Cet exercice pas à pas est destiné à vous guider lors de la création d’un slider automatique d’images animées en CSS.
Consignes de l’exercice
Préparation des fichiers de l’exercice
Créez un dossier racine à l’emplacement de votre choix.
HTML : Construisez une page HTML de base en prenant soin de l’enregistrer dans votre dossier racine.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
</body>
</html>HTML : Créez une feuille de style et liez-la à la page HTML.
Code à placer dans l’en-tête de la page HTML en personnalisant la valeur de l’attribut href si nécessaire afin qu’elle corresponde à l’emplacement et au nom du fichier CSS.
<link rel="stylesheet" type="text/css" href="style.css">
Récupérer trois images de votre choix pour la création du slider et veillez à les recadrer et/ou redimensionner pour qu’elles aient toutes les trois les mêmes dimensions.
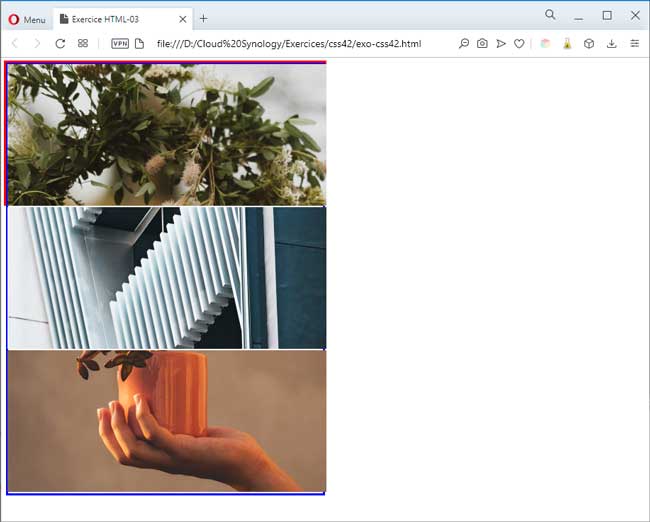
Si vous le souhaitez, vous pouvez récupérer trois images d’exemple en cliquant ci-dessous :
Pour télécharger un fichier, faites un clic droit sur le fichier désiré et choisissez l’option Télécharger.
Pour télécharger plusieurs fichiers, sélectionnez les fichiers désirés puis cliquez sur Télécharger les sélectionnés. Les fichiers seront téléchargés sous la forme d’une archive .zip. Veillez à bien extraire le contenu de l’archive avant de commencer à travailler.
Préparation du slider
HTML : Créer un conteneur <div></div> avec la classe slider.
<div class="slider"> </div>
HTML : À l’intérieur du conteneur principal, ajoutez un second conteneur <div></div> avec la classe slider-content.
<div class="slider"> <div class="slider-content"> </div> </div>
HTML : À l’intérieur du second conteneur, ajoutez les trois images les unes à la suite des autres sans aucune espace entre les images.
<div class="slider">
<div class="slider-content">
<img src="image-1.jpg"><img src="image-2.jpg"><img src="image-3.jpg">
</div>
</div>CSS : Ajoutez une bordure de couleur différente pour chacun de deux conteneurs. Ces bordures sont ajoutées afin de bien visualiser ce que l’on va faire. Vous pourrez les enlever lorsque l’exercice sera terminé.
.slider {
border: 1px solid red;
}
.slider-content{
border: 1px solid blue;
}CSS : Dimensionnez le conteneur principal avec les dimensions des images (900×400 si vous utilisez les images d’exemple). Le conteneur secondaire, qui contient les trois images, doit déborder de son propre conteneur.
.slider {
border: 1px solid red;
width: 900px;
height: 400px;
}CSS : Dimensionnez le conteneur secondaire, afin qu’il ait la hauteur d’une image et la largeur des trois images cumulées.

Mise en place de l’animation
Le slider est prêt pour être animé. Le principe étant d’avoir un élément mobile slider-content qui va se déplacer latéralement à l’intérieur d’un élément fixe slider.
L’élément slider va être réglé pour que tout le contenu qui déborde soit invisible pour l’utilisateur.
CSS : Associez à slider-content l’animation nommée slider pour une durée de 10s.
