Cet exercice consiste à créer un cube à l’aide des transformations 3D puis de l’animer et enfin de le personnaliser.
Consignes de l’exercice
Préparation de l’exercice
Créez un dossier racine (dossier de travail) à l’emplacement souhaité sur votre ordinateur.
Créez une nouvelle page HTML dans votre dossier racine.
Créez une nouvelle feuille de styles CSS dans le dossier racine.
Associez la feuille de styles à la page HTML.
Code à placer dans l’en-tête de la page HTML en personnalisant la valeur de l’attribut href si nécessaire afin qu’elle corresponde à l’emplacement et au nom du fichier CSS.
<link rel="stylesheet" type="text/css" href="style.css">
Création du cube
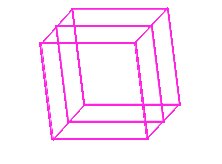
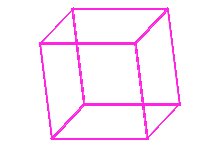
Vous pouvez essayer de créer le cube par vous-même sans suivre les consignes ou alors vous faire guider étape par étape. L’objectif étant d’avoir le résultat suivant :

HTML : Créez un conteneur <div> avec 6 <div> enfants .
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>HTML : Ajoutez des classes permettant d’identifier le cube et les 6 faces, puis les différentes faces entre elles.
<div class="cube">
<div class="face face-avant"></div>
<div class="face face-bas"></div>
<div class="face face-droite"></div>
<div class="face face-gauche"></div>
<div class="face face-haut"></div>
<div class="face face-arriere"></div>
</div>CSS : Dimensionnez les faces afin de les rendre carré et ajoutez leur une bordure.
.face {
width: 100px;
height: 100px;
border: 2px solid #ff23e2;
box-sizing: border-box;
}Box-sizing permet d’adapter le modèle de boîte pour intégrer les bordures dans les dimensions des faces.
CSS : Pour ne pas travailler à « plat » et afin de pouvoir mieux visualiser les étapes de construction du cube, ajoutez au cube une transformation de 20deg sur l’axe X et sur l’axe Y.
Pensez à ajouter au cube la propriété transform-style: preserve-3d ; sans laquelle le cube sera seul dans son espace 3D avec des faces qui resteront en 2D.
.cube {
transform: rotateY(-10deg) rotateX(-10deg);
transform-style: preserve-3d;
}CSS : Positionnez chaque face du cube grâce à sa classe spécifique en utilisant des transformations 3D (translate et rotate).
.face-avant {
transform: translateZ(50px);
}
.face-arriere {
transform: rotateY(180deg) translateZ(50px);
}
.face-droite {
transform: rotateY(90deg) translateZ(50px);
}
.face-gauche {
transform: rotateY(-90deg) translateZ(50px);
}
.face-haut {
transform: rotateX(90deg) translateZ(50px);
}
.face-bas {
transform: rotateX(-90deg) translateZ(50px);
}.cube {
transform-style: preserve-3d;
transform: rotateY(-20deg) rotateX(-20deg);
width: 100px;
height: 100px;
}
.face {
position: absolute;
width: 100px;
height: 100px;
border: 2px solid #ff23e2;
box-sizing: border-box;
}
.face-avant {
transform: translateZ(50px);
}
.face-arriere {
transform: rotateY(180deg) translateZ(50px);
}
.face-droite {
transform: rotateY(90deg) translateZ(50px);
}
.face-gauche {
transform: rotateY(-90deg) translateZ(50px);
}
.face-haut {
transform: rotateX(90deg) translateZ(50px);
}
.face-bas {
transform: rotateX(-90deg) translateZ(50px);
}$size: 100px;
.showroom {
margin-top:20px;
padding: 50px;
display:flex;
justify-content: space-around;
}
.cube {
transform-style: preserve-3d;
transform: rotateY(-20deg) rotateX(-20deg);
animation: cube 4s linear infinite ;
width: $size;
height: $size;
}
.face {
box-sizing: border-box;
position: absolute;
width: $size;
height: $size;
border: 2px solid #ff23e2;
}
.face-avant {
transform: translateZ($size/2);
}
.face-arriere {
transform: rotateY(180deg) translateZ($size/2);
}
.face-droite {
transform: rotateY(90deg) translateZ($size/2);
}
.face-gauche {
transform: rotateY(-90deg) translateZ($size/2);
}
.face-haut {
transform: rotateX(90deg) translateZ($size/2);
}
.face-bas {
transform: rotateX(-90deg) translateZ($size/2);
}Animation du cube
CSS : Ajoutez un effet d’animation au cube pour le faire tourner.
