Cet exercice consiste à construire un tableau en HTML et à le mettre en forme en CSS.

Consignes
Créez un dossier racine local qui contiendra la totalité des fichiers de votre exercice.
HTML : Créez une page HTML dans votre dossier racine local.
HTML : Intégrez une feuille de styles interne ou une feuille de styles externe (recommandée) dans votre page html.
Code à placer dans l’en-tête de la page HTML en personnalisant la valeur de l’attribut href si nécessaire afin qu’elle corresponde à l’emplacement et au nom du fichier CSS.
<link rel="stylesheet" type="text/css" href="style.css">
HTML : Insérez un tableau composé de 3 colonnes et de 4 lignes.

Au minimum trois balises sont nécessaires pour créer un tableau :
<table></table>pour créer le tableau en lui-même.<tr></tr>pour créer des lignes de tableau (table row).<td></td>pour créer les cellules de chaque ligne (table division).
<table>
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td>B3</td>
</tr>
<tr>
<td>C1</td>
<td>C2</td>
<td>C3</td>
</tr>
<tr>
<td>D1</td>
<td>D2</td>
<td>D3</td>
</tr>
</table>CSS : Ajoutez une largeur au tableau width et centrez-le dans la page en utilisant des marges automatiques.

Ajouter des marges automatiques à droite et à gauche sur un élément dimensionnable (élément de type block) permet de le centrer à l’intérieur de son conteneur.
table {
width: 800px ;
margin-left: auto ;
margin-right: auto ;
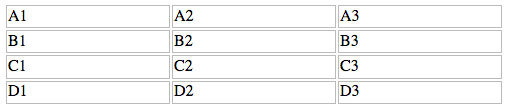
}CSS : Ajoutez des bordures aux cellules du tableau.

Quel est l’élément HTML qui correspond aux cellules du tableau ? table, tr ou td ?
/* Solution 1 : */
td {
border: 1px solid #bbbbbb ;
}
/* Solution 2 (plus longue) :*/
td {
border-width: 1px;
border-style: solid;
border-color: #bbbbbb ;
}CSS : Supprimez les espaces entre les cellules du tableau en appliquant au tableau la propriété CSS suivante border-collapse: collapse ; pour obtenir le résultat correspondant à l’aperçu.

table {
width: 800px ;
margin-left: auto ;
margin-right: auto ;
border-collapse: collapse ;
}HTML : Ajoutez une ligne d’en-tête au tableau.

Il existe en HTML des cellules de tableau particulières qui ont une valeur d’en-tête. Il faut les mettre dans une ligne de tableau classique.
Insérez une ligne normalement en remplaçant td par th (table header).
<table>
<tr>
<th>En-tête 1</th>
<th>En-tête 2</th>
<th>En-tête 3</th>
</tr>
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td>B3</td>
</tr>
<tr>
<td>C1</td>
<td>C2</td>
<td>C3</td>
</tr>
<tr>
<td>D1</td>
<td>D2</td>
<td>D3</td>
</tr>
</table>CSS : Ajoutez une bordure aux cellules de la ligne d’en-tête.

/* Solution 1 :
La virgule permet de définir des propriétés CSS pour plusieurs sélecteurs simultanément
On règle les éléments th et les éléments td en une seule fois */
th, td {
border: 1px solid #bbbbbb;
}
/* Solution 2 (beaucoup plus longues) :
On règle les éléments th et td en deux déclarations */
th {
border: 1px solid #bbbbbb;
}
td {
border: 1px solid #bbbbbb;
}
CSS : Ajoutez une marge interne dans les cellules du tableau afin que le texte ne soit plus collé aux bordures.

th, td {
border: 1px solid #bbbbbb;
padding: 5px ;
}HTML : Ajoutez les éléments thead et tbody à votre tableau afin de distinguer les lignes d’en-têtes des lignes de contenu.
- Références sur la balise HTML thead (site W3schools)
- Références sur la balise HTML tbody (site W3schools)
<table> <thead> <tr> <th>En-tête 1</th> <th>En-tête 2</th> <th>En-tête 3</th> </tr> </thead> <tbody> <tr> <td>A1</td> <td>A2</td> <td>A3</td> </tr> <tr> <td>B1</td> <td>B2</td> <td>B3</td> </tr> <tr> <td>C1</td> <td>C2</td> <td>C3</td> </tr> <tr> <td>D1</td> <td>D2</td> <td>D3</td> </tr> </tbody> </table>
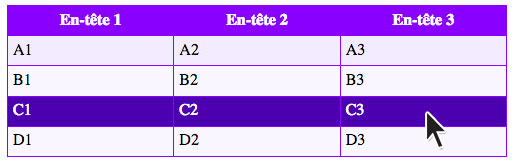
CSS : Modifier la couleur d’arrière-plan des lignes avec une couleur de votre choix différente pour les lignes d’en-têtes et les lignes de contenu. Utilisez la couleur d’arrière-plan des lignes de l’en-tête pour modifier la couleur des bordures.

th, td {
/* Changement de la couleur des bordures */
border: 1px solid #8f10ff ;
padding: 5px ;
}
/* Paramètres pour les lignes d'en-tête uniquement : thead tr signifie les lignes (tr) présentent dans l'en-tête (thead) */
thead tr {
background-color: #8f10ff ;
color: #ffffff ;
}
/* Paramètres pour les lignes de contenu */
tbody tr {
background-color: #f2ecfe ;
}CSS / HTML : Alternez les couleurs d’arrière-plan des lignes de contenu paires et impaires.
Deux méthodes à votre disposition :
- Ajoutez des classes CSS sur les lignes du tableau
- Utilisez le sélecteur nth-child (solution préconisée)

/* Paramètres pour les lignes de contenu */
tbody tr {
background-color: #f2ecfe ;
}
/* Paramètres pour les lignes de contenu paires */
tbody tr:nth-child(2n) {
background-color: #f9f6ff ;
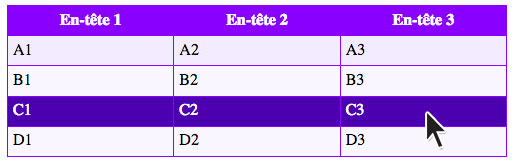
}CSS : Ajoutez un effet de survol sur les lignes de contenu au survol de la souris.

Pour modifier un élément lorsqu’il est survolé par le pointeur de la souris, il faut utiliser la pseudo classe :hover.
/* Paramètres pour les lignes de contenu au survol de la souris
La pseudo class :hover permet de sélectionner un élément survolé */
tbody tr:hover {
background-color: #5000a9 ;
color: #ffffff ;
}Sauf mention contraire*, l'article Mise en forme d’un tableau en CSS [CSS10] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.

Merci pour le sélecteur nth-child ! Je recherchais quelque chose de ce genre, sans en connaître l’existence. Je m’en suis servi pour aligner à gauche les éléments de la première colonne, et centrer ceux de la deuxième. Tout ça en gardant pour chaque élément une simple balise , toute la mise en forme se trouvant dans la classe.
Un grand gain de temps, et le « TryIt » de W3Schools permet de vérifier qu’on a bien compris le mécanisme avant de se lancer dans l’implémentation du code.
bonne presentation merci. cordialement z.ki
Très bons exemples et très bonne pédagogie (surtout pour un amateur).
Bravo
Merci !
Ca paraît si simple quand c’est si bien expliqué et détaillé ! Grand merci !
Merci pour votre commentaire !