Cet article propose d’en connaître un peu plus sur les images avant de les utiliser dans InDesign.
Images matricielles Vs images vectorielles
Il existe deux catégories radicalement différentes d’images numériques : les images matricielles et les images vectorielles.
Les images matricielles
Une image matricielle (ou image « bitmap ») est une image numérique qui se compose d’un tableau de pixels ou de points de couleur. Les points de couleurs alignés les uns à la suite des autres constituent donc l’image. Lorsque l’on zoome sur un détail de ce type d’image, aucune information n’étant rajouté, l’image se dégrade et l’on voit les pixels apparaitre. On parle alors de pixellisation comme vous pouvez le voir dans l’image ci-dessous. Plus les pixels sont nombreux dans l’image, plus il sera possible de zoomer avant d’avoir cet effet de pixellisation.

Les principaux formats de fichier des images matricielles sont : BMP, GIF, TIFF, PNG et JPEG.
Les images vectorielles
Une image vectorielle est une image numérique composée de forme géométriques indépendantes (segments de droite, polygones, arcs de cercle, etc.) définis chacun par des attributs de forme, de position, de taille et de couleur. Ce type d’image est particulièrement adapté à des images relativement simples, notamment des logos. Si vous ouvrez un fichier vectoriel avec un simple éditeur de texte comme le bloc-note par exemple, vous pouvez voir le code correspondant à l’image.
L’image suivante a été créée sur un logiciel de dessin vectoriel au format .SVG. Elle est composée d’un rectangle bleu et d’un cercle rose. Si vous observez en dessous le code SVG correspondant, vous trouverez la description de ces deux formes (rect et ellipse) avec leurs dimensions, leurs positions,…
<?xml version="1.0"?> <svg width="188" height="124" xmlns="http://www.w3.org/2000/svg" xmlns:svg="http://www.w3.org/2000/svg"> <g> <title>Logo</title> <rect id="svg_1" height="90" width="156" y="42" x="27" stroke-linecap="null" stroke-linejoin="null" stroke-dasharray="null" stroke-width="0" stroke="#000000" fill="#007fff"/> <ellipse ry="35" rx="35" id="svg_2" cy="60" cx="167" stroke-linecap="null" stroke-linejoin="null" stroke-dasharray="null" stroke-width="0" stroke="#000000" fill="#ff00ff"/> </g> </svg>
Lorsque l’on agrandit une image vectorielle, nous n’avons pas de problèmes de pixellisation… En effet, le logiciel d’image va tout simplement adapter les dimensions et positions des différents objets. Dans l’exemple précédent, on peut voir que le rectangle est identifié dans le code par la balise rect avec les dimensions height="90" et width="156". Si l’on souhaite doubler la taille de l’image, ces dimensions vont tout simplement s’adapter en doublant également… Il est donc possible d’agrandir à l’infini une image de ce type sans perte de qualité contrairement aux images matricielles.
Les principaux formats de fichier des images vectorielles sont : AI (Illustrator), SWF (Flash) et SVG.
Comparaison des deux types d’image
Le choix entre une image matricielle et une image vectorielle va être déterminé par le contenu et la finalité de l’image en question.
Les images vectorielles ne sont pas adaptées à de la photographie. En effet réaliser une image photographique complexe à partir de formes géométriques n’est pas envisageable. Ce type d’image est par contre parfaitement adapté à un logo ou des images simples. Par opposition, les images matricielles sont quant à elle idéales pour des images photographiques mais leurs caractéristiques techniques ne les rendent pas adaptées pour des logos.
En effet, lorsque l’on créé un logo, il faut pouvoir le dimensionner à volonté. Si nous avons déjà évoqué le problème de pixellisation des images matricielles lors de l’agrandissement, il n’a pas été précisé que la réduction de taille d’une image matricielle peut parfois donner également des mauvaises surprises. En effet, les contours des formes peuvent rapidement devenir flous.

