Cet exercice consiste à créer des interfaces web variées en utilisant les possibilités offertes par le système de grille de CSS.
Consignes de l’exercice
Mise en place de l’exercice
Créez un dossier de travail (dossier racine) sous le nom exercice-css32.
Dans votre dossier racine, créez un nouveau fichier HTML sous le nom grid-css32.html contenant la structure de base d’une page web.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
</body>
</html>Dans votre dossier racine, créez un nouveau fichier CSS sous le nom grid-css32.css. Si vous connaissez le langage SCSS, favorisez ce langage.
HTML : Associez le fichier grid-css32.css à la page HTML.
Code à placer dans l’en-tête de la page HTML en personnalisant la valeur de l’attribut href si nécessaire afin qu’elle corresponde à l’emplacement et au nom du fichier CSS.
<link rel="stylesheet" type="text/css" href="style.css">
Première interface
HTML : Dans la page HTML, ajoutez un élément <div></div> (qui sera le conteneur principal ou la grille) accompagné de quatre enfants de type <div></div> (les enfants doivent être placés dans le conteneur principal). Les enfants doivent contenir respectivement les textes « En-tête », « Menu », « Contenu » et « Pied de page ».
<div>
<div>En-tête</div>
<div>Menu</div>
<div>Contenu</div>
<div>Pied de page</div>
</div>HTML : Ajoutez plusieurs paragraphes de texte à la place du texte « Contenu ». Vous pouvez, pour cela, utiliser du Lorem Ipsum et créer des paragraphes <p></p>.
<div>
<div>En-tête</div>
<div>Menu</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Suspendisse et condimentum sapien. Maecenas tincidunt
dapibus felis id feugiat. Quisque non nibh ac diam
blandit aliquam id non nisi. Cras fringilla tincidunt
nulla ac vehicula. Nunc blandit nibh a sem placerat
bibendum. Ut tempus lorem ac elit lobortis sodales.
Donec non augue ex. Duis eget nisl ut mauris rutrum
tincidunt. In faucibus elit et ex tincidunt egestas.
Maecenas vel diam non est vehicula dapibus. Sed
porttitor, urna non finibus consectetur, elit augue
tristique nibh, non tincidunt nisl quam vitae ante.
Morbi eu ipsum pulvinar, sodales nulla eu, sagittis
leo. Donec tincidunt tempus semper. Suspendisse
imperdiet iaculis mi, vitae porttitor odio rutrum
quis.</p>
<p>Nunc tempor molestie ligula, et aliquet nibh
malesuada ut. Morbi sagittis purus sit amet
nulla cursus tempus. Etiam vel libero non odio
pulvinar tincidunt eget non velit. Sed aliquam
elit purus, eu sodales quam facilisis sit amet.
Class aptent taciti sociosqu ad litora torquent
per conubia nostra, per inceptos himenaeos.
Pellentesque porta lacus vel diam suscipit posuere.
Nunc non lectus consectetur magna accumsan gravida.
Praesent imperdiet ante eget nisl ullamcorper,
quis vulputate nulla pretium. Nullam nec commodo
quam, non lacinia diam. Sed lobortis volutpat
purus, sed laoreet tellus venenatis quis. Aenean
dapibus interdum tincidunt. Phasellus vitae elit
orci. Nulla facilisi. Pellentesque fringilla ac
ex ut lacinia. Sed aliquet, ipsum et dictum lacinia,
velit nisl mollis ipsum, eu convallis nisl mi sit
amet eros. Mauris varius, purus a elementum posuere,
urna ex sodales nulla, venenatis blandit lacus sapien
quis ligula.</p>
<p>In rhoncus velit magna, at interdum ante imperdiet
in. Nullam placerat ipsum at neque commodo, vitae
semper dui rutrum. Nam ultricies quis libero vel
ultricies. Quisque rhoncus suscipit arcu non
accumsan. Donec blandit feugiat mauris, vitae aliquet
erat molestie eu. Integer condimentum gravida mi id
vehicula. Mauris quis mauris interdum erat aliquet
lacinia at in urna. Nunc egestas sem mauris, a accumsan
dui efficitur vitae. Phasellus viverra ultricies arcu.
Cras lobortis arcu sed nunc cursus dignissim. Curabitur
dictum, lorem sed fringilla interdum, dolor magna rutrum
diam, ut faucibus odio metus id nunc. Sed fringilla
ultrices nibh, et eleifend turpis commodo a. Cras vel mi
vel lectus semper venenatis. Mauris scelerisque eget orci
id gravida. Morbi at dui eu libero mollis semper eget id
eros. Aenean ac lorem nec diam vulputate dapibus.</p>
</div>
<div>Pied de page</div>
</div>HTML : Ajoutez les classes CSS qui vous permettront par la suite de cibler chacun des cinq éléments <div></div> créés à la question précédente.
