En CSS, tous les éléments sont rangés dans des boîtes (en anglais box). Lorsque l’on travaille sur la mise en page et le positionnement des éléments HTML il est alors essentiel de bien comprendre le fonctionnement de ces boîtes.
Qu’est-ce qu’une boîte ?
Tout les éléments sont des boîtes
Lorsque vous créez du code HTML, vous utilisez des balises que vous allez imbriquer les unes dans les autres. Le code suivant se compose donc de trois commandes HTML. Une commande <div> contenant une commande <h1> et une commande <p>.
<div>
<h1>Titre</h1>
<p>Exemple de texte</p>
</div>En CSS, chaque élément est une boîte, nous avons ainsi une boîte <div> contenant deux boîtes <h1> et <p> que nous pouvons représenter sous la forme suivante :

Les différents types de boîte
Tous les éléments HTML ne se comportent pas de la même manière, car il existe deux types de boîtes, les boîtes inline (en ligne en français) et les boîtes en block (bloc en français). Il s’agit des deux niveaux d’éléments HTML. Pour en savoir plus sur les niveaux inline et block, vous pouvez consulter l’article qui y est consacré Les niveaux ou type d’éléments en CSS.
Dans l’exemple suivant, les deux types de boîtes sont présents. Les caractéristiques d’affichage vont changer en fonction du type. Nous avons ainsi une boîte <div> qui contient une boîte <h1> et une boîte <p> qui contient elle-même deux autres boîtes <strong> et <em>.
<div>
<h1>Titre</h1>
<p>Exemple de texte avec des <strong>éléments importants</strong> et d'autres <em>moins importants</em>.</p>
</div>
Le modèle de boîte
Le modèle de boîte définit comment chaque paramètre de la boîte fonctionne pour former l’aspect final affiché à l’écran.
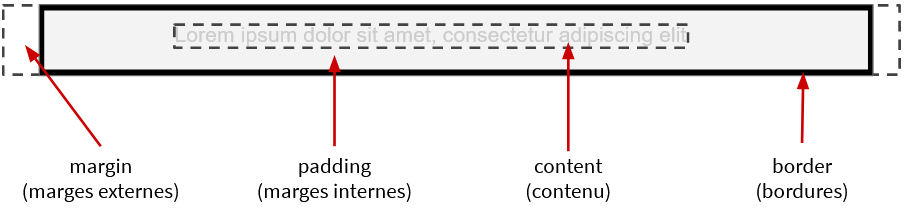
Les paramètres d’une boîte
Une boîte se décompose en quatre éléments :
- Le contenu : Cela correspond au texte, images ou autres éléments HTML enfants présents à l’intérieur de la boîte en question.
- Les bordures : Les bordures correspondent aux traits qui encadrent la boîte. Manipulables avec la propriété CSS
borderet les propriétés associées. - Les marges externes : Elles permettent de déterminer une zone vierge autour de la boîte qui permet ainsi d’espacer les boîtes les unes par rapport aux autres. Manipulables avec la propriété CSS
marginet les propriétés associées. - Les marges internes : Il s’agit d’une d’une zone vierge créée à l’intérieur de la boîte pour espace le contenu des bordures de la boîte en question. Manipulables avec la propriété CSS
paddinget les propriétés associées.

Le modèle de boîte s’applique différemment sur les éléments de niveau block et sur ceux de niveaux inline. Comme expliqué dans l’article Les niveaux ou types d’éléments en CSS, les marges externes ne sont pas toutes prises en compte, les marges internes peuvent déborder sur l’environnement et les propriétés de dimensionnement ne s’appliquent pas. Nous pouvons donc schématiser ce modèle de boîte particulier de la manière suivante.

