Cet exercice propose d’utiliser les outils de développement et fonctionnalités offertes par les navigateurs pour récupérer des données présentes sur une page web afin d’en construire une autre.
Avant de commencer
Comment utiliser l’inspecteur de code sur Firefox (version 65) ?
- Ouvrez le menu de Firefox en cliquant sur le bouton en haut à droite.
- Choisissez l’option Développement Web puis Outils de développement pour afficher le panneau.
- Utilisez l’icône
 pour activer l’inspecteur de code.
pour activer l’inspecteur de code. - Survolez les éléments de la page HTML et observez le contenu du panneau Outils de développement.
- Si vous cliquez l’élément survolé sera alors affiché dans la partie HTML.
Comment utiliser l’inspecteur de code sur Chrome (version 68) ?
- Ouvrez le menu de Chrome en cliquant sur le bouton en haut à droite.
- Choisissez l’option Plus d’outils puis Outils de développement pour afficher le panneau.
- Utilisez l’icône
 pour activer l’inspecteur de code.
pour activer l’inspecteur de code. - Survolez les éléments de la page HTML et observez le contenu du panneau Outils de développement.
- Si vous cliquez l’élément survolé sera alors affiché dans la partie HTML.
Consignes de l’exercice
Créez un dossier racine local pour stocker les différents fichiers de l’exercice.
Créez une nouvelle page HTML sous le nom exo5_page1.html en prenant soin de bien placer votre fichier dans le dossier racine créé précédemment.
Saisissez la structure de base suivante dans la page que vous venez de créer :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Explorateur de code</title>
</head>
<body>
</body>
</html>Ajoutez un titre de niveau 1 contenant le texte « Arizona Dream » et un titre de niveau deux contenant le texte « Synopsis ».
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Explorateur de code</title>
</head>
<body>
<h1>Arizona Dream</h1>
<h2>Synopsis</h2>
</body>
</html>Récupérez le texte ci-dessous et ajoutez-le à la suite de votre page HTML en supprimant automatiquement toute la mise en forme (gras, italique, etc.).
Après la mort tragique de ses parents dans un accident de voiture, Axel Blackmar a tourné le dos à son passé. Trois ans plus tard, installé à New York, il a trouvé son équilibre et travaille pour le ministère de la Pêche et de la Chasse. Mais son oncle Léo le rappelle dans sa ville natale, en Arizona. Là, Axel va devenir le jouet des rêves de deux femmes qui ont vécu un passé terrible, de ceux de son oncle et peut-être des siens…
Il est juste question de copier/coller…
Il suffit pour cette question de copier le texte dans le navigateur pour le coller dans un élément <p></p> de la page HTML.
- Sélectionnez le texte et copiez-le en utilisant le raccourci clavier Ctrl + C sur Windows ou Cmd + C sur Mac.
- Dans votre logiciel d’édition (Brackets, Notepad++), créez un nouveau paragraphe avec la commande
<p></p>. - Collez le texte à l’intérieur du paragraphe avec le raccourci clavier Ctrl + V sur Windows ou Cmd + V sur Mac.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Explorateur de code</title>
</head>
<body>
<h1>Arizona Dream</h1>
<h2>Synopsis</h2>
<p>Après la mort tragique de ses parents dans un accident de voiture, Axel Blackmar a tourné le dos à son passé. Trois ans plus tard, installé à New York, il a trouvé son équilibre et travaille pour le ministère de la Pêche et de la Chasse. Mais son oncle Léo le rappelle dans sa ville natale, en Arizona. Là, Axel va devenir le jouet des rêves de deux femmes qui ont vécu un passé terrible, de ceux de son oncle et peut-être des siens...</p>
</body>
</html>À la suite du contenu de la page web, ajoutez un titre de niveau deux contenant le texte « Secret de tournage ».
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Explorateur de code</title>
</head>
<body>
<h1>Arizona Dream</h1>
<h2>Synopsis</h2>
<p>Après la mort tragique de ses parents dans un accident de voiture, Axel Blackmar a tourné le dos à son passé. Trois ans plus tard, installé à New York, il a trouvé son équilibre et travaille pour le ministère de la Pêche et de la Chasse. Mais son oncle Léo le rappelle dans sa ville natale, en Arizona. Là, Axel va devenir le jouet des rêves de deux femmes qui ont vécu un passé terrible, de ceux de son oncle et peut-être des siens...</p>
<h2>Secret de tournage</h2>
</body>
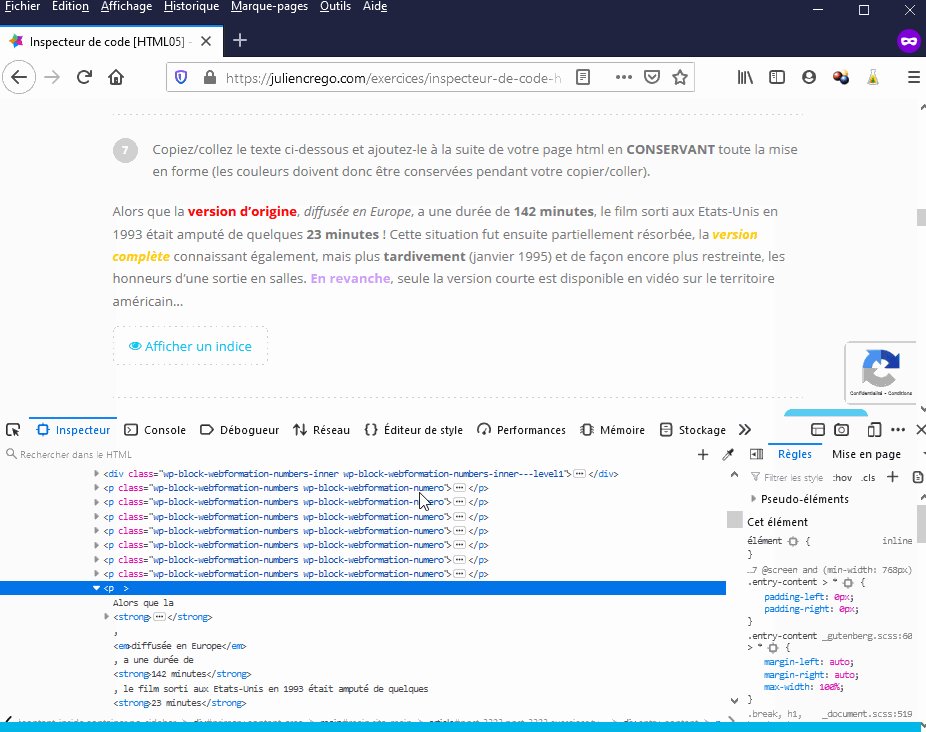
</html>Récupérez le texte ci-dessous et ajoutez-le à la suite de votre page HTML en conservant toute la mise en forme (les couleurs doivent donc être conservées pendant votre copier/coller).
Alors que la version d’origine, diffusée en Europe, a une durée de 142 minutes, le film sorti aux Etats-Unis en 1993 était amputé de quelques 23 minutes ! Cette situation fut ensuite partiellement résorbée, la version complète connaissant également, mais plus tardivement (janvier 1995) et de façon encore plus restreinte, les honneurs d’une sortie en salles. En revanche, seule la version courte est disponible en vidéo sur le territoire américain…
Il faudrait pouvoir faire un copier/coller du code source.
