Cet article vous propose de configurer un projet NetBeans pour utiliser SASS afin de compiler et de compresser vos fichiers CSS.
Pour pouvoir utiliser SASS, vous devez l’avoir installé au préalable. Si ce n’est pas encore fait, vous pouvez consulter le tutoriel suivant : Installer SASS.
Création du projet sur NetBeans
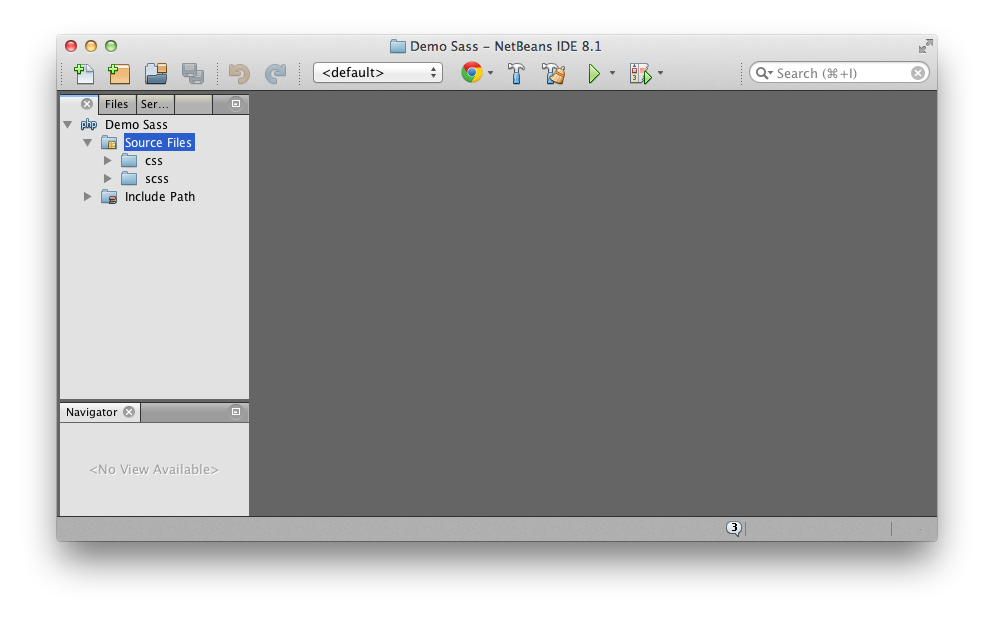
La première étape est la création d’un projet sur NetBeans.
Créez ensuite deux dossiers :
- scss : qui contiendra les fichiers SASS,
- css : qui contiendra les fichiers CSS compilés.
Activation de SASS
Pour paramétrer SASS, vous devez aller dans les propriétés du projet. Effectuez un clic droit sur le nom du projet, puis Properties.
Dans la liste des Catégories de la fenêtre qui s’ouvre, choisissez CSS Preprocessors.
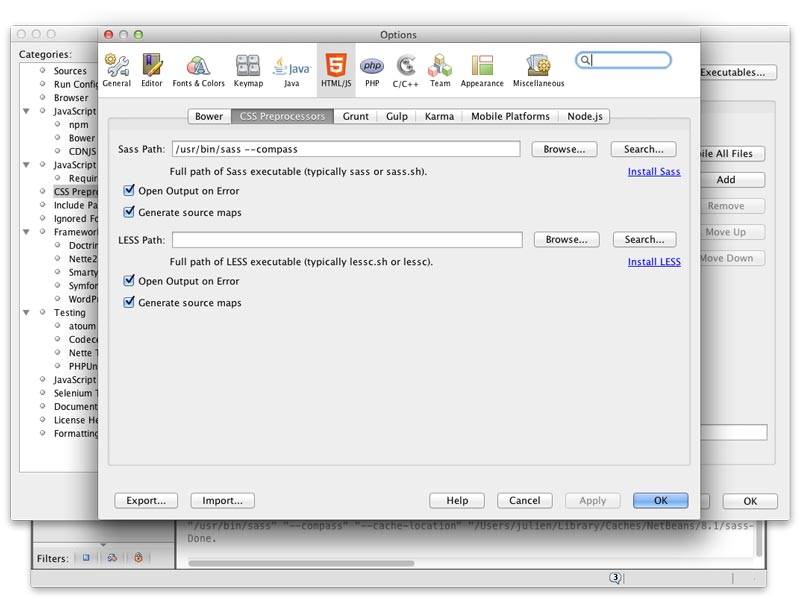
Avant de commencer le paramétrage dans cette fenêtre, nous devons d’abord configurer les exécutables. Pour cela, cliquez sur le bouton Configure Executables… (en haut à droite).
Dans la fenêtre qui s’affiche, cliquez sur Install Sass ou utilisez le bouton Browse pour le retrouver en fonction de l’emplacement où vous l’avez installé.
Si vous utilisez Compass, vous pouvez ajouter le code --compass à la suite du nom du dossier de SASS comme dans l’illustration ci-dessous. Vous devez bien évidemment avoir installé Compass au préalable.
Vous pouvez ensuite revenir à la fenêtre précédente en cliquant sur OK.