.slider-content {
border: 1px solid blue;
width: 2700px;
height: 400px;
animation-name: slider;
animation-duration: 10s;
}CSS : Préparez les keyframes de l’animation slider avec deux étapes 0 et 100%.
@keyframes slider {
0% {
}
100% {
}
}CSS : Nous allons effectuer le mouvement en utilisant un simple positionnement relatif. Réglez donc l’élément slider-content afin qu’il soit positionné en relatif.
.slider-content {
border: 1px solid blue;
width: 2700px;
height: 400px;
position: relative;
animation-name: slider;
animation-duration: 10s;
}CSS : En utilisant les keyframes, réglez la position de slider-content à 0 pixel de la droite au temps 0% et à x pixels de la droite au temps 100%. Où x correspond à la largeur de deux images (et pas de trois).
@keyframes slider {
0% {
left: 0px;
}
100% {
left: -1800px;
}
}Réglage de l’animation
Pour le moment nous avons bien une animation qui se lance, mais il va falloir la régler plus précisément.
CSS : Il est probablement temps de masquer la partie de slider-content qui déborde de slider. Pour cela, utilisez la propriété overflow sur l’élément slider. Profitez-en pour supprimer les deux bordures que nous avions mises pour visualiser nos deux conteneurs.
.slider {
width: 900px;
height: 400px;
overflow: hidden;
}
.slider-content {
width: 2700px;
height: 400px;
position: relative;
animation-name: slider;
animation-duration: 10s;
}CSS : Utilisez la propriété animation-iteration-count pour faire en sorte que l’animation tourne en continu.
.slider-content {
width: 2700px;
height: 400px;
position: relative;
animation-name: slider;
animation-duration: 10s;
animation-iteration-count: infinite;
}CSS : Utilisez la propriété animation-timing-function pour avoir un mouvement continu linéaire sans accélération.
.slider-content {
width: 2700px;
height: 400px;
position: relative;
animation-name: slider;
animation-duration: 10s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}Affinage des keyframes
Nous avons pour le moment un mouvement continu. Nous souhaiterions que notre slider défile tout en s’arrêtant un instant sur chaque image.
Sur papier, décomposez les différentes étapes de l’animation.
- Affichage en pause sur l’image 1.
- Défilement jusqu’à l’image 2.
- Affichage en pause sur l’image 2.
- Défilement jusqu’à l’image 3.
- Affichage en pause sur l’image 3.
CSS : Définissez les images clés correspondant aux étapes de l’animation que vous avez identifiées à la question précédente.
@keyframes slider {
0% {
left: 0px;
}
30% {
left: 0px;
}
33% {
left: -900px;
}
63% {
left: -900px;
}
66% {
left: -1800px;
}
100% {
left: -1800px;
}
}CSS : Utilisez la propriété animation-direction pour faire en sorte que l’animation se déroule dans un sens puis dans l’autre de manière alternative. Ainsi le slider doit avoir un mouvement de va-et-vient.
.slider-content {
width: 2700px;
height: 400px;
position: relative;
animation-name: slider;
animation-duration: 10s;
animation-iteration-count: infinite;
animation-direction: alternate;
}En observant l’animation, vous pouvez voir que la durée d’affichage des images 1 et 3 semble plus importante à cause de l’enchaînement des cycles. En effet, nous avons pour le moment le rythme suivant :
1 – 2 – 3 – 3 – 2 – 1 – 1 – 2 – 3 – 3 – 2 – 1 – 1 – 2 – etc
Ajustez donc les images clés pour que les trois images s’affichent aussi longtemps les unes que les autres sur l’animation continue en va-et-vient.
@keyframes slider {
0% {
left: 0px;
}
20% {
left: 0px;
}
25% {
left: -900px;
}
70% {
left: -900px;
}
75% {
left: -1800px;
}
100% {
left: -1800px;
}
}Sauf mention contraire*, l'article Animation d’un slider automatique en CSS pas à pas [CSS42] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.



Bonjour, je me forme au html css, en attendant que ma formation commence et je trouve votre site très bien fait. Je recherchais des exercices, tuto etc… pour en apprendre d’avantage chaque jours. Merci.
Merci pour vos encouragements ?
Merci pour ce petit tuto super bien fait ! 🙂