Les solutions proposées sont traitées avec le logiciel Firefox. En fonction du navigateur que vous utilisez, vous aurez peut-être d’autres procédures à suivre.
Solution avec le menu contextuel de Firefox :
- Sélectionnez le texte désiré.
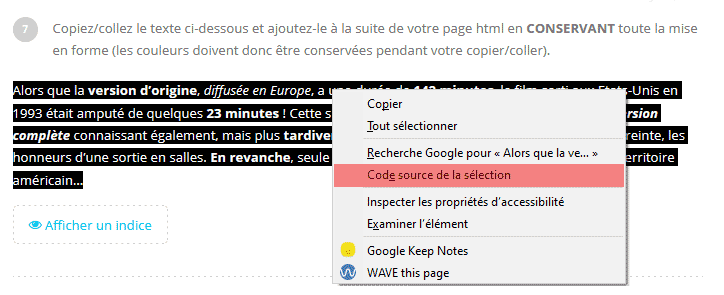
- Faites un clic droit sur le texte et choisissez l’option Code source de la sélection.
- Dans la fenêtre qui s’ouvre, sélectionnez et copiez le code correspondant au paragraphe.
Solution avec l’inspecteur de code :
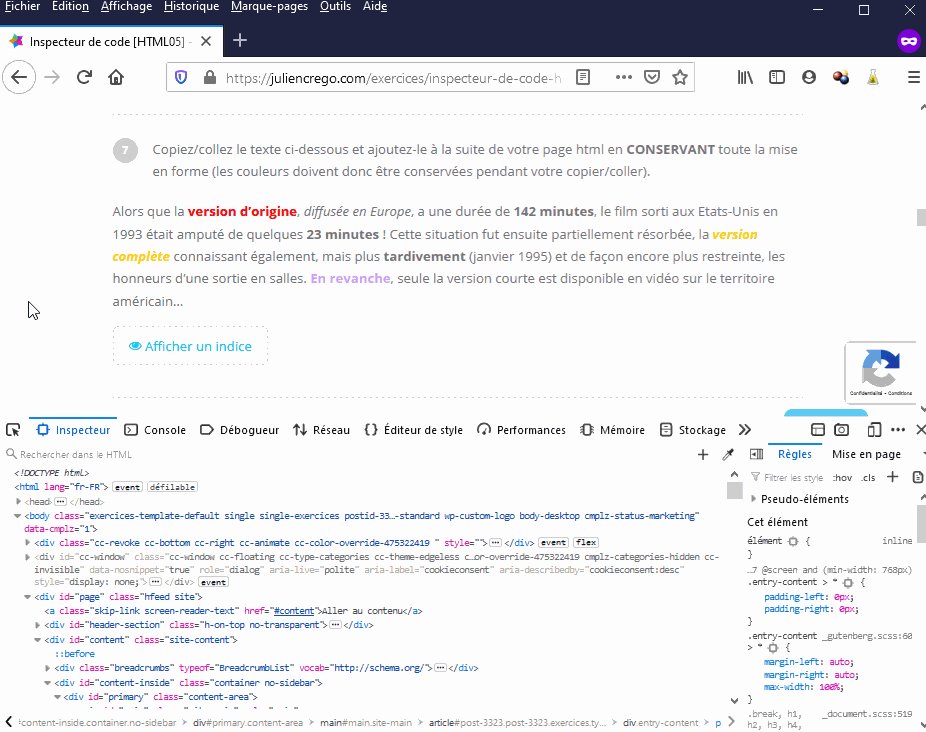
- Ouvrez l’inspecteur de code.
- Activez l’inspection en cliquant sur le bouton
 .
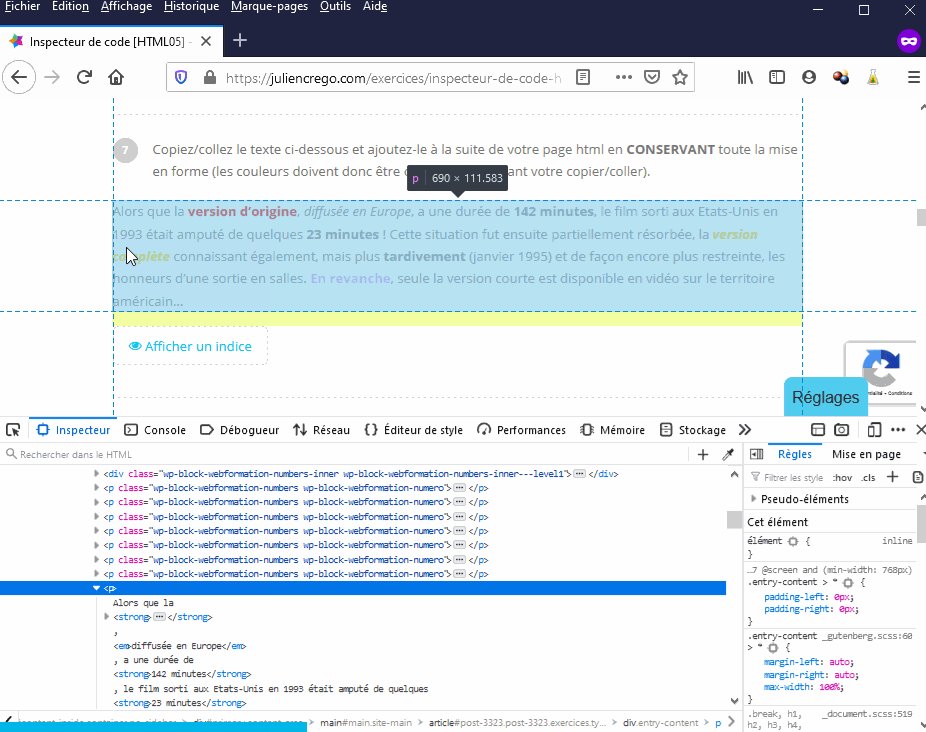
. - Survolez le paragraphe pour le sélectionner et cliquez dessus.
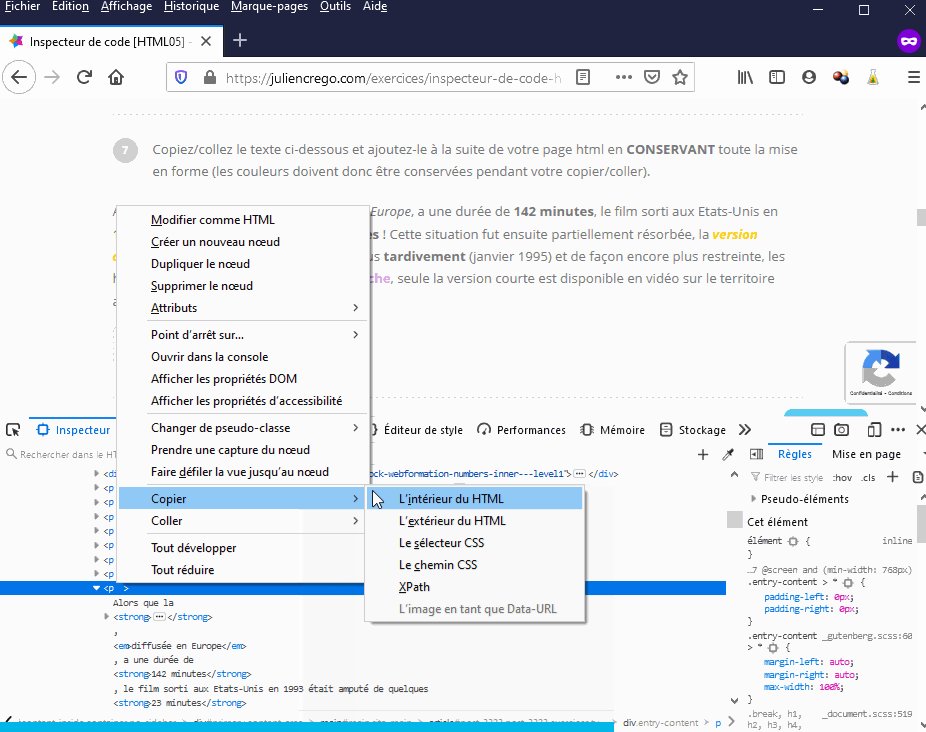
- Dans la partie code HTML, effectuez un clic droit et choisissez l’option Copier / L’intérieur du HTML.
