Cet exercice concerne la création d’article et de page sur WordPress. Il s’agit de construire du contenu en utilisant les options de l’éditeur Gutenberg.
Avant de commencer l’exercice
Il est conseillé d’utiliser du texte de type Lorem Ipsum pour avoir du contenu textuel lors de la réalisation de cette exercice.

Consignes de l’exercice
Un premier article
Créez un nouvel article intitulé Exemple 1.
Insérez un bloc de type Paragraphe, ajoutez-y du texte qui servira de chapô (ou chapeau) pour l’article.
Mettez la totalité du texte du chapô en italique.
Le fait de mettre tout le paragraphe en italique correspond à de la mise en forme directe. Il serait donc préférable de créer une classe CSS pour effectuer la mise en forme du chapô de l’article.
Affichez le code HTML du chapeau.

En observant le code HTML du bloc Chapeau, que constatez-vous au sujet de l’italique ? Vous devriez être en mesure de répondre si vous connaissez un petit peu le langage HTML.
WordPress entretien la confusion entre la balise de mise en forme <i></i> (italique) et la balise sémantique d’emphase modérée <em></em>. Il en va de même pour le gras <b></b> et l’emphase forte <strong></strong>.
Prévisualisez votre article.

À la suite de l’article Exemple 1, insérez un bloc de type Lire la suite pour distinguer le chapô de l’article du reste du contenu.

À la suite de l’article Exemple 1, insérez les éléments suivant en utilisant les blocs adaptés :
- Un titre de niveau 2
<h2></h2>(<h1></h1>est réservé au titre de l’article) ; - Un paragraphe ;
- Un titre de niveau 3 ;
- Un paragraphe ;
- Un titre de niveau 3 ;
- Un paragraphe ;
- Un titre de niveau 2 ;
- Un paragraphe ;
- Une liste à puce.
- Un paragraphe ;
- Une liste numérotée.
Dupliquez le bloc contenant la liste numérotée.

Dans l’article Exemple 1, à l’intérieur d’un des paragraphes de votre choix, insérez un lien hypertexte pointant vers le site de WordPress.
Veillez à ce que le lien hypertexte créé à la question précédente s’ouvre dans un nouvel onglet lorsque l’on clique dessus.

