Cet exercice consiste à créer un menu horizontal en CSS en utilisant les propriétés de flexbox pour en disposer les éléments.
Consignes de l’exercice
Mise en place de l’exercice
Créez un dossier de travail (dossier racine) sous le nom exercice-css33.
Dans votre dossier racine, créez un nouveau fichier HTML sous le nom exo-css33.html contenant la structure de base d’une page web.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
</body>
</html>Dans votre dossier racine, créez un nouveau fichier CSS sous le nom exo-css33.css contenant la structure de base d’une page web. Si vous connaissez le langage SCSS, utilisez-le.
HTML : Associez le fichier exo-css33.css à la page HTML.
Code à placer dans l’en-tête de la page HTML en personnalisant la valeur de l’attribut href si nécessaire afin qu’elle corresponde à l’emplacement et au nom du fichier CSS.
<link rel="stylesheet" type="text/css" href="style.css">
Construction du menu
HTML : En utilisant une liste non-ordonnée, construisez un menu contenant cinq liens.
Vous pouvez utilisez la valeur # pour la référence hypertextuelle des liens href. Ainsi, vos liens seront reconnus comme tel par votre navigateur mais lorsque vous cliquerez dessus, il ne se passera rien, vous n’aurez donc pas d’erreur 404 de page introuvable.
<ul> <li><a href="#">Accueil</a></li> <li><a href="#">Page 1</a></li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> <li><a href="#">Contacts</a></li> </ul>
HTML : Ajoutez une classe à la liste afin de pouvoir effectuer les réglages du menu en CSS.
<ul class="menu"> <li><a href="#">Accueil</a></li> <li><a href="#">Page 1</a></li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> <li><a href="#">Contacts</a></li> </ul>
CSS : Ajoutez une bordure et une couleur d’arrière-plan au menu.

.menu {
border: 1px solid green;
background-color: #ccc ;
}Positionnement des liens du menu avec flexbox
CSS : Espacez les éléments de menu.

Solution avec une gouttière (recommandée) :
.menu {
border: 1px solid green;
background-color: #ccc ;
padding: 0;
display: flex;
justify-content: center;
gap: 0.3rem;
}Solution avec des marges :
.menu li {
list-style-type: none;
flex-basis: 120px;
text-align:center;
margin: 0 0.3rem;
}Finition
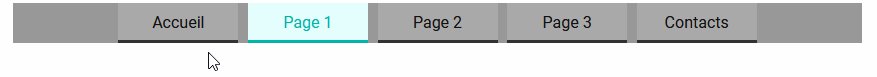
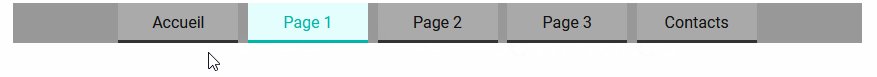
CSS : Modifiez l’aspect visuel des liens, avec les couleurs de votre choix, pour avoir un résultat identique à l’illustration suivante :
@import url("https://fonts.googleapis.com/css?family=Roboto:400");
body {
font-family: Roboto, sans-serif;
}
.menu {
background-color: #999;
padding: 0;
display: flex;
justify-content: center;
}
.menu li {
list-style-type: none;
flex-basis: 120px;
text-align: center;
margin: 0 0.3rem;
}
.menu a {
display: block;
padding: 0.5rem;
background-color: #aaa;
text-decoration: none;
color: #111;
}
HTML : Ajoutez sur un des liens de votre choix la classe active. Nous considérerons que ce lien correspond à celui de la page courante.
<ul class="menu"> <li><a href="#">Accueil</a></li> <li><a href="#" class="active">Page 1</a></li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> <li><a href="#">Contacts</a></li> </ul>
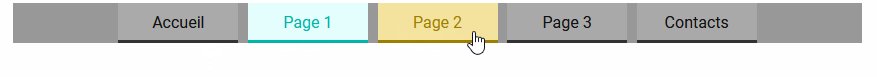
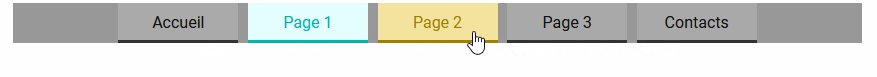
CSS : La classe active que vous avez ajouté à la question précédente va maintenant vous permettre de distinguer le lien de la page courante des autres liens. Utilisez donc cette classe pour obtenir le résultat suivant :
.menu a.active {
color: #00b5a9;
background-color: #e3fffd;
border-color: #00b5a9;
}Sauf mention contraire*, l'article Flexbox : menu horizontal [CSS33] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.