Cet article propose de manipuler des éléments HTML afin de mieux comprendre les concepts d’imbrication et de boîte HTML.
Important avant de commencer
Utilisez du texte de type Lorem Ipsum pour avoir du contenu textuel lors de la réalisation de cette exercice.
Pour des raisons pédagogiques, nous allons appliquer de la mise en forme directe bien que cette pratique soit très fortement déconseillée en HTML. Cette mise en forme directe est destinée à nous permettre de mieux visualiser le concept de boîte en HTML, Nous allons ainsi utiliser la propriété CSS background-color en l’appliquant dans les balises ouvrantes avec l’attribut style comme dans l’exemple suivant :
<p style="background-color: red;">Texte</p>
Vous pouvez utiliser les noms de couleurs disponible sur la page suivante Noms des couleurs.
Consignes de l’exercice
Créez un dossier racine, intitulé html03-racine pour stocker les fichiers de l’exercice.
Créez une nouvelle page HTML sous le nom page1.html en prenant soin de bien placer le fichier dans le dossier racine créé précédemment.
Saisissez la structure de base suivante dans la page que vous venez de créer :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Exercice HTML-03</title>
</head>
<body>
</body>
</html>Afin de mieux voir les différents blocs, copier/coller les lignes 4,5 et 6 du code ci-dessous pour les intégrer à votre page. Il s’agit de code CSS qui consiste à ajouter des marges sur tous les éléments HTML de la page.
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
* { margin: 10px; padding:10px; }
</style>
<meta charset="utf-8">
<title>Exercice HTML-03</title>
</head>
<body>
</body>
</html>Construisez la structure HTML suivante dans le fichier page1.html. Tous les éléments <h1></h1>, <h2></h2> et <p></p> doivent contenir du texte.

<!DOCTYPE html>
<html>
<head>
<style type="text/css">
* { margin: 10px; padding: 10px; }
</style>
<meta charset="utf-8">
<title>Exercice HTML-03</title>
</head>
<body>
<div>
<h1>Lorem ipsum dolor sit amet</h1>
<h2>Sed quis sagittis ex</h2>
<p>In dui lacus, pulvinar id porttitor a, suscipit nec eros. Vivamus in tellus auctor.</p>
<h2>Sed rhoncus nisl eget condimentum</h2>
<p>Donec cursus lectus vulputate consectetur luctus. Phasellus porttitor posuere.</p>
</div>
</body>
</html>Pour chacun des éléments de la structure HTML créés à la question précédente, ajoutez une couleur d’arrière-plan différente (exemple : purple, yellow, green, etc.).
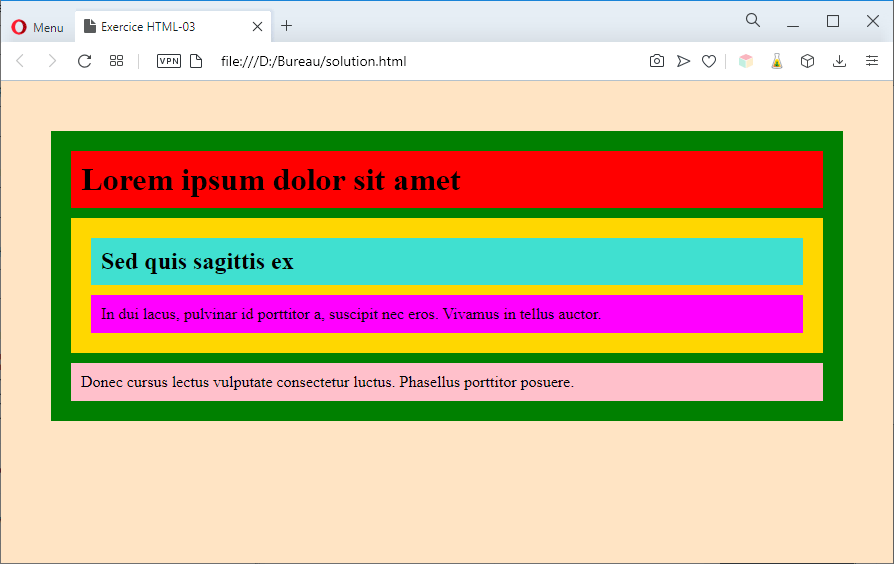
Vous pouvez consulter ci-dessous la correction pour le fichier page1.html. Si nécessaire, copiez/collez le code de la page pour le tester et observez les couleurs des différents éléments et en particulier de l’élément <div> qui est en vert.
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
* { margin: 10px; padding: 10px;}
</style>
<meta charset="utf-8">
<title>Exercice HTML-03</title>
</head>
<body>
<div style="background-color:green;">
<h1 style="background-color:red;">Lorem ipsum dolor sit amet</h1>
<h2 style="background-color:turquoise;">Sed quis sagittis ex</h2>
<p style="background-color:yellow;">In dui lacus, pulvinar id porttitor a, suscipit nec eros. Vivamus in tellus auctor.</p>
<h2 style="background-color:coral;">Sed rhoncus nisl eget condimentum</h2>
<p style="background-color:pink;">Donec cursus lectus vulputate consectetur luctus. Phasellus porttitor posuere.</p>
</div>
</body>
</html>Dans votre dossier racine, créez une seconde page HTML et nommez-la page2.html.
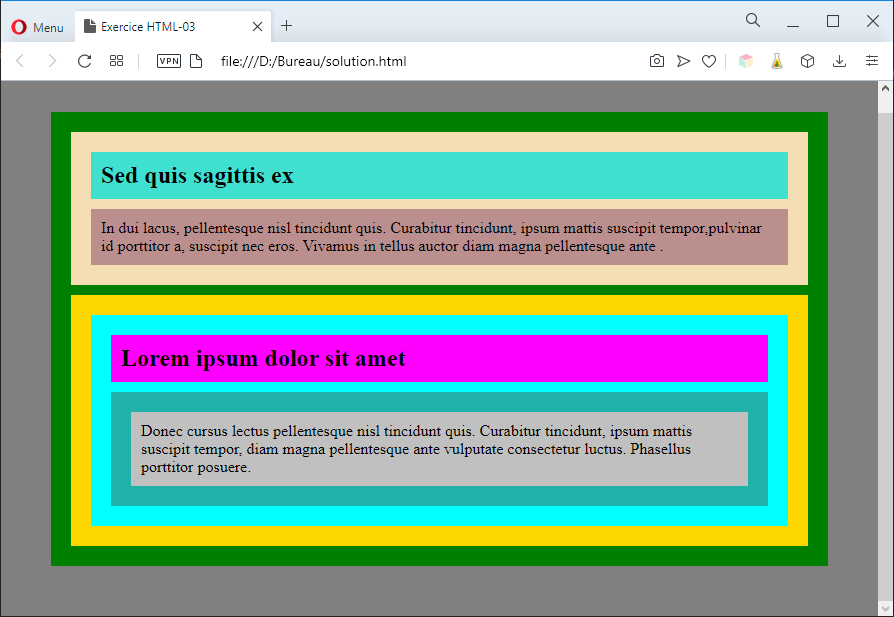
Construisez la structure HTML suivante dans le fichier page2.html. Tous les éléments <h1></h1>, <h2></h2> et <p></p> doivent contenir du texte.

