Cet article est consacré aux différentes options d’alignement disponibles avec le système de disposition en grille ou grid layout. Il est donc complémentaire à l’article de présentation de la disposition en grille.
Alignement des éléments
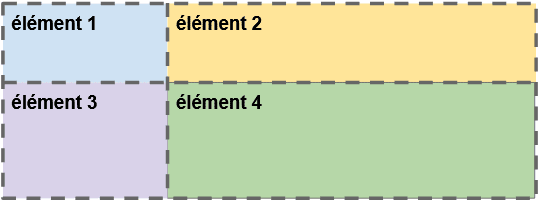
Dans tous les exemples présentés dans le cours sur la disposition en grille de CSS, les éléments de la grille occupent systématiquement toute la cellule (ou zone de cellules) dans laquelle ils s’affichent. Les éléments sont donc étirés.
S’il s’agit du comportement par défaut, il est possible de gérer les alignements très précisément dans les deux directions, horizontalement et verticalement.
Soit la grille suivante :
.grid {
display: grid;
grid-template-columns: 1fr 2fr ;
grid-template-rows: 100px 150px;
}Alignement horizontal des éléments
L’alignement horizontal des éléments se définit sur la grille avec la propriété justify-items. Les valeurs disponibles sont start, end, center et stretch (par défaut).
Cette propriété s’applique sur la grille.
.grid {
display: grid;
grid-template-columns: 1fr 2fr ;
grid-template-rows: 100px 150px;
justify-items: start;
}
justify-itemsAlignement vertical des éléments
L’alignement vertical des éléments se définit sur la grille avec la propriété align-items. Les valeurs disponibles sont start, end, center et stretch (par défaut).
Cette propriété s’applique sur la grille.
.grid {
display: grid;
grid-template-columns: 1fr 2fr ;
grid-template-rows: 100px 150px;
align-items: start;
}
align-itemsVarier les alignements entre les éléments
Les propriétés justify-items et align-items s’appliquent toutes les deux à la grille et permettent donc d’aligner la totalité des éléments de la grille.
Si vous souhaitez distinguer les alignements des différents éléments, vous devez alors utiliser les propriétés justify-self et align-self qui s’appliquent directement sur les éléments.
.grid {
display: grid;
grid-template-columns: 1fr 2fr ;
grid-template-rows: 100px 150px;
justify-items: center;
align-items: start;
}
.item1 {
justify-self: end;
align-self: end;
}
Alignements des pistes de la grille
Alignement horizontal des pistes
Si vous n’utilisez pas d’unité flexible fr ou auto pour les définir les largeurs des colonnes d’une grille. Il est possible d’avoir une grille plus large que son contenu. Le cas échéant, vous pouvez alors définir comment vont s’aligner les différentes colonnes par rapport à la grille en utilisant la propriété justify-content.
Les valeurs disponibles sont start (par défaut), end, center, space-betweenspace-around , space-evenly.
Soit la grille suivante :
.grid {
display: grid;
width: 600px;
grid-template-columns: 200px 200px;
grid-template-rows: 100px 100px;
}Les deux colonnes (représentées en rouge) occupent 400px alors que la grille (représentée en gris) a une largeur de 600px. Il est donc possible de définir l’alignement horizontal des colonnes.

justify-contentAlignement vertical des pistes
Sur le même principe que précédemment, si la hauteur totale des différentes rangés est inférieure à la hauteur de la grille, il est possible de définir les alignements avec align-content. Les valeurs possibles sont les mêmes que pour les alignements horizontaux.
Soit la grille suivante :
.grid {
display: grid;
height: 350px;
grid-template-columns: 1fr 1fr;
grid-template-rows: 100px 100px;
}Les deux lignes (représentées en rouge) occupent 200px alors que la grille (représentée en gris) a une hauteur de 500px. Il est donc possible de définir l’alignement vertical des rangés.

align-contentGouttières ou espacement des pistes
On appelle gouttière l’espace intégré entre les pistes. Il est possible de gérer les gouttières avec la propriété gap qui supporte une ou deux valeurs ou bien d’utiliser les deux propriétés column-gap et/ou row-gap.
Articles connexes
- CSS et la disposition en grille ou grid layout
- Exemples d’interfaces web construites avec une grille CSS
- Les pistes implicites du système de grille en CSS
Sauf mention contraire*, l'article Les alignements et gouttières avec le système de grille CSS et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.