Si la question précédente à été bien traitée, le texte correspondant à la partie « Secret de tournage » contient 3 couleurs (du rouge, du orange et du violet). Uniformisez donc les couleurs en choisissant une seule des trois et en l’appliquant sur les trois textes (« version d’origine », « version complète » et « En revanche »).
<p>Alors que la <strong><span style="color: #cc99ff;">version d’origine</span></strong>, <em>diffusée en Europe</em>, a une durée de <strong>142 minutes</strong>, le film sorti aux Etats-Unis en 1993 était amputé de quelques <strong>23 minutes</strong> ! Cette situation fut ensuite partiellement résorbée, la <em><strong><span style="color: #cc99ff;">version complète</span></strong></em> connaissant également, mais plus <strong>tardivement</strong> (janvier 1995) et de façon encore plus restreinte, les honneurs d’une sortie en salles. <strong><span style="color: #cc99ff;">En revanche</span></strong>, seule la version courte est disponible en vidéo sur le territoire américain…</p>
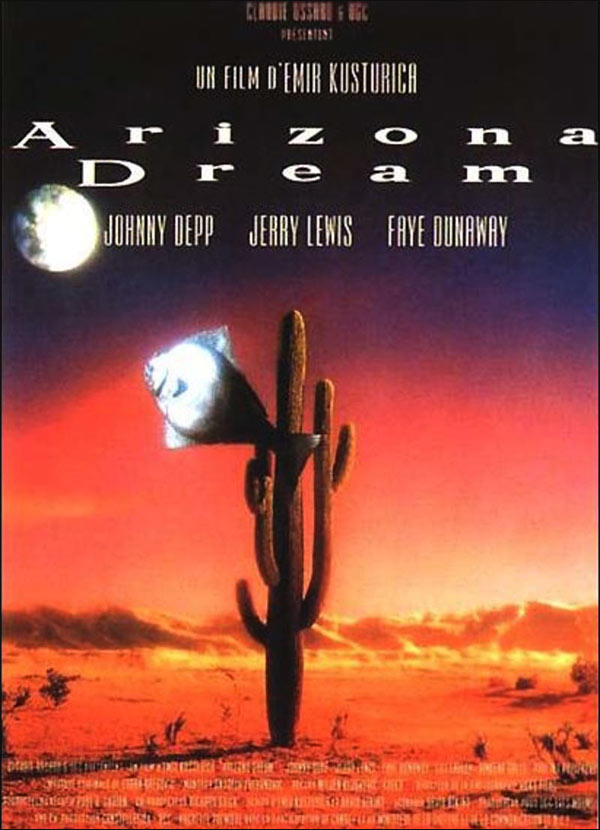
Ajoutez un titre de niveau deux contenant le texte « Images ».
Téléchargez l’image ci-dessous, enregistrez-la dans votre dossier racine et intégrez-la dans votre page.
- Faites un clic droit sur l’image et choisissez l’option Enregistrer l’image sous…
2. Naviguez dans votre système pour enregistrer l’image dans votre dossier racine.
3. Dans votre éditeur de code, utilisez la commande <img> pour insérer l’image.