<div class="container">
<div class="header">En-tête</div>
<div class="menu">Menu</div>
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Suspendisse et condimentum sapien. Maecenas tincidunt
dapibus felis id feugiat. Quisque non nibh ac diam
blandit aliquam id non nisi. Cras fringilla tincidunt
nulla ac vehicula. Nunc blandit nibh a sem placerat
bibendum. Ut tempus lorem ac elit lobortis sodales.
Donec non augue ex. Duis eget nisl ut mauris rutrum
tincidunt. In faucibus elit et ex tincidunt egestas.
Maecenas vel diam non est vehicula dapibus. Sed
porttitor, urna non finibus consectetur, elit augue
tristique nibh, non tincidunt nisl quam vitae ante.
Morbi eu ipsum pulvinar, sodales nulla eu, sagittis
leo. Donec tincidunt tempus semper. Suspendisse
imperdiet iaculis mi, vitae porttitor odio rutrum
quis.</p>
<p>Nunc tempor molestie ligula, et aliquet nibh
malesuada ut. Morbi sagittis purus sit amet
nulla cursus tempus. Etiam vel libero non odio
pulvinar tincidunt eget non velit. Sed aliquam
elit purus, eu sodales quam facilisis sit amet.
Class aptent taciti sociosqu ad litora torquent
per conubia nostra, per inceptos himenaeos.
Pellentesque porta lacus vel diam suscipit posuere.
Nunc non lectus consectetur magna accumsan gravida.
Praesent imperdiet ante eget nisl ullamcorper,
quis vulputate nulla pretium. Nullam nec commodo
quam, non lacinia diam. Sed lobortis volutpat
purus, sed laoreet tellus venenatis quis. Aenean
dapibus interdum tincidunt. Phasellus vitae elit
orci. Nulla facilisi. Pellentesque fringilla ac
ex ut lacinia. Sed aliquet, ipsum et dictum lacinia,
velit nisl mollis ipsum, eu convallis nisl mi sit
amet eros. Mauris varius, purus a elementum posuere,
urna ex sodales nulla, venenatis blandit lacus sapien
quis ligula.</p>
<p>In rhoncus velit magna, at interdum ante imperdiet
in. Nullam placerat ipsum at neque commodo, vitae
semper dui rutrum. Nam ultricies quis libero vel
ultricies. Quisque rhoncus suscipit arcu non
accumsan. Donec blandit feugiat mauris, vitae aliquet
erat molestie eu. Integer condimentum gravida mi id
vehicula. Mauris quis mauris interdum erat aliquet
lacinia at in urna. Nunc egestas sem mauris, a accumsan
dui efficitur vitae. Phasellus viverra ultricies arcu.
Cras lobortis arcu sed nunc cursus dignissim. Curabitur
dictum, lorem sed fringilla interdum, dolor magna rutrum
diam, ut faucibus odio metus id nunc. Sed fringilla
ultrices nibh, et eleifend turpis commodo a. Cras vel mi
vel lectus semper venenatis. Mauris scelerisque eget orci
id gravida. Morbi at dui eu libero mollis semper eget id
eros. Aenean ac lorem nec diam vulputate dapibus.</p>
</div>
<div class="footer">Pied de page</div>
</div>CSS : Ajoutez des couleurs d’arrière-plan différentes pour les différents éléments afin de pouvoir les identifier visuellement.
.container {
background-color: red;
}
.header {
background-color: green;
}
.menu{
background-color: aqua;
}
.content {
background-color: yellow;
}
.footer {
background-color: pink;
}CSS : Transformez le conteneur principal en élément de type grille.