Créez les catégories suivantes en respectant la hiérarchisation :
- Actualité ;
- Promotions :
- Vente privée ;
- Soldes.
Associez les 3 premières catégories, précédemment créées, à l’article Exemple 1.
Publiez votre article.
Retrouvez sur internet un site web proposant des images libres de droit. Récupérez une image de votre choix.
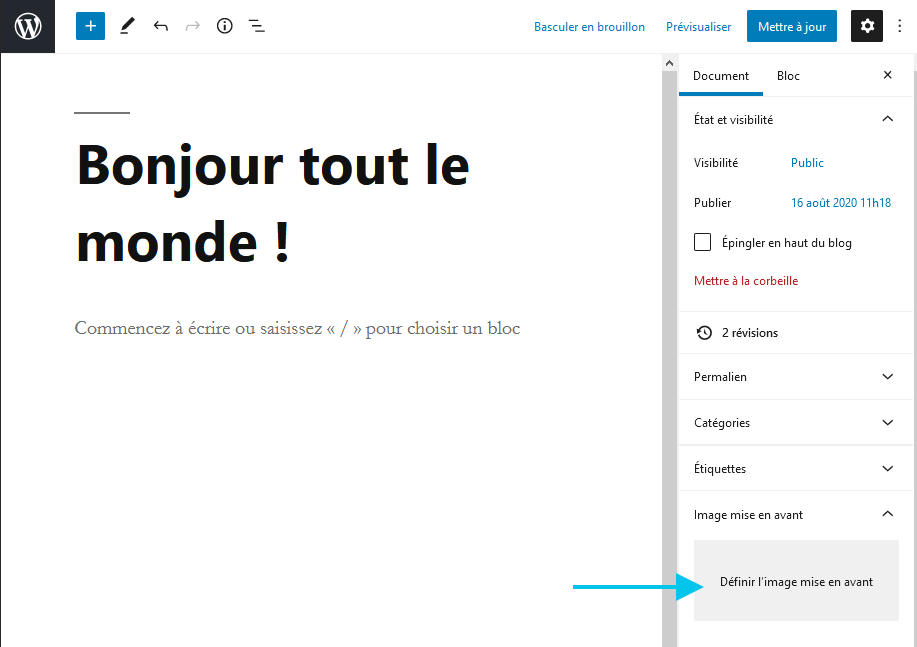
Ajoutez l’image téléchargée comme Image mise en avant pour l’article Exemple 1. Testez votre site pour voir si l’image mise en avant a un impact dans votre thème.
L’image mise en avant (auparavant appelée image à la une) est une image destinée à représenter un élément de contenu (page, article, custom post type) dans WordPress. On parle également de vignette ou de thumbnails.
Cette image sera utilisée différemment en fonction du thème que vous utilisez pour votre site. Par exemple, dans certains cas, vous la retrouverez en petit en haut de page. Sur d’autres thème, l’image s’affichera sur toute la largeur de la page sous la forme d’une image en héros. Et sur d’autres, cette image peut ne pas s’afficher du tout… Cela dépend vraiment des choix graphiques effectués par le développeur du thème. Souvent, les thèmes qui utilisent ce type d’image vont les recadrer ou les redimensionner pour les adapter à leurs besoins. Ces images, associées à l’article, peuvent également être utilisées comme illustration dans les catégories d’articles ou encore dans les moteurs de recherche.
Il est donc très important d’ajouter systématiquement une image mise en avant pour tester comment elle s’affichera dans votre site.
Modifiez le permalien l’article Exemple 1 pour le remplacer par article-exo-exemple-1.
Affichez l’article Exemple 1 et observez la nouvelle adresse URL.
Insertion d’images
Créez un nouvel article intitulé Exemple 2.
Téléchargez sur Internet deux images libres de droit de grande taille.
Insérez dans l’article Exemple 2, la première image que vous venez de télécharger, en l’affichant en taille réelle.
Ajoutez un lien sur l’image en choisissant l’option Fichier média.
À la suite de l’article Exemple 2, ajoutez un paragraphe contenant une vingtaine de lignes de texte.
À la suite de l’article Exemple 2, ajoutez la seconde image en prenant soin de l’afficher en taille Moyenne.
Ajoutez un lien sur la seconde image en choisissant l’option Page du fichier joint.
Prévisualisez l’article Exemple 2 et testez les deux liens que vous venez de créer.
Modifiez l’option d’affichage de la première image et choisissez un affichage pleine largeur.
Modifiez l’option d’affichage de la seconde image et choisissez cette fois-ci Aligner à gauche.
Réorganisez vos blocs pour faire passer le bloc contenant les 20 lignes de texte en dessous de celui avec la seconde image.
Prévisualisez l’article.
Création d’une galerie d’image
Créez un nouvel article intitulé Exemple 3.
Téléchargez sur Internet trois images libre de droit de grande taille supplémentaires.
Insérez dans l’article Exemple 3, une galerie d’image composée des cinq images de grande taille que vous avez récupéré.
Testez les différentes options de la galerie d’images.
Intégration de vidéo
Créez un nouvel article intitulé Exemple 4.
Retrouvez sur Internet une vidéo sur une plateforme de streaming tel que Youtube, Viméo ou Dailymotion.
Intégrez la vidéo dans l’article Exemple 4.
En dessous de la vidéo, insérez un bouton permettant d’accéder à la page de la vidéo directement sur le site de streaming.
Insertion de tableau
Créez un nouvel article intitulé Exemple 5.
Créez un tableau de 4 lignes et 5 colonnes.
Alternez les couleurs de lignes pour le tableau.
Sauf mention contraire*, l'article WordPress : Création de contenu [WP01] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.


Bravo et merci pour votre travail ! Cet exercice m’a fait découvrir Gutenberg contre lequel j’avais de nombreux à priori.
Votre exercice a de nombreuses qualités : intuitif, progressif, valorisant (essai / echec / réussite), formateur.
Donc bravo
Donc merci
Merci pour votre commentaire !
Bonjour,
Je n’arrive pas à trouver l’option pour alterner les couleurs de ligne pour le tableau.
Bonjour,
L’option se trouve dans les options du bloc tableau (colonne de droite).
Cordialement
Merci beaucoup! C’était très intéressant et surtout très intuitif.