<h2>Images</h2> <img src="exo-html05-01.jpg" alt="Affiche du film Arizona dream">
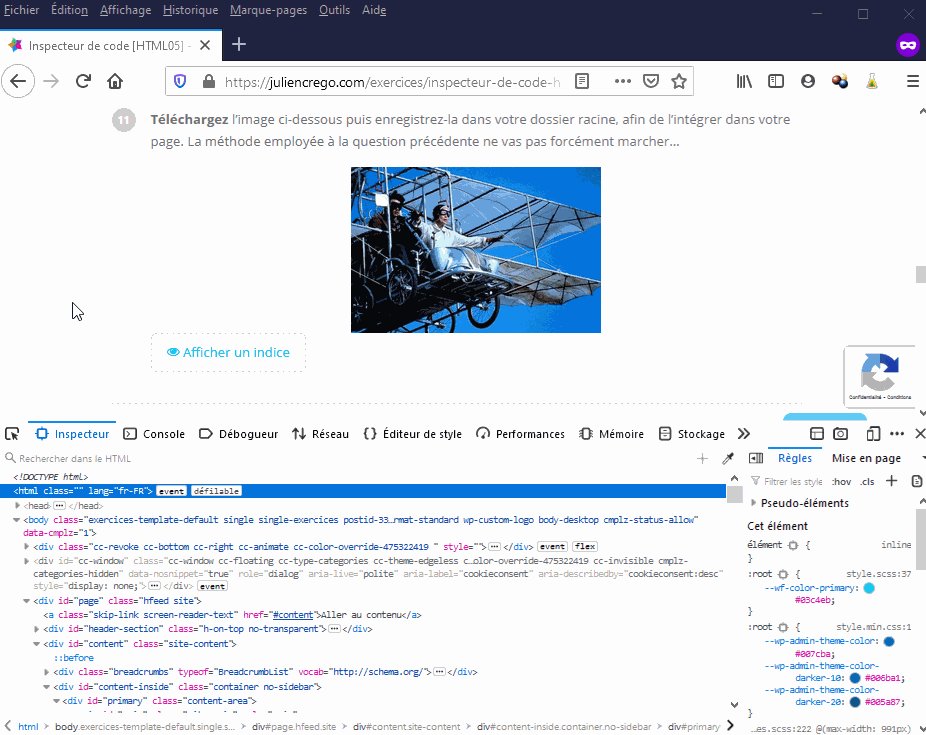
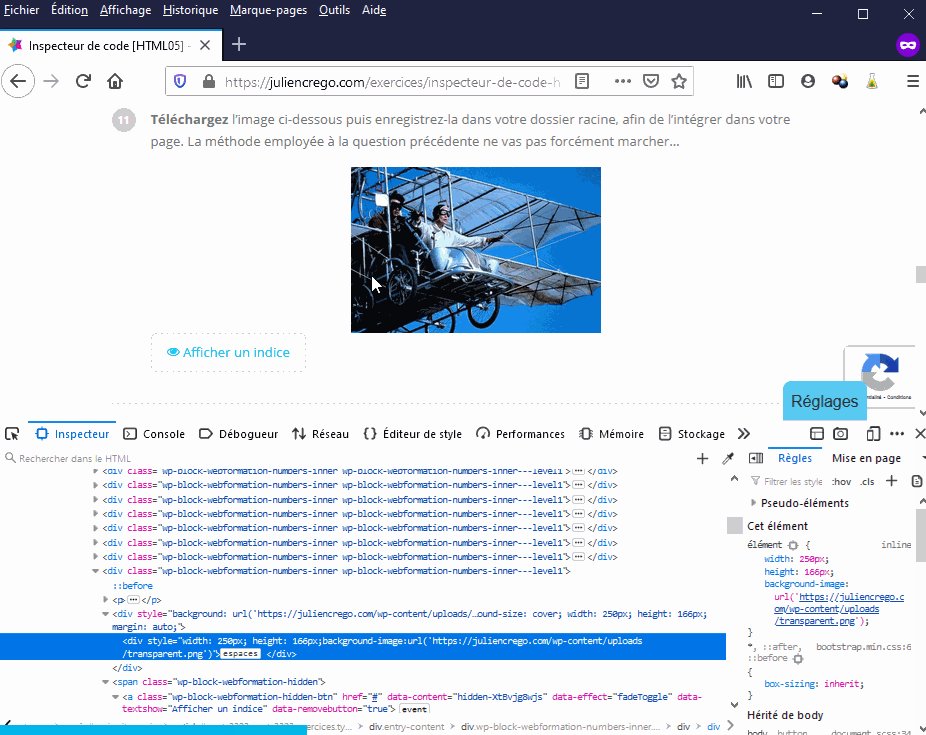
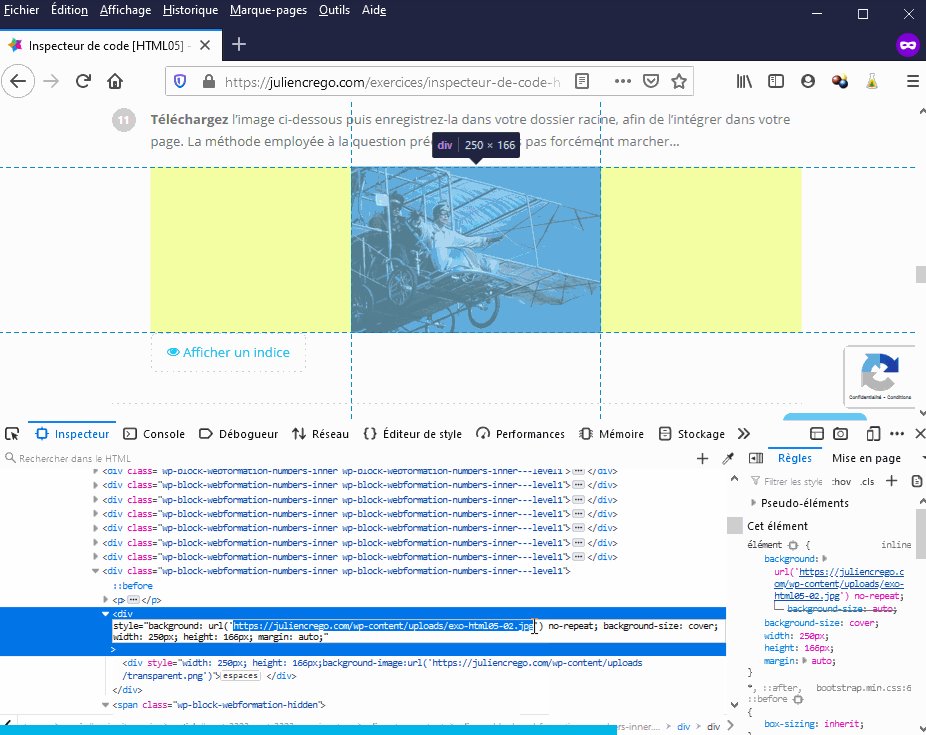
Téléchargez l’image ci-dessous puis enregistrez-la dans votre dossier racine, afin de l’intégrer dans votre page. La méthode employée à la question précédente ne va pas forcément marcher…
L’image n’est pas insérée avec une commande <img> mais en utilisant du CSS avec l’attribut style.
Il s’agit ici d’une tentative un peu maladroite de protection des images… L’image a été mise en arrière-plan via CSS et une autre image a été placée par-dessus pour empêcher la récupération en utilisant simplement le menu contextuel du navigateur.
- Ouvrez l’inspecteur de code.
- Activez l’inspection en cliquant sur le bouton
 .
. - Survolez l’image pour la sélectionner et cliquez dessus.
- Dans la partie code HTML, observez le nom de l’image placée en CSS, elle s’appelle transparent.png. Vous pourriez essayer de la récupérer, mais ce n’est pas la bonne.
- Observez maintenant une ligne au-dessus, vous y trouverez une seconde image nommée exo-html05-02.jpg.
- Copier l’adresse URL de l’image en question.
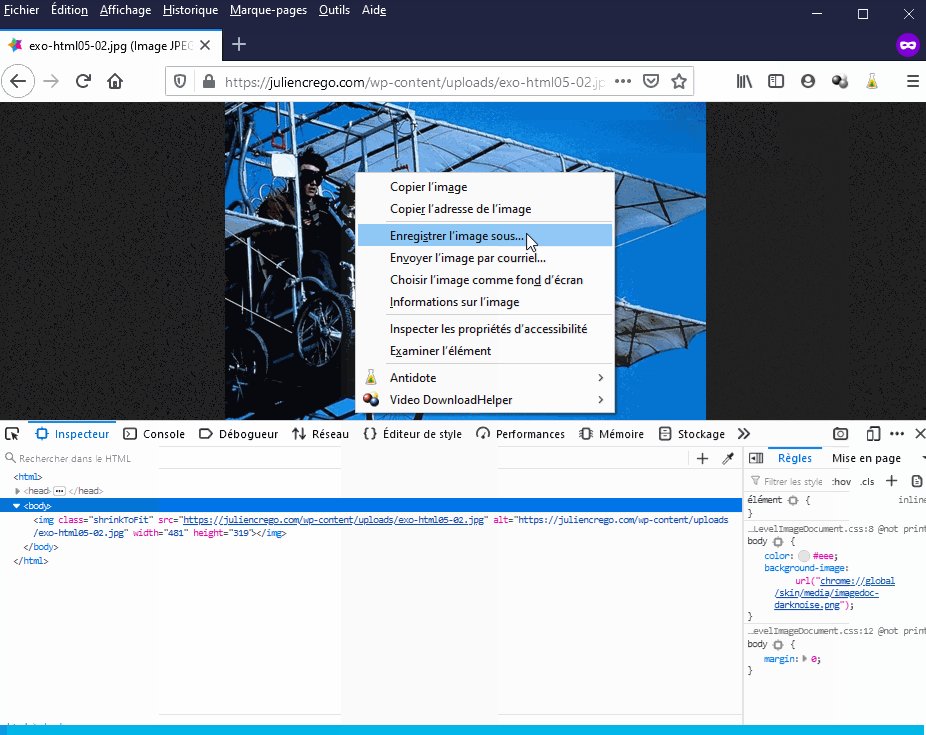
- Collez l’adresse URL dans le champ adresse de votre navigateur.
- Faites un clic droit sur l’image pour l’enregistrer.
- Placez l’image dans votre dossier racine et intégrez ensuite comme la précédente via la commande HTML correspondante.