Quels Formats de fichier pour les images dans InDesign ?
Comme vous pouvez le voir dans le tableau ci-dessous, les formats d’image à utiliser dans InDesign dépendront de la destination de votre document :
| Impression finale | Type d’image | Format |
|---|---|---|
| Haute résolution (>1000 ppp) | Dessins vectoriels | Illustrator AI, EPS, PDF |
| Images matricielles | Photoshop PSD, TIFF, EPS, PDF | |
| Séparation des couleurs quadri (travail impression classique) | Dessins vectoriels | Illustrator AI, EPS, PDF |
| Images matricielles couleur | Photoshop PSD, TIFF CMJN, DCS, EPS, PDF | |
| Graphiques avec gestion des couleurs | Illustrator AI, Photoshop PSD, TIFF RVB, EPS RVB, PDF | |
| Impression basse résolution ou format PDF pour un affichage en ligne | Tous | Tous (images BMP uniquement) |
| Web | Tous | Tous (InDesign convertit les graphiques aux formats JPEG et GIF lors de l’exportation au format HTML) |
Source : https://helpx.adobe.com/fr/indesign/using/graphics-formats.html
Quel format dois-je utiliser ?
La question des formats n’est pas simple. Les restrictions sur les format d’images ne sont pas sans poser problème. En effet, le format JPG qui est extrêmement courant n’est pas adapté à une impression de qualité, puisque le format JPG est un format de compression qui va détruire des informations de couleur dans l’image. Vous devez également faire attention aux images transparentes au format PNG, car vous risquez d’avoir une mauvaise surprise lors de l’impression. Par ailleurs, si l’image est destinée à être imprimée, le format png n’est pas utilisable puisqu’il ne supporte que le profil colorimétrique rvb.
Idéalement, les formats à privilégier sont les formats natifs Adobe, il est donc préférable d’utiliser des fichiers PSD pour bénéficier des enrichissements disponibles dans Photoshop (calques, masques,…) et avoir une compatibilité maximale. L’inconvénient de ce fonctionnement est de rester « coincé » dans des formats propriétaires…
Le format TIFF permet quant à lui de ne pas perdre d’information dans une compression de l’image, mais les fichiers ont alors un poids très important. Si vous n’avez pas besoin de conserver d’enrichissement Photoshop et/ou que vous ne souhaitez pas utiliser de format propriétaire, le format TIFF est le plus adapté.
Comment utiliser des fichiers jpg ?
Vous aurez très probablement des fichiers JPG à intégrer dans vos documents. La meilleure méthode à employer dans ce cas là est d’ouvrir l’image sur Photoshop puis de l’enregistrer au format PSD ou TIFF avec le profil colorimétrique adapté. Vous serez ainsi certain de ne pas perdre d’information après le changement de mode colorimétrique.
Si vous n’avez aucune modification à apporter au fichier, vous pouvez également l’utiliser tel quel, il n’y aura pas de perte d’information supplémentaire à l’usage.
Le profil colorimétrique
Les deux profils colorimétriques les plus courants sont le RVB et le CMJN.
Le mode RVB
Le mode RVB se compose de trois couleurs : le Rouge, le Vert et le Bleu. C’est la combinaison de ces trois couleurs qui permet d’obtenir toutes les autres. Lorsque ces trois couleurs sont à leur intensité maximale, nous obtenons du blanc. Nous parlons alors de synthèse additive. C’est le principe de fonctionnements des téléviseurs ou des écrans d’ordinateurs comme celui que vous regardez en ce moment même… Ce profil colorimétrique est donc adapté pour une consultation à l’écran des images.

Le mode CMJN
Le mode CMJN quant à lui est composé de quatre couleurs : le Cyan, le Magenta, le Jaune et le Noir. Le principe est identique au RVB, on mélange des couleurs pour en obtenir d’autres, mais cette fois-ci, nous parlons de synthèse soustractive. Si on imprime en les mélangeant les trois couleurs cyan, magenta et jaune sur une feuille blanche, elles vont absorber la lumière sur la page, on obtiendra donc du noir. Dans la pratique, si cette technique fonctionne très bien pour les couleurs peu chargées, c’est un peu différent pour des couleurs foncées. En effet, dans ce cas là, on obtiendra plus un brun foncé qu’un vrai noir. Pour pallier à ce problème, les trois couleurs sont donc complétées par le noir.

Le monde de l’impression fonctionne avec les couleurs soustractives, c’est à dire avec le profil colorimétrique CMJN. On parle ainsi de quadrichomie (ou quadri).
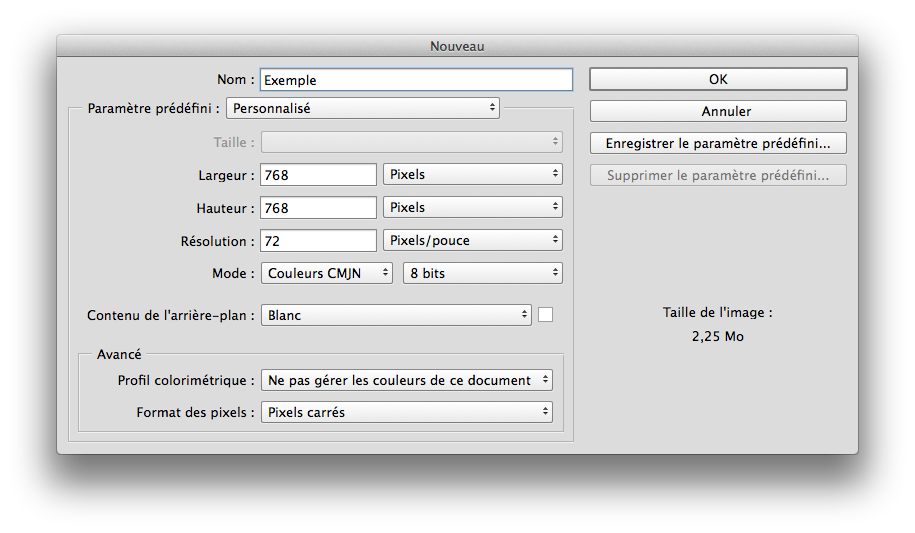
Comment définir le profil colorimétrique d’une image sur Photoshop ?
Lors de la création d’une image sur Photoshop, vous pouvez choisir quel profil colorimétrique vous souhaitez utiliser. Il est donc conseillé de choisir directement la valeur CMJN dans le menu déroulant Mode.
Si vous souhaitez modifier le profil colorimétrique d’une image. Vous pouvez aller dans le menu Image > Mode > Couleurs CMJN. Vous pouvez ainsi basculer à tout moment d’un profil colorimétrique à l’autre. Cependant, vous constaterez vite que ce changement de profil colorimétrique n’est pas sans conséquence. En effet, les couleurs risquent d’être modifiées de manière non négligeable lors de cette opération.
La résolution des images matricielles
La densité des pixels d’une image va en déterminer la finesse et par conséquent la qualité à l’impression. Il s’agit de la résolution d’une image. Avant de rentrer dans le détail de la résolution des images, il est important de comprendre la notion de définition.
Qu’est-ce que la définition ?
La définition d’une image correspond au nombre total de pixels de l’image en question. Elle est définie par le nombre de pixels sur la largeur de l’image (colonnes) multiplié par le nombre de pixels sur la hauteur de l’image (lignes). Une image de 3000 pixels sur 1500 pixels a donc une définition de 4,5 Mpx (4 500 000 pixels) qui sera notée sous la forme 3000×1500. Cette notation indique donc la taille de l’image ainsi que son ratio, c’est à dire la répartition des pixels sur la largeur et sur la hauteur.