Paramètres de SASS pour le projet
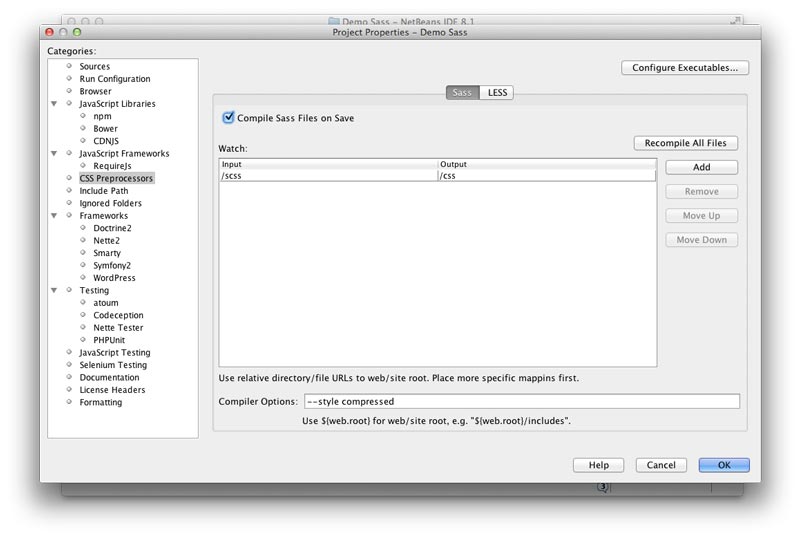
Dans la fenêtre des propriétés du projet (accessible via un clic droit
sur le nom du projet, puis Properties), choisissez CSS Preprocessors dans la liste des Catégories.
Commencez par cocher la case Compile Sass Files on Save pour activer la compilation automatique dès que vous enregistrez des modifications sur un fichier Sass.
Dans la zone Watch, vous devez configurer le dossier à surveiller, qui contient les fichiers Sass à compiler ainsi que le dossier de sortie qui recevra les fichiers CSS compilés. Netbeans propose par défaut /scss dans entrée et /css en sortie. Cela correspond à mon projet donc je n’ai rien à faire mais il faut bien veiller à personnaliser les chemins d’accès corrects vers les dossiers en fonction de l’arborescence de vos projets.
Tout est prêt, vous pouvez quitter en cliquant sur OK.
Test de Sass
On peut donc faire un test en créant un nouveau fichier Sass dans le dossier scss.
Effectuez un clic droit sur le dossier New / Sass File…
Dès que l’on créé un nouveau fichier Sass, un fichier avec le même nom mais l’extension .css est créé automatiquement dans le dossier css. Il est accompagné d’un fichier .css.map dont nous n’allons pas nous soucier.
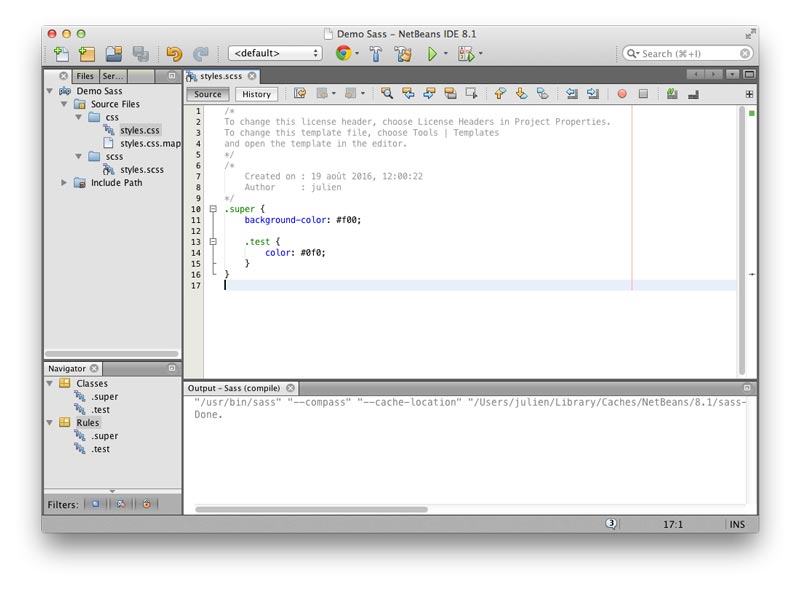
Ouvrez le fichier /scss/styles.scss et saisissez quelques définitions CSS.
Enregistrez.
Dans la partie basse de NetBeans, le volet Output devrait vous afficher les informations de compilation. Si le volet n’est pas visible : Menu Windows / Output.
"/usr/bin/sass" "--compass" "--cache-location" "/Users/julien/Library/Caches/NetBeans/8.1/sass-compiler" "--style" "compressed" "/Users/julien/Sites/Demo_SASS/scss/styles.scss" "/Users/julien/Sites/Demo_SASS/css/styles.css" Done.
Il n’y a pas d’erreur, la compilation s’est donc passée correctement.
Vous pouvez maintenant ouvrir le fichier /css/styles.css pour constater qu’il contient la version compilée et compressée du fichier /scss/styles.scss.
Tout est automatique. Vous pouvez travailler sur votre fichier /scss/styles.scss sans vous soucier du fichier /css/styles.css qui sera utilisé dans votre site.
Attention toutefois aux erreurs éventuelles de compilation si vous faites une erreur de code. Toutes les erreurs sont indiquées dans la fenêtre Output.
Sauf mention contraire*, l'article Configurer un projet Netbeans avec SASS et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.





bonjour,
je suis dans une entreprise qui n’a jamais travaillé avec sass/compass, impossible pour moi de refaire tous les fichiers css en scss, et c’est rare que je crée de nouveau fichier css, je fais en general des modifs.
la questione st : est ce que je pourrais travailler ou utiliser sass dans mon cas ?
Oui cela ne pose aucun problème ! La syntaxe CSS classique est heureusement compatible avec SASS. Il est donc tout à fait possible de n’utiliser SASS que pour la compression du fichier CSS…
Par ailleurs rien n’empêche de copier/coller le CSS d’un fichier existant dans une fichiers scss et d’utiliser la syntaxe SASS au fur et à mesure. On peut commencer par exemple par mettre les couleurs principales en variables… puis progressivement exploiter la puissance des préprocesseurs CSS !