Dimensionnez les deux images avec les mêmes dimensions que sur la page d’origine.
width signifie largeur et height signifie hauteur…
En observant le code HTML des images, vous trouverez les attributs width et height à l’intérieur des commandes <img>. Cherchez bien, il y a beaucoup d’options…
Relevez les valeurs et utilisez la même méthode pour redimensionner les images dans votre code HTML.
Notez qu’il s’agit de mise en forme et qu’il aurait été préférable de redimensionner les images dans un logiciel adapté (Gimp, Photoshop, etc.) afin de les optimiser en les affichant en taille réelle.
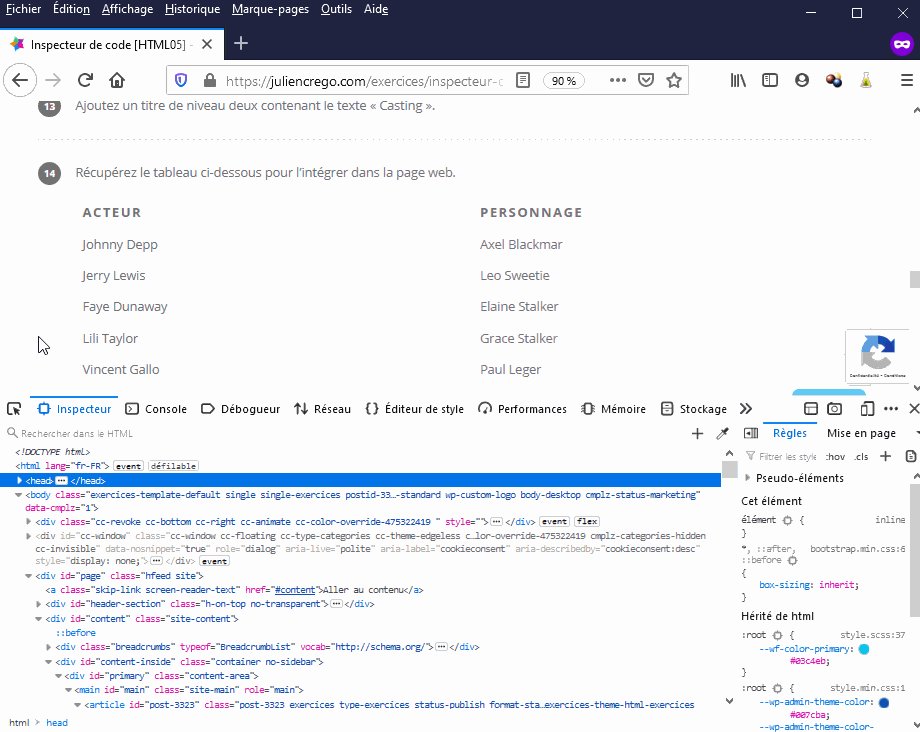
Ajoutez un titre de niveau deux contenant le texte « Casting ».
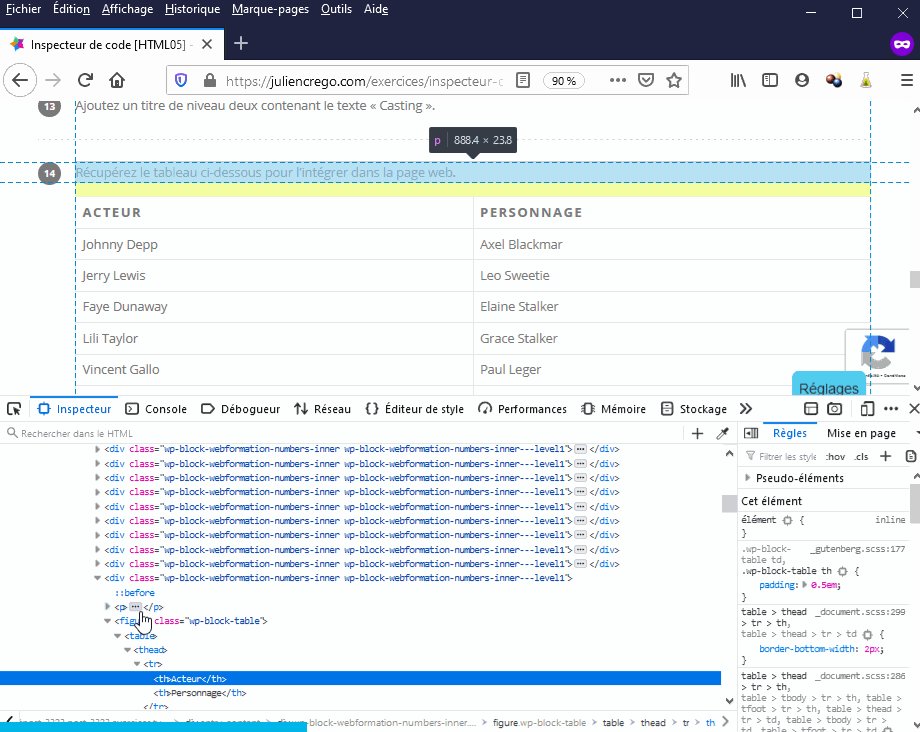
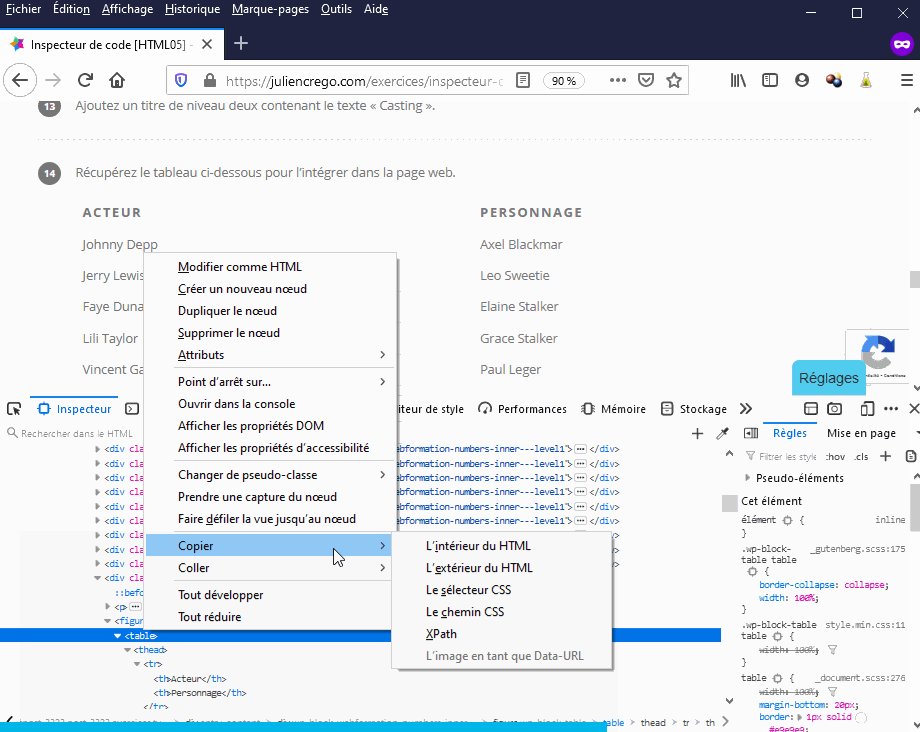
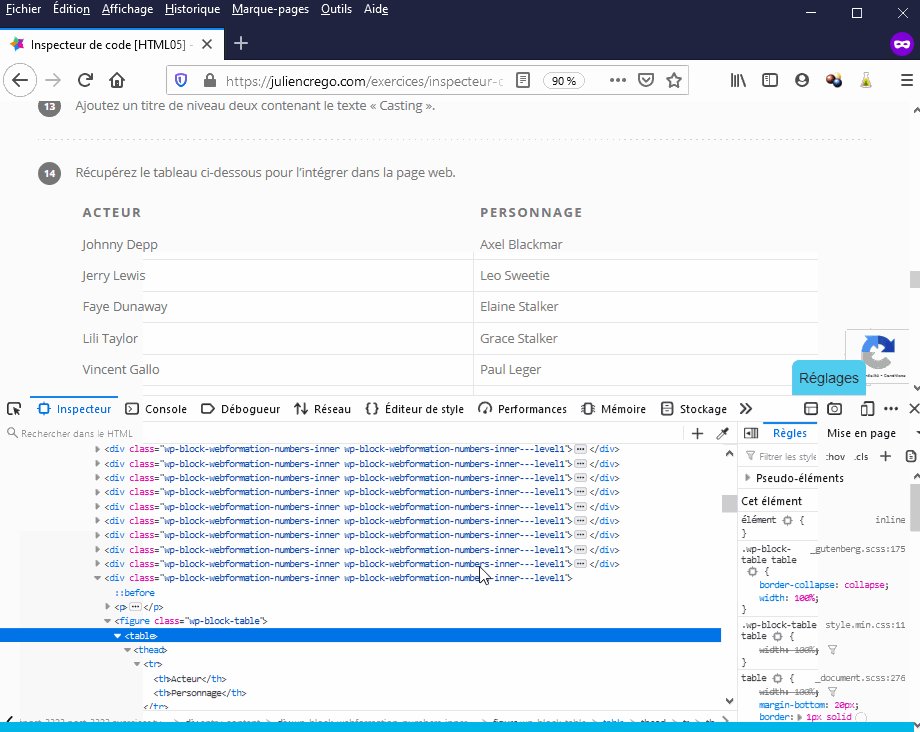
Récupérez le tableau ci-dessous pour l’intégrer dans la page web.