display
.container {
background-color: red;
display: grid;
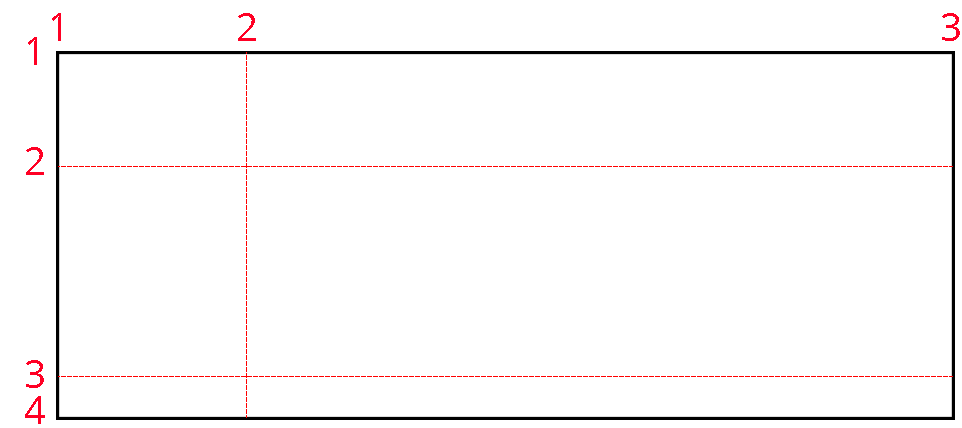
}CSS : Réglez la grille pour obtenir un résultat sensiblement identique à l’illustration suivante :
grid-template-rows
Il suffit juste ici de déterminer les hauteurs des 4 lignes de notre grille.
.container {
background-color: red;
display: grid;
grid-template-rows: 100px 40px auto 40px ;
}CSS : Réglez la largeur du contenu principal afin d’éviter d’avoir des lignes trop larges ou au contraire trop étroites. Pour tester, faites varier la largeur de la fenêtre de votre navigateur, sinon vous risquez de croire que cela ne fonctionne pas...
max-width, min-width, margin
L’élément content est un bloc puisqu’il s’agit d’un élément HTML <div>. Il n’a pas de dimensions explicitement précisées dans le code CSS. Il a donc les dimensions par défaut des blocs, c’est-à-dire que sa largeur est de 100% et sa hauteur est auto (elle s’adapte au contenu).
La propriété max-width permet ici de borner la largeur maximale de content. Celui-ci ferra donc 100% de large jusqu’à atteindre la largeur de 1000px. Au delà, si l’on continu à élargir la fenêtre du navigateur, l’élément content ne s’élargira plus et aura une dimension fixe de 1000px.
Sur le même principe, la propriété min-width va permettre d’empêcher l’élément content d’être trop étroit, il aura donc une largeur de 100% mais ne pourra pas faire moins de 500px de large.
Lorsque le bloc content sera moins large que container grâce à max-width, celui-ci sera alors centré grâce aux marges auto placées à gauche et à droite.
.content {
background-color: yellow;
max-width: 1000px;
min-width: 500px;
margin-left: auto;
margin-right: auto;
}Ou en version plus courte.
.content {
background-color: yellow;
max-width: 1000px;
min-width: 500px;
margin: 0 auto;
}Deuxième interface
Dupliquez la page HTML et le fichier CSS, renommez les copies sous les noms grid-css32-2.html et grid-css32-2.css.
HTML : Dans la nouvelle page que vous venez de créer, pensez à modifiez le nom du fichier CSS.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel='stylesheet' type='text/css' href='grid-css32-2.css'>
</head>CSS : Le conteneur principal est déjà une grille. Ajustez les réglages des lignes et colonnes de la grille pour obtenir la grille suivante :
Vous devriez avoir à l’écran la disposition suivante :
grid-template-rows grid-template-columns
.container {
background-color: red;
display: grid;
grid-template-columns: 200px auto ;
grid-template-rows: 100px auto 40px ;
}CSS : Disposez les différents éléments dans la grille pour obtenir le résultat suivant :
grid-column-start grid-column-end
Ici, nous utilisons au maximum le positionnement naturel des grid-items (éléments de la grille). Nous avons donc juste besoin de demander aux éléments header et footer de s’étirer sur deux colonnes.
Pour les numéros des lignes, attention à ne pas confondre ligne et rangé !

.header {
background-color: green;
grid-column-start: 1;
grid-column-end: 3;
}
.footer {
background-color: pink;
grid-column-start: 1;
grid-column-end: 3;
}
Troisième interface
Dupliquez la page HTML et le fichier CSS, renommez-les copies sous les noms grid-css32-3.html et grid-css32-3.css.
HTML : Dans la nouvelle page web, en dessous de l’élément contenant le texte « Pied de page », ajoutez deux nouveaux éléments <div></div> contenant respectivement les textes « Colonne gauche » et « Colonne droite » et ajoutez-leur des classes CSS.
<div class="container">
<div class="header">En-tête</div>
<div class="menu">Menu</div>
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Suspendisse et condimentum sapien. Maecenas tincidunt
dapibus felis id feugiat. Quisque non nibh ac diam
blandit aliquam id non nisi. Cras fringilla tincidunt
nulla ac vehicula. Nunc blandit nibh a sem placerat
bibendum. Ut tempus lorem ac elit lobortis sodales.
