Cet exercice consiste à créer pas à pas sa première page web en créant la structure de base puis en utilisant des balises simples.
Avant de commencer l’exercice
Nous allons utiliser du texte de type Lorem Ipsum pour avoir du contenu textuel lors de la réalisation de cette exercice.
Le faux-texte (également appelé lorem ipsum, lipsum) est, en imprimerie, un texte sans valeur sémantique, permettant de remplir des pages lors d’une mise en forme afin d’en calibrer le contenu en l’absence du texte définitif.
Source : Article Faux-texte de Wikipédia en français, http://fr.wikipedia.org/wiki/Faux-texte
Consignes de l’exercice
Créez un dossier racine à l’emplacement de votre choix, sous le nom html06-dossier pour stocker la totalité des fichiers de votre futur site web.
Ouvrez un éditeur de texte tel que Brackets ou Notepad++.
À l’aide de votre éditeur de texte, créez une nouvelle page HTML sous le nom ma-premiere-page.html en prenant soin de bien placer votre fichier dans le dossier racine créé précédemment et en saisissant bien l’extension de fichier .html.
Les noms des fichiers d’un site web ne doivent jamais contenir d’accents, de majuscules, d’espaces ou de caractères spéciaux (excepté _ et -).
Cette règle vous permettra d’éviter bien des déconvenues lors de la mise en ligne.
Avant de créer le fichier, il est recommandé d’ouvrir le dossier de travail (dossier racine) dans Brackets. Pour cela, ouvrez le menu Fichier / Ouvrir un dossier, sélectionnez le dossier de travail et ouvrez-le. Le nom du dossier doit être visible en haut de la colonne de gauche, dans la capture « html06-dossier ».

Il suffit maintenant de faire un clic droit dans la section de gauche pour créer un nouveau fichier.
Avant de créer le fichier, il est recommandé d’ouvrir le dossier de travail (dossier racine) dans Visual Studio Code. Pour cela, ouvrez le menu Fichier / Ouvrir un dossier (File / Open Folder…), sélectionnez le dossier de travail et ouvrez-le. Le nom du dossier doit être visible en haut de la colonne de gauche, dans la capture « EXERCICE CSS ».

Il suffit maintenant de cliquer sur le bouton Nouveau fichier dans la section de gauche pour créer un nouveau fichier.
Saisissez la structure de base suivante dans la page que vous venez de créer :
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>À partir de maintenant, vous saisissez la totalité de votre code entre les balises <body> et </body> sauf mention contraire.
Ouvrez le fichier ma-premiere-page.html dans un navigateur (Firefox ou Chrome). Vous devriez obtenir une page blanche… C’est tout à fait normal, votre page web est vierge pour le moment. Conservez cependant votre page html ouverte dans le navigateur
Ouvrez un nouvel onglet de votre navigateur Internet et saisissez l’adresse https://fr.lipsum.com
Générez du texte Lorem Ipsum sur le site que vous venez d’ouvrir.

En utilisant le faux-texte généré à la question précédente et une balise de paragraphe <p></p> , créez un nouveau paragraphe dans votre page web.
Enregistrez les modifications apportées en utilisant le raccourci clavier adapté (Ctrl + S sur Windows ou Cmd + S sur MacOs).
Retournez sur votre navigateur (Alt + Tabulation sur Windows ou Cmd + Tabulation sur MacOs).
Actualisez la fenêtre de votre navigateur (Ctrl + R sur Windows ou Cmd + R sur MacOs). Le paragraphe que vous venez d’insérer s’affiche.
Effectuez la même manipulation pour insérer un nouveau paragraphe en dessous du premier.
Vérifiez votre travail en actualisant votre page dans le navigateur pour afficher les modifications apportées à la question précédente.
À l’intérieur du premier paragraphe, utilisez la balise <strong></strong> pour mettre en valeur (emphase forte) cinq mots répartis dans le paragraphe.
Vérifiez votre travail en actualisant votre page dans le navigateur…
Dans votre navigateur, affichez le code source de votre page. Vous devez retrouver le code que vous avez saisi dans votre éditeur.
À l’intérieur du second paragraphe, utilisez la balise <em></em> pour mettre en valeur (emphase modérée) cinq mots répartis dans le paragraphe.
Vérifiez votre travail… Encore… Vous comprenez bien que vous devez vérifier vos modifications à chaque manipulation ! C’est essentiel pour identifier le plus vite possible les erreurs de code éventuelles.
Insérez un titre de de niveau 1, avec le texte de votre choix, en utilisant la balise <h1></h1> avant les deux paragraphes.
Insérez un titre de niveau 2 avant le premier paragraphe.
Insérez un second titre de niveau 2 avant le second paragraphe.
Avez-vous penser à vérifier votre travail dans votre navigateur à chaque question ?
Félicitations, continuez comme ça !!! Si ce n’est pas le cas, pensez bien à utiliser les raccourcis clavier.
Ne commencez pas à prendre de mauvaises habitudes et pensez à vérifier même si vous avez l’impression de perdre votre temps. Pensez également à utiliser les raccourcis clavier.
En dessous du deuxième paragraphe, insérez un titre de niveau 3 , un titre de niveau 4 et un titre de niveau 5.
À la suite de votre page web, insérez du texte contenant des accents. En fonction de votre navigateur, il est probable que vous ayez un problème d’encodage et que des caractères « bizarres » s’affichent en lieu et place des caractères accentués comme dans l’exemple ci-dessous :