| Acteur | Personnage |
|---|---|
| Johnny Depp | Axel Blackmar |
| Jerry Lewis | Leo Sweetie |
| Faye Dunaway | Elaine Stalker |
| Lili Taylor | Grace Stalker |
| Vincent Gallo | Paul Leger |
| Paulina Porizkova | Millie |
| Michael J. Pollard | Paul |
| Emir Kusturica | le client du bar |
Si vous ne voyez aucune bordure à votre tableau dans votre navigateur, vous pouvez modifier la première balise <table> pour lui ajouter une bordure en mise en forme directe sous la forme <table border="1">. Il faudrait normalement gérer toute la mise en forme du tableau avec CSS.
Il faut savoir que la commande permettant de créer un tableau est la balise <table>. Ensuite, il suffit de suivre la procédure suivante :
- Ouvrez l’inspecteur de code.
- Activez l’inspection en cliquant sur le bouton
 .
. - Survolez le tableau pour le sélectionner et cliquez dessus.
- Dans la partie code HTML, cherchez la balise
<table>juste au dessus de votre sélection. - Faites un clic droit sur la commande
<table>et choisissez l’option Copier / Copier l’extérieur du HTML. - Collez le code dans votre fichier HTML.
Ajoutez un titre de niveau deux contenant le texte « Musiques ».
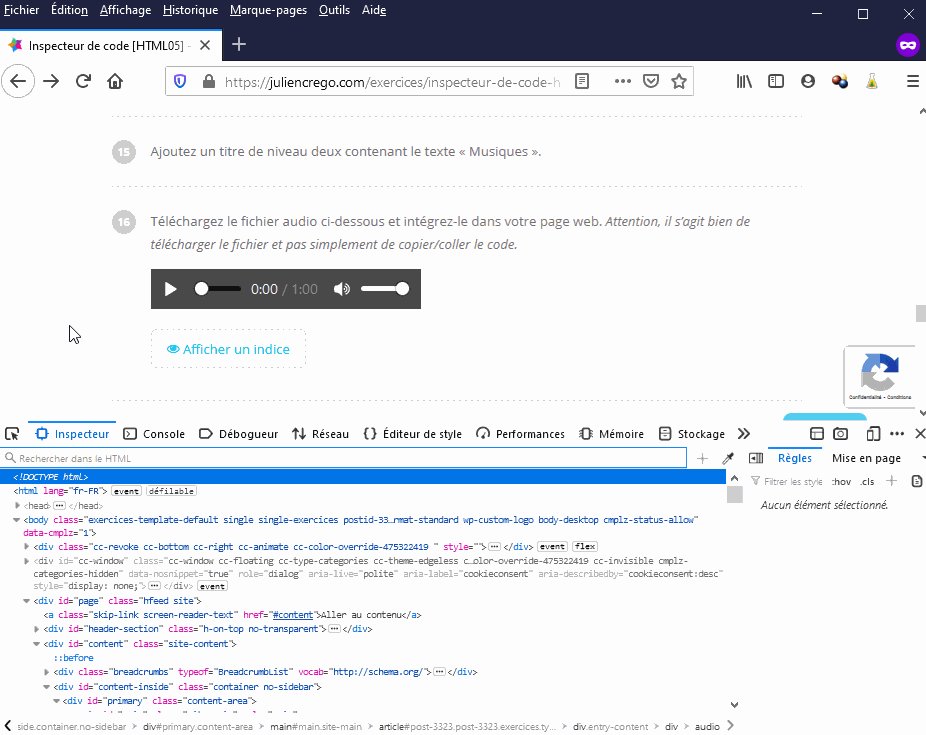
Téléchargez le fichier audio ci-dessous et intégrez-le dans votre page web. Attention, il s’agit bien de télécharger le fichier et pas simplement de copier/coller le code.
Vous devez retrouver l’URL du fichier audio qui est un .mp3 et l’ouvrir dans votre navigateur.
- Ouvrez l’inspecteur de code.
- Activez l’inspection en cliquant sur le bouton
 .
. - Survolez le lecteur audio pour le sélectionner et cliquez dessus.
- Dans la partie code HTML, observez le code et retrouvez l’adresse URL du fichier audio.
- Copier l’adresse URL de du fichier audio.
- Collez l’adresse URL dans le champs adresse de votre navigateur.
- Enregistrez le fichier audio dans votre dossier racine avec le menu Fichier / Enregistrer sous…
- Prenez modèle sur le code de l’exercice pour intégrer le fichier .mp3 dans la page avec une adresse relative.