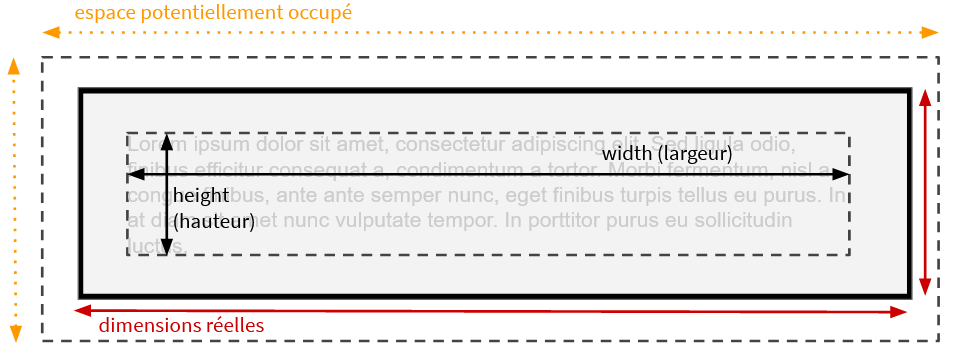
Les dimensions d’une boîte
Les règles de dimensionnement ne s’appliquent qu’au modèle de boîte standard.
Ainsi lorsque l’on utilise les propriétés width et height pour dimensionner une boîte, les valeurs indiquées s’appliquent au contenu de la boîte. Ces dimensions ne correspondent donc pas à l’espace réellement occupé par la boîte à l’écran.
La taille réelle d’une boîte, telle qu’elle sera perçue à l’écran, correspond à la somme des dimensions de trois éléments constituant la boîte : le contenu, la bordure et les marges internes.
L’espace occupé par une boîte correspondrait à la taille réelle à laquelle nous ajoutons les marges externes. Mais les marges ayant un comportement particulier que nous allons voir dans la suite de ce cours, il est préférable de parler d’espace potentiellement occupé

Soit la boîte définie avec le code CSS suivant :
.exemple {
width: 500px;
height: 300px;
margin: 15px;
padding: 10px;
border: 3px solid red;
}Selon le modèle de boîte standard, les dimensions réelles de cette boîte sont donc de 526 pixels pour la largeur et de 326 pixels pour la hauteur :
- Largeur : 526 = 500 (width) + 10 (padding-left) + 10 (padding-right) + 3 (border-width-left) + 3 (border-width-right)
- Hauteur : 326 = 300 (width) + 10 (padding-top) + 10 (padding-bottom) + 3 (border-width-top) + 3 (border-width-bottom)
Changer de modèle de boîte avec box-sizing
Il n’est pas forcément très pratique d’avoir à faire des additions pour connaître la dimension d’une boîte. D’autant plus lorsque les valeurs des marges internes ou de l’épaisseur des bordures peuvent varier. Il existe donc une propriété CSS qui permet de modifier le modèle de boîte à utiliser. Il s’agit de la propriété box-sizing.
En utilisant box-sizing: border-box;, vous allez demander à ne plus utiliser le modèle de boîte standard, mais un modèle alternatif qui fonctionne différemment. En effet, dans ce modèle, la largeur et la hauteur définies en CSS correspondent aux dimensions réelles de la boîte, elles englobent donc la largeur des bordures et les marges internes.