.cube {
transform-style: preserve-3d;
transform: rotateY(-20deg) rotateX(-20deg);
width: 100px;
height: 100px;
animation: cube 4s linear infinite ;
}@keyframes cube {
from {
transform: rotateY(-20deg) rotateX(-20deg);
}
to {
transform: rotateY(-380deg) rotateX(-20deg) ;
}
}Personnalisation du cube
HTML & CSS : Créez une copie de votre cube initial et ajoutez-lui la classe cube2. En utilisant cette nouvelle classe, appliquez au cube la présentation suivante.
La classe cube2 nous permet de faire les modifications spécifiques à ce cube sans toucher aux classes permettant la construction du cube en lui-même. Dans un autre contexte que cet exercice où nous allons créer plusieurs cubes, il serait inutile d’utiliser plusieurs classes pour le cube, ce qui permettrait d’économiser un peu de code.
Code HTML :
<div class="cube cube2">
<div class="face face-avant"></div>
<div class="face face-bas"></div>
<div class="face face-droite"></div>
<div class="face face-gauche"></div>
<div class="face face-haut"></div>
<div class="face face-arriere"></div>
</div>Code CSS :
.cube2 .face {
border-width: 0;
}
.cube2 .face-avant {
background-color: #FF6D00;
}
.cube2 .face-arriere {
background-color: #FF6D00;
}
.cube2 .face-droite {
background-color: #ff994d;
}
.cube2 .face-gauche {
background-color: #ff994d;
}
.cube2 .face-haut {
background-color: #b34c00;
}
.cube2 .face-bas {
background-color: #b34c00;
}Code version SCSS :
$color: #FF6D00;
.cube2 {
.face {
border-width: 0;
}
.face-avant {
background-color: $color;
}
.face-arriere {
background-color: $color;
}
.face-droite {
background-color: lighten($color,15%);
}
.face-gauche {
background-color: lighten($color,15%);
}
.face-haut {
background-color: darken($color,15%);
}
.face-bas {
background-color: darken($color,15%);
}
}HTML & CSS : Créez une copie de votre cube initial et ajoutez-lui la classe cube3. En utilisant cette nouvelle classe, appliquez au cube la présentation suivante.
Après avoir appliquer la couleur aux différentes face et avoir ajouté l’image, la solution la plus simple pour aplatir notre cube est d’utiliser une transformation 3D. Nous aurions également pu redimensionner et repositionner toutes les faces.
.cube3 {
animation-name: cube3 ;
}
.cube3 .face {
border-width: 0;
}
.cube3 .face-avant {
background: url("https://juliencrego.com/wp-content/uploads/demo-flamingo.png") no-repeat #d03177;
background-size: 80px 80px;
background-position: 10px 10px;
}
.cube3 .face-arriere, .cube3 .face-droite, .cube3 .face-gauche, .cube3 .face-haut, .cube3 .face-bas {
background-color: #932253;
}
@keyframes cube3 {
from {
transform: rotateY(-20deg) rotateX(-20deg) scale3d(1, 1, 0.1);
}
to {
transform: rotateY(-380deg) rotateX(-20deg) scale3d(1, 1, 0.1);
}
}Après avoir appliquer la couleur aux différentes face et avoir ajouté l’image, la solution la plus simple pour aplatir notre cube est d’utiliser une transformation 3D. Nous aurions également pu redimensionner et repositionner toutes les faces.
$color: #d03177;
.cube3 {
animation-name: cube3 ;
.face {
border-width: 0;
}
.face-avant {
background: url('https://juliencrego.com/wp-content/uploads/demo-flamingo.png') no-repeat $color ;
background-size: ($size * 0.80) ($size * 0.80);
background-position: ($size * 0.10) ($size * 0.10);
}
.face-arriere, .face-droite, .face-gauche, .face-haut, .face-bas {
background-color: darken($color,15%);
}
}
@keyframes cube3 {
from {
transform: rotateY(-20deg) rotateX(-20deg) scale3d(1,1,0.1);
}
to {
transform: rotateY(-380deg) rotateX(-20deg) scale3d(1,1,0.1);
}
}Personnalisation avancées du cube
Pour les deux cubes suivant, il est nécessaire de modifier de manière plus importante le code HTML.