<div>
<h1>Lorem ipsum dolor sit amet</h1>
<div>
<h2>Sed quis sagittis ex</h2>
<p>In dui lacus, pulvinar id porttitor a, suscipit nec eros. Vivamus in tellus auctor.</p>
</div>
<p>Donec cursus lectus vulputate consectetur luctus. Phasellus porttitor posuere.</p>
</div>Comparez votre travail avec le modèle de structure demandé pour le fichier page2.html.
Dans votre dossier racine, créez une page nouvelle page que vous nommez page3.html.
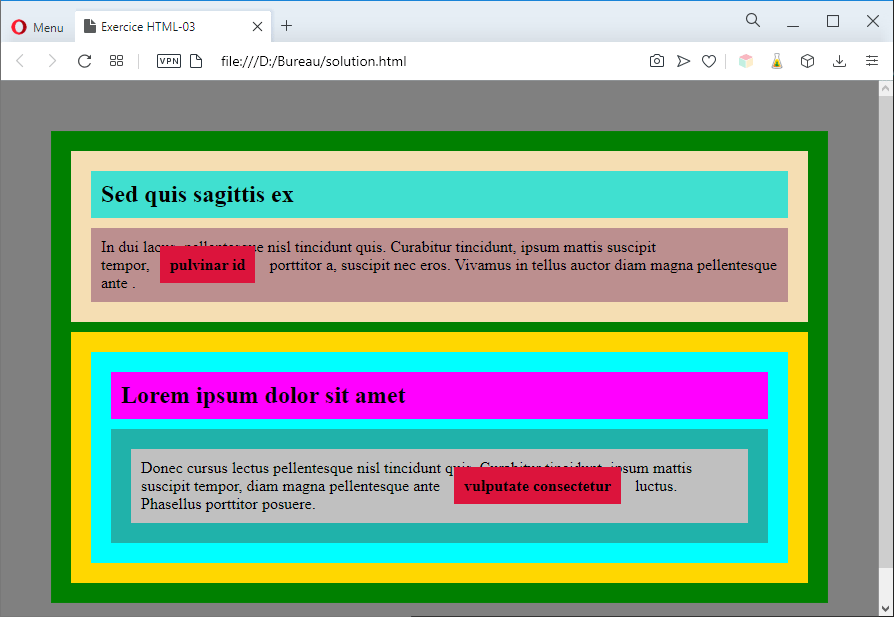
Construisez la structure HTML suivante dans le fichier page3.html. Tous les éléments <h1></h1>, <h2></h2> et <p></p> doivent contenir du texte.

Continuez à travailler dans le fichier page3.html.
Insérez des emphases fortes <strong></strong> sur quelques chaînes de caractères.
Sauf mention contraire*, l'article Imbrication de boîtes HTML [HTML03] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.




Super cours 🙂
Waww! Que ça n’a pas été facile! Avant que je ne me rende compte qu’entre le premier exercice Page1.html, le 2ème Page2.html et le 3ème Page3.html, il ne suffit que d’apporter une simple modification à chaque fois, je me suis vraiment cassé la tête. Mais au moins, le positif ce que j’ai fini par le découvrir par moi-même et j’en suis fier.
Vraiment, chouette exo!
je me débrouillais plutôt bien , mais la dernière structure m’ a un peu troublée. je vais me poser et reprendre cette exercice. cela demande beaucoup d’attention!