Ainsi, les deux codes ci-dessous permettent d’obtenir la même boîte de 500 pixels de large par 300 pixels de hauteur.
.exemple {
width: 474px;
height: 274px;
padding: 10px;
border: 3px solid red;
}.exemple {
box-sizing: border-box;
width: 500px;
height: 300px;
padding: 10px;
border: 3px solid red;
}Le comportement des marges externes
Nous avons parlé précédemment d’espace potentiellement occupée par une boîte en faisant référence aux marges externes. En effet, si une boîte fait 500 pixels par 500 pixels et qu’on lui ajoute des marges, elle devrait occuper à l’écran un espace global correspondant sa taille à laquelle l’on ajoute les marges… Mais cela ne fonctionne pas toujours comme ça, notamment lorsque deux éléments consécutifs ont des marges. En effet, dans ce cas-là (plutôt fréquent), les marges vont alors fusionner.
Soit les deux éléments HTML suivant qui ont des marges définies en CSS.
<div class="bleu">Lorem ipsum dolor site amet, consectetur adiposcing elit</div> <div class="rouge">Lorem ipsum dolor site amet, consectetur adiposcing elit</div>
.bleu {
margin-top: 1rem;
margin-bottom: 1rem;
margin-left: 1rem;
margin-right: 1rem;
/* Équivalent en version courte : margin: 1rem; */
}
.rouge {
margin-top: 2rem;
margin-bottom: 2rem;
margin-left: 1rem;
margin-right: 1rem;
/* Équivalent en version courte : margin: 2rem 1rem; */
}Intuitivement, nous pourrions imaginer que l’espace entre les deux éléments sera la somme de la margin-bottom de l’élément bleu et de la margin-top de l’élément rouge. L’espace serait ainsi de 1 + 2 = 3rem. Mais cela ne fonctionne pas comme ça, les marges vont fusionner.
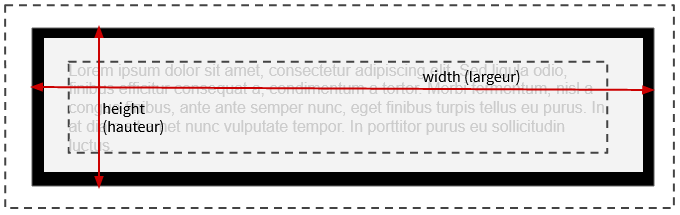
Dans l’illustration ci-dessous, les marges externes sont représentées par les traits en pointillés. Comme vous pouvez le voir, l’espace entre les deux éléments ne correspond pas à l’addition de la marge inférieure de l’élément bleu avec la marge supérieure de l’élément rouge.
Les marges fusionnent, l’espace entre les deux boîtes correspondant donc à la marge la plus importante, dans cet exemple il s’agit de la marge rouge.

Et si le contenu ne rentre pas dans la boîte ?
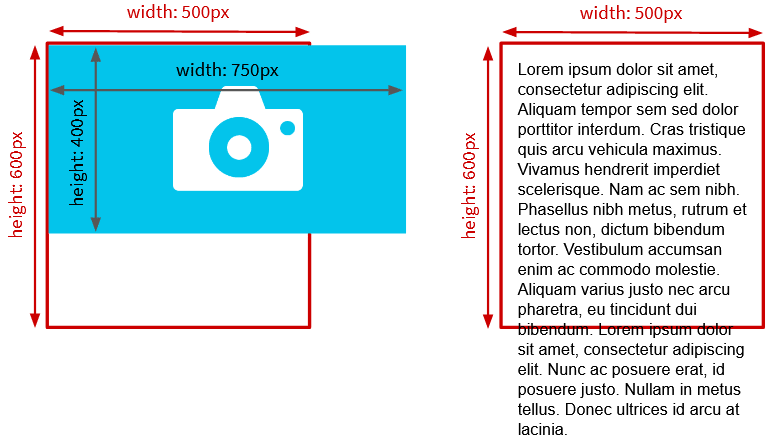
Si vous dimensionnez une boîte avec les propriétés width et height et que le contenu ne rentre pas, alors il va déborder de la boîte en question.
L’illustration suivante présente les deux exemples de débordement. Dans le premier exemple, nous avons une image qui est plus large que le bloc qui la contient et dans le second, nous avons plus de texte que ne peut en contenir le bloc. Dans les deux cas, le contenu déborde du conteneur.

Pour gérer les débordements de contenu sur une boîte, il faut utiliser la propriété CSS overflow. Cette propriété permet de masquer le contenu qui déborde. Vous pouvez alors choisir d’ajouter ou non des barres de défilement afin de pouvoir consulter le contenu masqué.

Voici deux exemples avec une image. Vous pouvez essayer sur la seconde image d’utiliser les poignées de défilement.

Sauf mention contraire*, l'article Le modèle de boîte en CSS et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.

Bonjour,
Très bon article. Une suggestion, revoir votre thème qui rend la lecture vite fatigante. Un meilleur contraste ou un thème sombre serait plus agréable.
Cordialement