HTML & CSS : Créez une copie de votre cube initial et adaptez-le pour obtenir le résultat suivant. Les faces intérieurs et extérieures ont des couleurs différentes. Il s’agit donc d’élément <div> différents.
<div class="cube cube4">
<div class="face face-avant">?</div>
<div class="face face-bas"></div>
<div class="face face-bas-int"></div>
<div class="face face-droite"></div>
<div class="face face-droite-int"></div>
<div class="face face-gauche"></div>
<div class="face face-gauche-int"></div>
<div class="face face-haut"></div>
<div class="face face-haut-int"></div>
<div class="face face-arriere">!</div>
</div>@import url("https://fonts.googleapis.com/css?family=Chango");
.cube4 .face {
border-width: 0;
backface-visibility: hidden;
}
.cube4 .face-avant {
transform: translateZ(0);
}
.cube4 .face-arriere {
transform: translateZ(0) rotateY(180deg);
}
.cube4 .face-avant,
.cube4 .face-arriere {
font-family: "Chango", cursive;
font-size: 66.6666666667px;
text-align: center;
line-height: 100px;
}
.cube4 .face-droite {
background-color: #99ff4d;
}
.cube4 .face-droite-int {
background-color: #4d99ff;
transform: rotateY(-90deg) translateZ(-50px);
}
.cube4 .face-gauche {
background-color: #99ff4d;
backface-visibility: hidden;
}
.cube4 .face-gauche-int {
background-color: #4d99ff;
transform: rotateY(90deg) translateZ(-50px);
}
.cube4 .face-haut {
background-color: #4cb300;
}
.cube4 .face-haut-int {
background-color: #004cb3;
transform: rotateX(-90deg) translateZ(-50px);
}
.cube4 .face-bas {
background-color: #4cb300;
}
.cube4 .face-bas-int {
background-color: #004cb3;
transform: rotateX(90deg) translateZ(-50px);
}@import url('https://fonts.googleapis.com/css?family=Chango');
$color: #6Dff00;
$color2: #006Dff;
.cube4 {
.face {
border-width: 0;
backface-visibility: hidden;
}
.face-avant{
transform: translateZ(0);
}
.face-arriere {
transform: translateZ(0) rotateY(180deg);
}
.face-avant,
.face-arriere {
font-family: 'Chango', cursive;
font-size: $size / 1.5;
text-align: center;
line-height: $size;
}
.face-droite {
background-color: lighten($color,15%);
}
.face-droite-int {
background-color: lighten($color2,15%);
transform: rotateY(-90deg) translateZ(-$size/2);
}
.face-gauche {
background-color: lighten($color,15%);
backface-visibility: hidden;
}
.face-gauche-int {
background-color: lighten($color2,15%);
transform: rotateY(90deg) translateZ(-$size/2);
}
.face-haut {
background-color: darken($color,15%);
}
.face-haut-int {
background-color: darken($color2,15%);
transform: rotateX(-90deg) translateZ(-$size/2);
}
.face-bas {
background-color: darken($color,15%);
}
.face-bas-int {
background-color: darken($color2,15%);
transform: rotateX(90deg) translateZ(-$size/2);
}
}HTML & CSS : Créez une copie de votre cube initial et adaptez-le pour obtenir le résultat suivant.
Pour cette solution, les points sont positionnés via un système de grille de trois colonnes et trois rangés.
