Cet exercice consiste a définir une maquette de page pas à pas en utilisant un positionnement flexible pour disposer les éléments HTML.
Consignes de l’exercice
Préparation de l’exercice
Créez un dossier racine locale qui contiendra tous les fichiers de l’exercice.
Dans le dossier racine, créez un nouveau fichier .css vierge avec le nom style.css.
Dans le dossier racine créer un nouveau fichier html avec toute la structure de base d’une page web auquel vous ajouterez l’intégration du fichier css créé à la question précédente.
Gardez les deux fichiers html et css ouverts dans votre logiciel d’édition et ouvrez la page html dans votre navigateur pour consulter les modifications
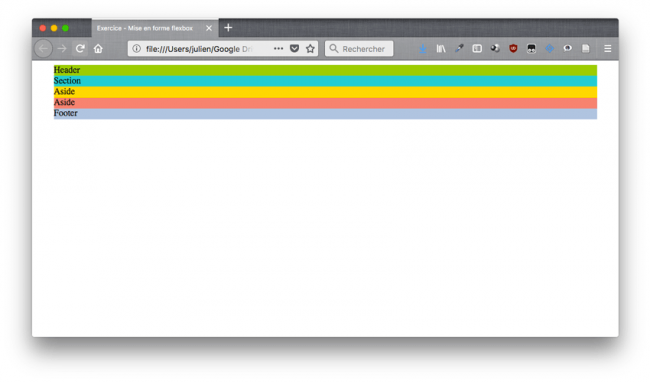
Disposition des différentes zones d’affichage
Pour chacun des éléments HTML que vous allez ajouter, pensez à leur ajouter des couleurs d’arrière-plan différentes, afin de pouvoir les distinguer visuellement et surtout voir si vos positionnements sont corrects.
Au début de chaque question est indiqué le fichier sur lequel vous devez travailler : HTML ou CSS.
HTML : Insérer un élément <div></div> avec la classe page qui servira de conteneur à la totalité de la page HTML.
CSS : En utilisant le sélecteur CSS permettant de désigner l’élément page, attribuez une largeur de 960 pixels au conteneur. Centrez ensuite ce conteneur dans la fenêtre du navigateur en lui appliquant des marges automatiques. N’oubliez pas de lui ajouter une couleur d’arrière-plan.
background-color, width, margin
HTML : Insérez un menu de navigation dans un bloc nav à partir d’une liste à puce avec quatre liens hypertextes (un par ligne).
<nav class="main-nav">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
</nav>CSS : Ajustez la mise en forme du conteneur flexible (de la liste à puce) pour obtenir un résultat similaire à l’illustration ci-dessous. Il est recommandé de commencer par ajouter une bordure aux lignes de la liste à puce pour visualiser ce que vous faites.
padding, list-style, justify-content
Personnalisation de la page
Sauf mention contraire*, l'article Flexbox : Mise en forme d’une page 2 [CSS13] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.