<audio controls="controls"> <source src="exo-html05-musique.mp3" type="audio/mp3"> Votre navigateur n’est pas compatible </audio>
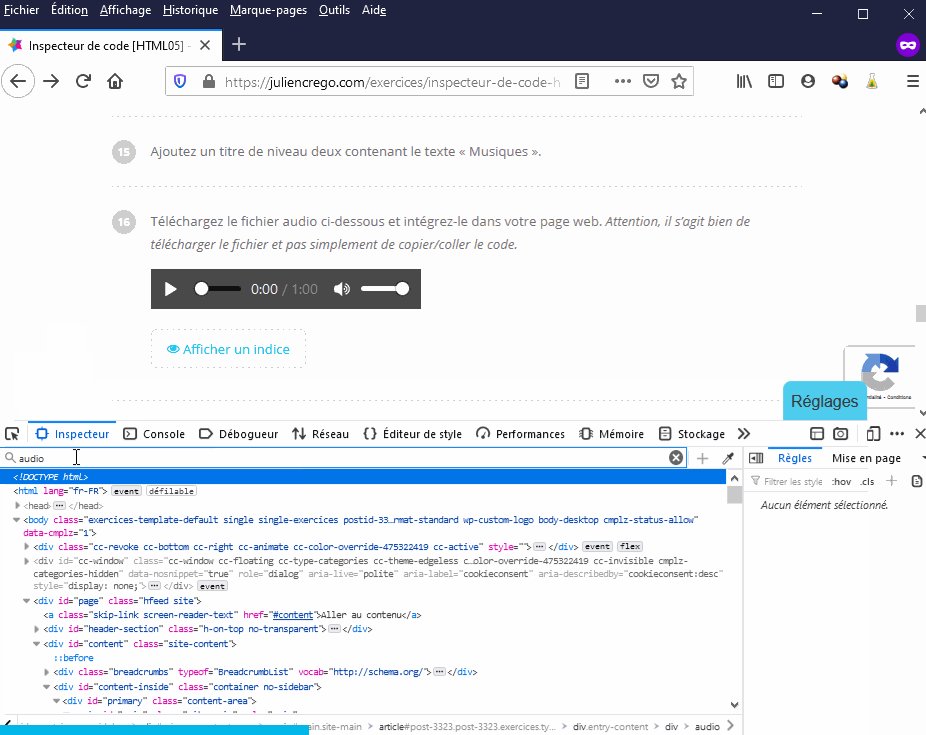
Une seconde musique est présente dans la page, mais le lecteur est invisible… Retrouvez-la et intégrez-la de manière visible à la suite de la précédente.
L’inspecteur de code ne permet-il pas de faire une recherche dans le HTML de la page ?
Le second fichier audio est plus difficile à trouver. Vous devez donc utiliser les fonctions de recherche intégrées à l’inspecteur de code.
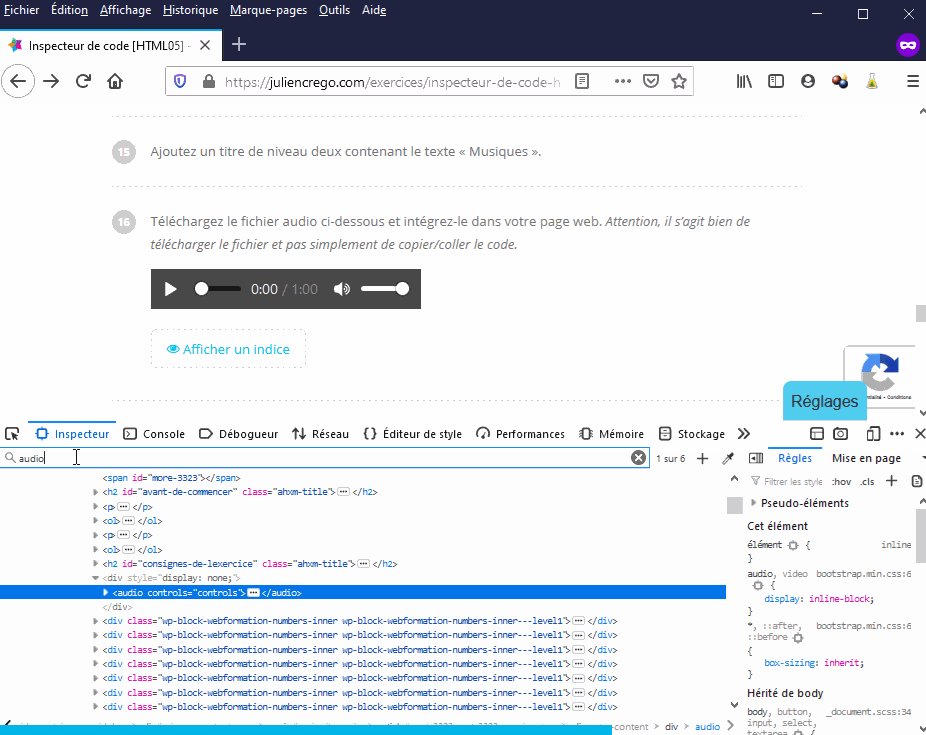
- Ouvrez l’inspecteur de code.
- Saisissez le texte « audio » dans le champ de recherche. Nous aurions pu chercher .mp3 mais cela ne fonctionne pas avec l’inspecteur de code.
- Faites défiler les différents résultats de recherche pour retrouver celui qui vous intéresse est qui se trouve dans un élément
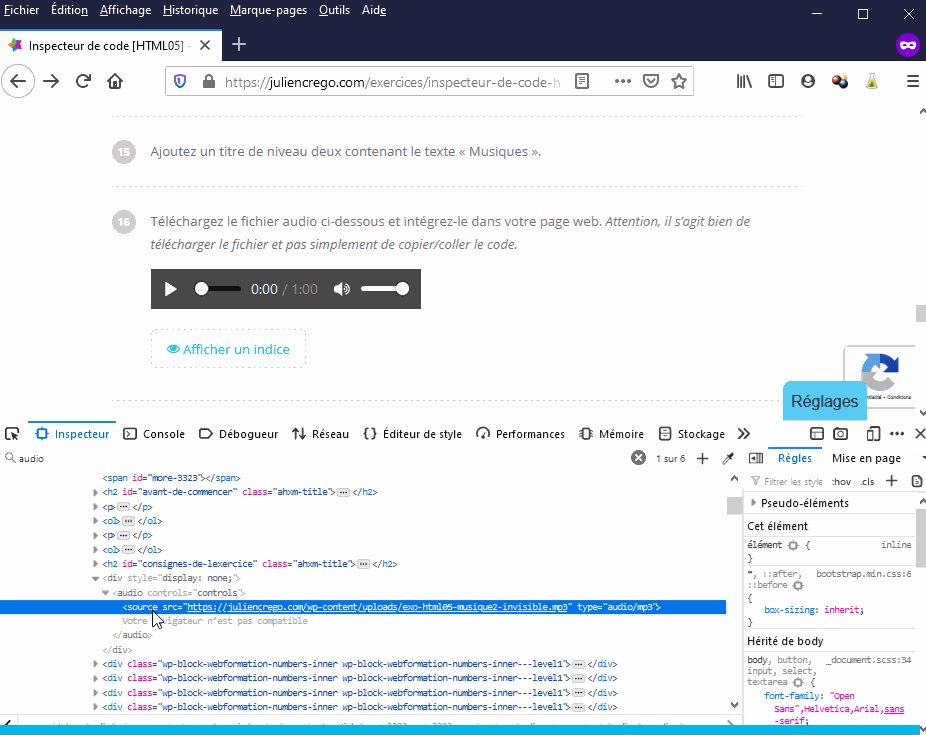
<div>avec du CSS permettant de le rendre invisible<div style="display:none">. - Récupérez l’URL du fichier et suivez la même procédure que pour la question précédente.
Ajoutez un titre de niveau deux contenant le texte « Bande annonce ».