Si vous ne rencontrez aucun problème d’accent, vous pouvez essayer de visualiser votre page HTML dans un autre navigateur (Firefox, Opera, Chrome, etc).
Afin de régler le problème d’encodage identifié à la question précédente. Ajoutez la balise <meta> permettant de définir l’encodage de votre page web directement dans l’en-tête de votre page html comme illustré par l’exemple ci-dessous :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head>
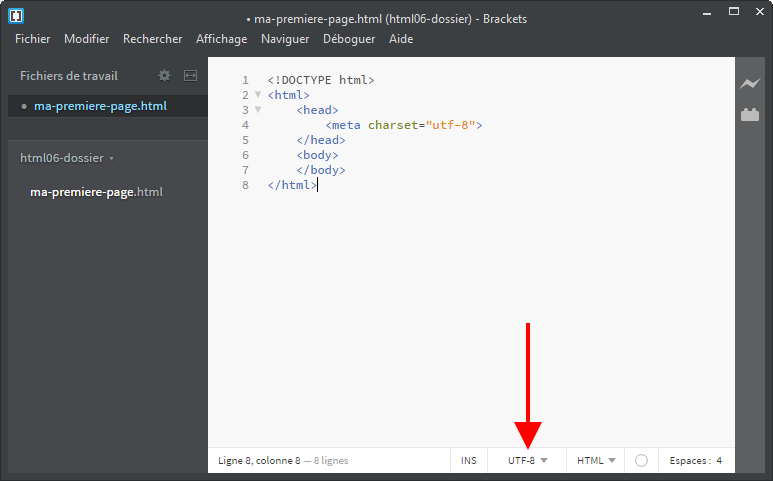
La valeur de la déclaration d’encodage utf-8 doit être en adéquation avec l’encodage utilisé par votre logiciel d’édition lors de la création du fichier. Celui-ci est généralement indiqué dans la barre d’état de l’éditeur (barre en bas de la fenêtre).
Toujours dans l’en-tête de la page utilisez la balise <title></title> pour ajouter un titre de votre choix à votre page. Repérez dans votre navigateur où s’affiche le titre de la page…
De retour dans le corps de la page… Vous travaillerez désormais exclusivement entre <body> et </body> jusqu’à la fin de l’exercice.
Copiez les deux paragraphes ci-dessous et intégrez-les dans des éléments <p>.
L’Imprimerie nationale est un établissement prestigieux, figurant parmi les plus grandes imprimeries au monde, fondée au XVIIe siècle et attachée au service des ministères
et des administrations centrales, dont elle est, d’après la loi, l’imprimerie exclusive.
Or ses détracteurs sont nombreux et remettent en cause autant son fonctionnement que son monopole à la fin du XIXe siècle, elle est donc soumise à de vives attaques. Il convient de se demander comment fonctionne une imprimerie d’État à la fin du XIXe siècle, afin de voir de quelle façon elle gère les contraintes qui pèsent sur elle et les avantages qu’elle retire de son statut d’établissement public.
Insérez, à l’intérieur des deux paragraphes insérés précédemment, plusieurs sauts de ligne avec la balise <br>.
Notez que la balise <br> est une balise orpheline et ne nécessite pas de balise fermante.
Insérez, avant les deux titres de niveau 2, un trait de séparation avec la balise <hr>.
Utilisez la balise <sup></sup> pour mettre en exposant le e des différents siècles présents dans le texte. Exemple : XIXe siècle.
Insérez un paragraphe spécial de citation longue en utilisant la balise <blockquote></blockquote> et du texte de type Lorem ipsum.
Insérez un nouveau paragraphe classique dans lequel vous ajoutez le texte « <p></p> est une balise de paragraphe » les balises html doivent être visibles dans le navigateur.
Si vous saisissez le code <p></p> dans votre page HTML, il n’est pas visible car le code est interprété par le navigateur qui l’affiche donc comme un paragraphe vide. Votre navigateur traitera donc ce paragraphe de la même manière que tous les autres paragraphes que vous avez pu mettre jusqu’à présent.
Le problème vient donc du symbole < qui permet au navigateur de détecter les balises HTML à interpréter…
Vous devez donc faire en sorte que votre texte ne soit pas considéré comme une balise HTML. Pour cela, il va falloir écrire différemment ce caractère embarrassant. Il faut donc que vous recherchiez sur Internet le code HTML correspondant au caractère < et que vous l’utilisiez en remplacement dans votre page web.
Ajoutez la balise <code></code> autour du texte « <p></p> » inséré à la question précédente.
Sauf mention contraire*, l'article Ma première page web, pas à pas [HTML06] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.







Super cours, par contre l’indice n’est pas vraiment un indice!
L’indice n’est pas la solution… Il est juste là pour vous mettre sur la piste…
Super cours ! Exercice très clair, merci 🙂
Super cours ,très bien expliquer 🙂
Cours très bien expliqué.
Impossible de ne pas comprendre, le cours est parfait. Très bien expliqué
merci a vous Mr Julien Crego
L’indice est très intuitif et ça peut en plus nous servir pour la prochaine fois !
Vraiment intéressant…
merci.