Code HTML :
<div class="cube">
<div class="face face-avant">
<span class="pos-5"></span>
</div>
<div class="face face-bas">
<span class="pos-1"></span>
<span class="pos-3"></span>
<span class="pos-7"></span>
<span class="pos-9"></span>
</div>
<div class="face face-droite">
<span class="pos-1"></span>
<span class="pos-3"></span>
<span class="pos-5"></span>
<span class="pos-7"></span>
<span class="pos-9"></span>
</div>
<div class="face face-gauche">
<span class="pos-1"></span>
<span class="pos-9"></span>
</div>
<div class="face face-haut">
<span class="pos-1"></span>
<span class="pos-5"></span>
<span class="pos-9"></span>
</div>
<div class="face face-arriere">
<span class="pos-1"></span>
<span class="pos-2"></span>
<span class="pos-3"></span>
<span class="pos-7"></span>
<span class="pos-8"></span>
<span class="pos-9"></span>
</div>
</div>Code CSS :
.cube {
position: relative;
transform-style: preserve-3d;
transform: rotateY(-20deg) rotateX(-20deg);
animation: cube 5s linear infinite;
width: 100px;
height: 100px;
}
.face {
position: absolute;
width: 100px;
height: 100px;
opacity: 0.95;
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
justify-items: center;
align-items: center;
box-sizing: border-box;
padding: 15%;
}
.face span {
display: block;
width: 70%;
height: 70%;
border-radius: 50%;
background-color: #000;
margin: auto;
}
.face span.pos-1 {
grid-column-start: 1;
grid-row-start: 1;
}
.face span.pos-2 {
grid-column-start: 2;
grid-row-start: 1;
}
.face span.pos-3 {
grid-column-start: 3;
grid-row-start: 1;
}
.face span.pos-4 {
grid-column-start: 1;
grid-row-start: 2;
}
.face span.pos-5 {
grid-column-start: 2;
grid-row-start: 2;
}
.face span.pos-6 {
grid-column-start: 3;
grid-row-start: 2;
}
.face span.pos-7 {
grid-column-start: 1;
grid-row-start: 3;
}
.face span.pos-8 {
grid-column-start: 2;
grid-row-start: 3;
}
.face span.pos-9 {
grid-column-start: 3;
grid-row-start: 3;
}
.face-avant {
background-color: #bbb;
transform: translateZ(50px);
}
.face-arriere {
background-color: #bbb;
transform: rotateY(180deg) translateZ(50px);
}
.face-droite {
background-color: #e1e1e1;
transform: rotateY(90deg) translateZ(50px);
}
.face-gauche {
background-color: #e1e1e1;
transform: rotateY(-90deg) translateZ(50px);
}
.face-haut {
background-color: #959595;
transform: rotateX(90deg) translateZ(50px);
}
.face-bas {
background-color: #959595;
transform: rotateX(-90deg) translateZ(50px);
}
@keyframes cube {
from {
transform: rotateY(-20deg) rotateZ(0) rotateX(-20deg);
}
to {
transform: rotateY(-380deg) rotateZ(360deg) rotateX(-20deg);
}
}Code SCSS :
$timing: 5s;
$size: 100px;
$color: #bbb;
body {
background-color: #fff;
}
.showroom {
padding: $size/3;
width: $size;
margin: auto;
}
.cube {
position: relative;
transform-style: preserve-3d;
transform: rotateY(-20deg) rotateX(-20deg);
animation: cube $timing linear infinite ;
width: $size;
height: $size;
}
.face {
position: absolute;
width: $size;
height: $size;
opacity: 0.95;
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
justify-items: center;
align-items: center;
box-sizing: border-box;
padding: 15%;
span{
display:block;
width: 70%;
height: 70%;
border-radius: 50%;
background-color: #000;
margin: auto;
}
$c : 0 ;
$r : 1;
@for $i from 1 through 9 {
span.pos-#{$i} {
@if $i % 3 == 0 {
$c : 3 ;
} @else {
$c : $i % 3 ;
}
grid-column-start: $c;
grid-row-start: $r;
@if $i % 3 == 0 {
$r : $r + 1;
}
}
}
}
.face-avant {
background-color: $color;
transform: translateZ($size/2);
}
.face-arriere {
background-color: $color;
transform: rotateY(180deg) translateZ($size/2);
}
.face-droite {
background-color: lighten($color,15%);
transform: rotateY(90deg) translateZ($size/2);
}
.face-gauche {
background-color: lighten($color,15%);
transform: rotateY(-90deg) translateZ($size/2);
}
.face-haut {
background-color: darken($color,15%);
transform: rotateX(90deg) translateZ($size/2);
}
.face-bas {
background-color: darken($color,15%);
transform: rotateX(-90deg) translateZ($size/2);
}
@keyframes cube {
from {
transform: rotateY(-20deg) rotateZ(0) rotateX(-20deg);
}
to {
transform: rotateY(-380deg) rotateZ(360deg) rotateX(-20deg) ;
}
}
Code HTML :
Pour cette solution, les points sont positionnés via un système de flexboxes. De faux points transparents sont ajoutés pour simplifier les alignements.