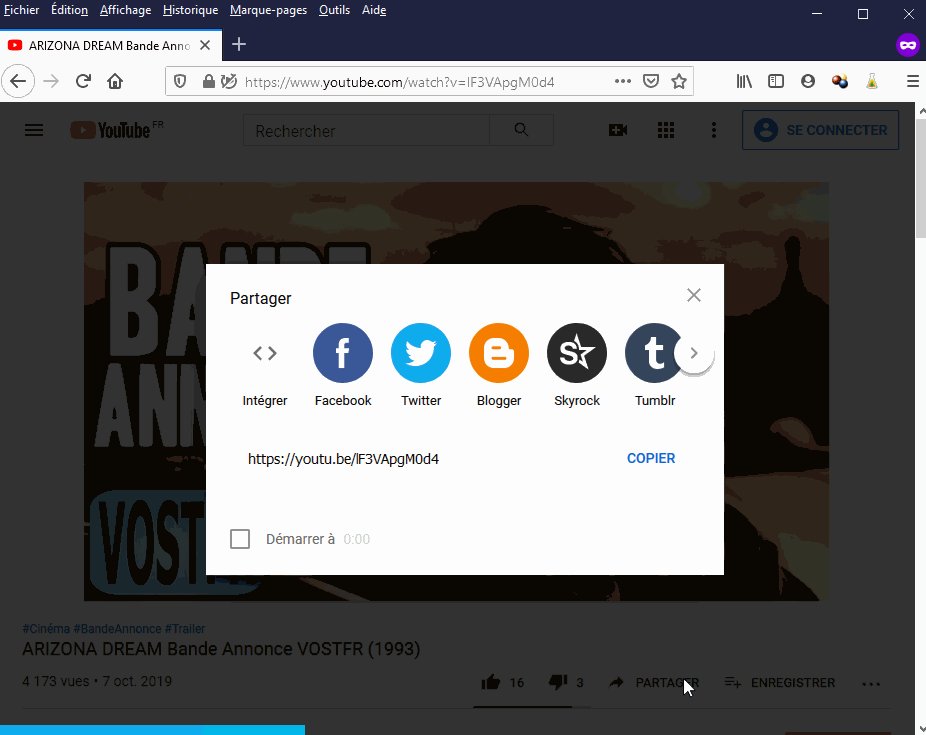
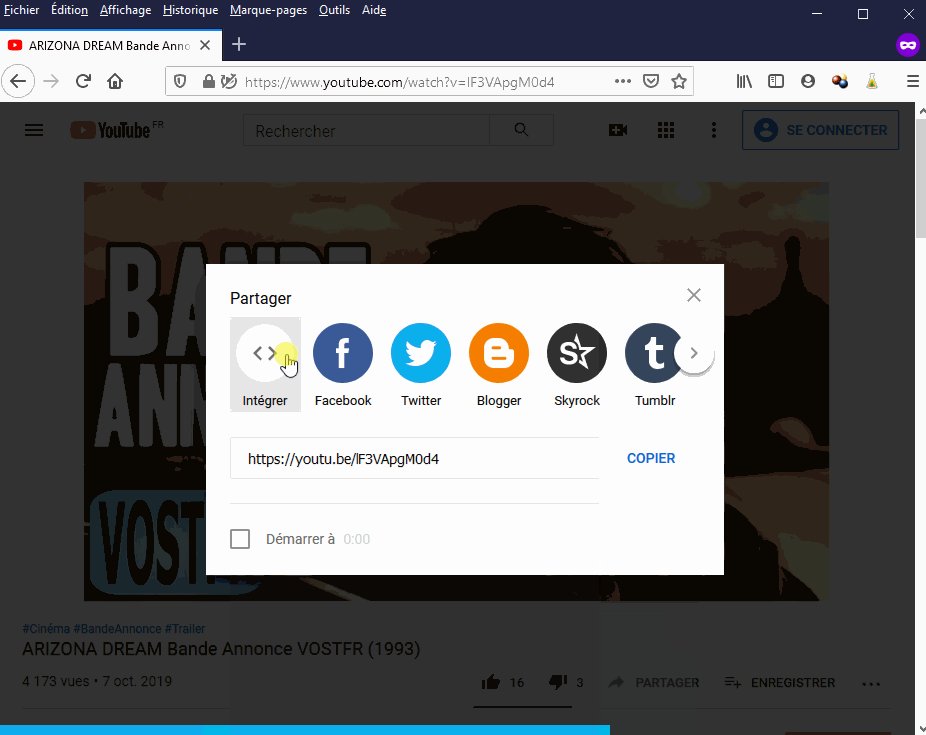
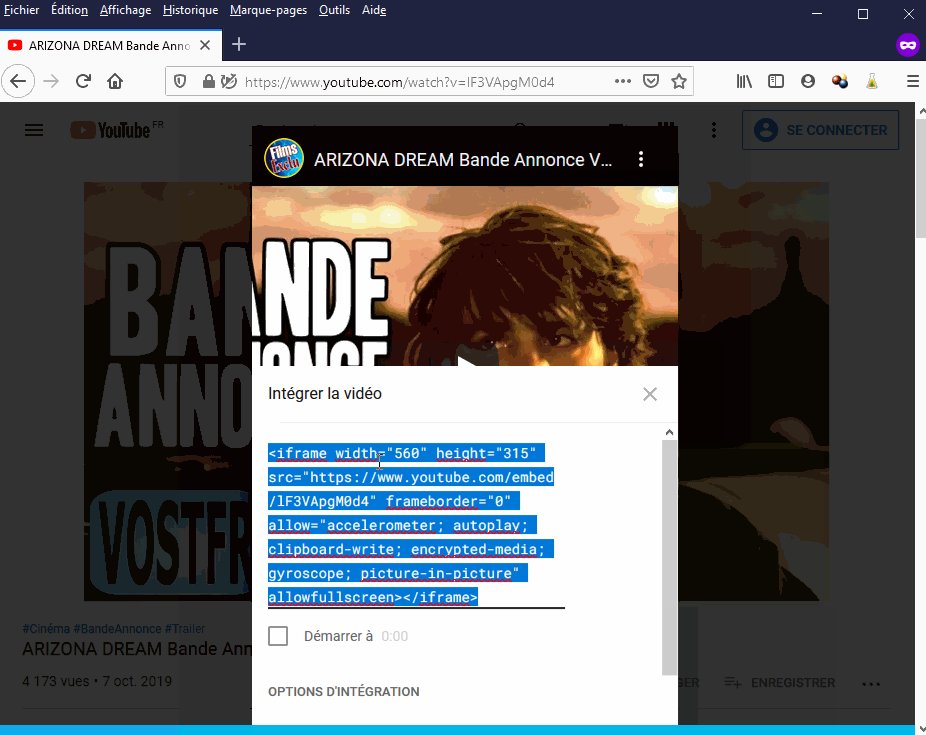
Retrouvez la bande-annonce du film sur un site comme Youtube ou Dailymotion et intégrez-la dans la page. Il s’agit d’avoir un lecteur permettant de visualiser la vidéo sur votre page et pas d’ajouter un lien vers la page de la vidéo sur Youtube ou Dailymotion !
Chacune des plateformes de vidéo propose de copier/coller un code spécifique permettant d’intégrer une vidéo. La fonction peut être bloquée si le propriétaire de la vidéo l’a décidé dans les options d’administration.
Sauf mention contraire*, l'article Inspecteur de code [HTML05] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.










trop bien