La résolution des images
Une image matricielle contient un nombre fixe de pixels. La résolution d’une image correspond à la densité des pixels d’une image lors de l’impression. Elle est définie par le nombre de pixels par unité de longueur. L’unité utilisée est le nombre de Pixels Par Pouce PPP, en anglais PPI pour Pixels Per Inch (un pouce représentant 2.54 cm).
Le résolution est un des paramètres de l’image qui aura de l’impact sur image uniquement lors de son impression… C’est à dire que l’on peut changer la résolution d’une image à volonté sans que cela n’ait d’impact sur l’image à l’écran (cela dépendra en réalité des logiciels utilisés).
Pour bien comprendre cette notion, nous allons prendre un exemple concret avec des unités qui parlerons plus à des usagers du système métrique… Nous allons donc tricher un peu en parlant de PPCm c’est à dire de Pixels Par Centimètre.
Prenons maintenant une image qui a une définition de 5000×5000. Si l’on paramètre cette image avec une résolution de 100 PPCm, cela veut dire qu’il y aura 100 pixels pour chaque centimètre imprimé. 5000/100 = 50, l’image aura donc une dimension imprimée de 50cm x 50cm.
On conserve la même image avec une définition de 5000×5000. Nous allons maintenant changer la résolution pour la passer à 500 PPCm. Cette fois-ci il y aura donc 500 pixels pour chaque centimètre imprimé, ce qui signifie que les pixels sont 5 fois plus denses. 5000/500 = 10, l’image imprimée fera donc 10cm x 10cm.
La résolution va donc déterminer la répartition des pixels lors de l’impression et l’on voit bien avec ces exemples que la même image peut être imprimée sous plusieurs tailles. La modification de la résolution n’ajoute donc rien à l’image mais va avoir un impact très important sur la qualité d’impression. Plus la résolution sera importante, plus il y aura de pixels par unité de longueur et donc plus l’impression sera précise.
En français, l’unité PPP est un peu ambigüe… Elle correspond en réalité à deux unités différentes : Pixels Par Pouce ou Points Par Pouce. Si nous parlons de Pixels Par Pouce à l’écran, pour l’impression, nous parlerons de Points Par Pouce… En effet, la notion de pixel n’a pas de sens pour l’impression puisque c’est un élément réservé à l’écran et les imprimante vont mettre des points de couleurs plutôt que des « carrés ».
La résolution d’une image est définie lors de sa numérisation (scanner, photographie numérique) ou de sa création dans un logiciel d’image.
Quelle résolution utiliser sur InDesign ?
Les résolutions à utiliser vont dépendre du mode de diffusion :
- Impression commerciale : requiert des images de 150 à 300 ppp (voire plus).
- Impression de bureau : requiert une résolution d’image allant de 72 ppp à 150 ppp.
- Publication sur le Web : la résolution n’a pas de sens pour le web, il s’agit surtout d’avoir une définition des images adaptées aux écrans de consultation.
Travailler avec des images dégradées
L’impression commerciale nécessite des images de haute qualité. Ces images peuvent être très volumineuses et prendre du temps à afficher. Il est donc possible de travailler avec des versions basse résolution, puis de les remplacer avant l’impression par des versions haute résolution.
Dans InDesign, vous pouvez choisir l’affichage Typique ou Rapide dans le menu Affichage > Performances d’affichage pour travailler avec des images dégradées et ne pas subir les lenteurs du logiciels.
Sauf mention contraire*, l'article PAO : Les images et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.