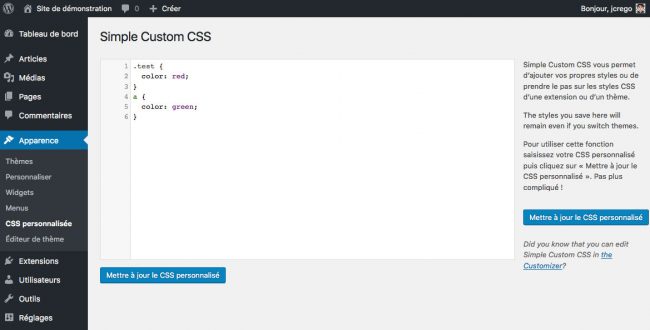
Cet article vous explique comment ajouter vos styles CSS personnalisés via le plugin Simple Custom CSS.
Téléchargez le plugin ci-dessous :
Via le gestionnaire d’extension de WordPress, installez le plugin. Si vous utilisez le gestionnaire d’extension, vous ne devez pas décompressez l’archive.zip pour l’installer.
Activez le plugin sur votre site.
Sauf mention contraire*, l'article Ajout de CSS personnalisés avec un plugin et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.