Donec non augue ex. Duis eget nisl ut mauris rutrum
tincidunt. In faucibus elit et ex tincidunt egestas.
Maecenas vel diam non est vehicula dapibus. Sed
porttitor, urna non finibus consectetur, elit augue
tristique nibh, non tincidunt nisl quam vitae ante.
Morbi eu ipsum pulvinar, sodales nulla eu, sagittis
leo. Donec tincidunt tempus semper. Suspendisse
imperdiet iaculis mi, vitae porttitor odio rutrum
quis.</p>
<p>Nunc tempor molestie ligula, et aliquet nibh
malesuada ut. Morbi sagittis purus sit amet
nulla cursus tempus. Etiam vel libero non odio
pulvinar tincidunt eget non velit. Sed aliquam
elit purus, eu sodales quam facilisis sit amet.
Class aptent taciti sociosqu ad litora torquent
per conubia nostra, per inceptos himenaeos.
Pellentesque porta lacus vel diam suscipit posuere.
Nunc non lectus consectetur magna accumsan gravida.
Praesent imperdiet ante eget nisl ullamcorper,
quis vulputate nulla pretium. Nullam nec commodo
quam, non lacinia diam. Sed lobortis volutpat
purus, sed laoreet tellus venenatis quis. Aenean
dapibus interdum tincidunt. Phasellus vitae elit
orci. Nulla facilisi. Pellentesque fringilla ac
ex ut lacinia. Sed aliquet, ipsum et dictum lacinia,
velit nisl mollis ipsum, eu convallis nisl mi sit
amet eros. Mauris varius, purus a elementum posuere,
urna ex sodales nulla, venenatis blandit lacus sapien
quis ligula.</p>
<p>In rhoncus velit magna, at interdum ante imperdiet
in. Nullam placerat ipsum at neque commodo, vitae
semper dui rutrum. Nam ultricies quis libero vel
ultricies. Quisque rhoncus suscipit arcu non
accumsan. Donec blandit feugiat mauris, vitae aliquet
erat molestie eu. Integer condimentum gravida mi id
vehicula. Mauris quis mauris interdum erat aliquet
lacinia at in urna. Nunc egestas sem mauris, a accumsan
dui efficitur vitae. Phasellus viverra ultricies arcu.
Cras lobortis arcu sed nunc cursus dignissim. Curabitur
dictum, lorem sed fringilla interdum, dolor magna rutrum
diam, ut faucibus odio metus id nunc. Sed fringilla
ultrices nibh, et eleifend turpis commodo a. Cras vel mi
vel lectus semper venenatis. Mauris scelerisque eget orci
id gravida. Morbi at dui eu libero mollis semper eget id
eros. Aenean ac lorem nec diam vulputate dapibus.</p>
</div>
<div class="footer">Pied de page</div>
<div class="aside-left">Colonne gauche</div>
<div class="aside-right">Colonne droite</div>
</div>CSS : Ajoutez une couleur d’arrière-plan aux deux nouveaux éléments que vous venez de créer.
CSS : Définissez des zones de grilles afin de correspondre au modèle ci-dessous :
grid-template-areas
CSS : Disposez les différents éléments dans la grille pour obtenir le résultat suivant :
grid-area
.header {
background-color: green;
grid-area: header;
}
.menu {
background-color: aqua;
grid-area: menu;
}
.content {
background-color: yellow;
max-width: 1000px;
min-width: 500px;
margin: 0 auto;
grid-area: content;
}
.footer {
background-color: pink;
grid-area: footer;
}
.aside-left {
background-color: darkred;
grid-area: left;
}
.aside-right {
background-color: olive;
grid-area: right;
}Quatrième interface
Dupliquez la page HTML et le fichier CSS, renommez-les copies sous les noms grid-css32-4.html et grid-css32-4.css.
CSS : Appliquez les modifications nécessaires pour obtenir le résultat suivant :
.container {
background-color: red;
display: grid;
grid-template-columns: 200px auto auto;
grid-template-rows: 100px auto auto 40px;
grid-template-areas: "header header header"
"menu content content"
"menu left right"
"footer footer footer" ;
}Sauf mention contraire*, l'article Grid Layout : interfaces web [CSS32] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.











Certainement l’exercice le plus difficile que j’ai rencontré depuis le début. Heureusement qu’il y a les corrections.