<div class="cube">
<div class="face face-avant">
<div>
<span></span>
</div>
</div>
<div class="face face-bas">
<div>
<span></span>
<span></span>
</div>
<div>
<span></span>
<span></span>
</div>
</div>
<div class="face face-droite">
<div>
<span></span>
<span></span>
</div>
<div>
<span></span>
</div>
<div>
<span></span>
<span></span>
</div>
</div>
<div class="face face-gauche">
<div>
<span></span>
<span class="fake"></span>
</div>
<div>
<span class="fake"></span>
<span></span>
</div>
</div>
<div class="face face-haut">
<div>
<span></span>
<span class="fake"></span>
</div>
<div>
<span></span>
</div>
<div>
<span class="fake"></span>
<span></span>
</div>
</div>
<div class="face face-arriere">
<div>
<span></span>
<span></span>
</div>
<div>
<span></span>
<span></span>
</div>
<div>
<span></span>
<span></span>
</div>
</div>
</div>Code CSS :
.cube {
position: relative;
transform-style: preserve-3d;
transform: rotateY(-20deg) rotateX(-20deg);
animation: cube 5s linear infinite;
width: 100px;
height: 100px;
}
.face {
position: absolute;
width: 100px;
height: 100px;
opacity: 0.95;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
box-sizing: border-box;
padding: 5%;
}
.face div {
width: 100%;
height: 20%;
display: flex;
justify-content: space-around;
}
.face span {
display: block;
width: 20%;
height: 100%;
border-radius: 50%;
background-color: #000;
margin: auto;
}
.face span.fake {
background-color: transparent;
}
.face-avant {
background-color: #bbb;
transform: translateZ(50px);
}
.face-arriere {
background-color: #bbb;
transform: rotateY(180deg) translateZ(50px);
}
.face-droite {
background-color: #e1e1e1;
transform: rotateY(90deg) translateZ(50px);
}
.face-gauche {
background-color: #e1e1e1;
transform: rotateY(-90deg) translateZ(50px);
}
.face-haut {
background-color: #959595;
transform: rotateX(90deg) translateZ(50px);
}
.face-bas {
background-color: #959595;
transform: rotateX(-90deg) translateZ(50px);
}
@keyframes cube {
from {
transform: rotateY(-20deg) rotateZ(0) rotateX(-20deg);
}
to {
transform: rotateY(-380deg) rotateZ(360deg) rotateX(-20deg);
}
}Code SCSS :
$timing: 5s;
$size: 100px;
$color: #bbb;
.cube {
position: relative;
transform-style: preserve-3d;
transform: rotateY(-20deg) rotateX(-20deg);
animation: cube $timing linear infinite ;
width: $size;
height: $size;
}
.face {
position: absolute;
width: $size;
height: $size;
opacity: 0.95;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
box-sizing: border-box;
padding: 5%;
div {
width: 100%;
height:20%;
display: flex;
justify-content: space-around;
}
span{
display:block;
width: 20%;
height:100%;
border-radius: 50%;
background-color: #000;
margin: auto;
}
span.fake {
background-color: transparent;
}
}
.face-avant {
background-color: $color;
transform: translateZ($size/2);
}
.face-arriere {
background-color: $color;
transform: rotateY(180deg) translateZ($size/2);
}
.face-droite {
background-color: lighten($color,15%);
transform: rotateY(90deg) translateZ($size/2);
}
.face-gauche {
background-color: lighten($color,15%);
transform: rotateY(-90deg) translateZ($size/2);
}
.face-haut {
background-color: darken($color,15%);
transform: rotateX(90deg) translateZ($size/2);
}
.face-bas {
background-color: darken($color,15%);
transform: rotateX(-90deg) translateZ($size/2);
}
@keyframes cube {
from {
transform: rotateY(-20deg) rotateZ(0) rotateX(-20deg);
}
to {
transform: rotateY(-380deg) rotateZ(360deg) rotateX(-20deg) ;
}
}
Animations complémentaires
HTML & CSS : En partant du cube, reproduisez approximativement l’animation suivante :
HTML & CSS : En partant du cube, reproduisez approximativement l’animation suivante :
HTML & CSS : En partant du cube, reproduisez approximativement l’animation suivante :
Sauf mention contraire*, l'article Cubes animés en CSS [CSS21] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.


Débutant en html et css, j’ai fait des copier-coller des deux programmes, mais je n’obtiens qu’une page blanche…
Est ce que cela provient du fait que j’utilise Chrome comme navigateur ou d’autres raisons…
Je vous remercie d’éclairer ma lanterne
Bonjour,
J’ai rajouté une solution avec le CSS complet. Il n’y a aucune raison que cela ne fonctionne pas sur Chrome…
J’en ai même profité pour ajouter une petite propriété supplémentaire (box-sizing).