Cet exercice vous accompagne dans la modification pas à pas d’une page web existante via CSS.
Avant de commencer l’exercice
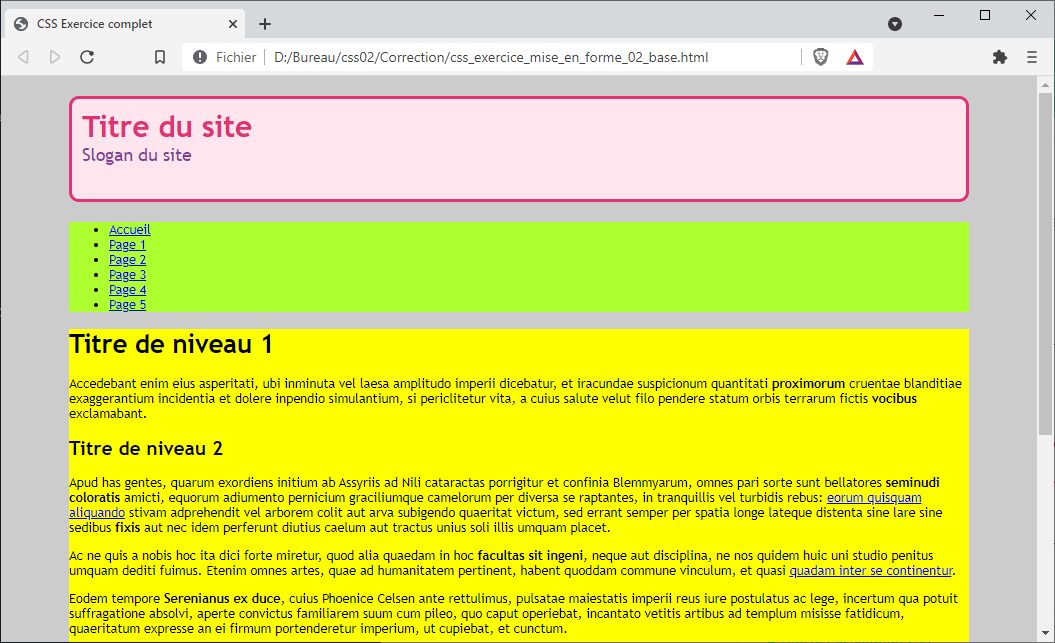
La page HTML de base est structurée en 5 zones identifiées grâce à des classes. Ces 5 zones ont déjà été colorées en CSS pour une meilleure visibilité, ne supprimez donc pas tout de suite les couleurs. Les images ci-dessous illustrent la page au départ de l’exercice et un résultat final possible.

Consignes de l’exercice
Préparation de l’exercice
Créez un dossier racine local sur votre ordinateur. Ce dossier sera votre dossier de travail et devra contenir tous vos fichiers. Veillez à le nommer correctement par exemple css02-exercice.
Téléchargez la page .html, la feuille de styles .css et l’image nécessaires pour cet exercice.
Pour télécharger un fichier, faites un clic droit sur le fichier désiré et choisissez l’option Télécharger.
Pour télécharger plusieurs fichiers, sélectionnez les fichiers désirés puis cliquez sur Télécharger les sélectionnés. Les fichiers seront téléchargés sous la forme d’une archive .zip. Veillez à bien extraire le contenu de l’archive avant de commencer à travailler.
Placez les trois fichiers que vous venez de télécharger dans votre dossier racine local.
Ouvrez les fichiers .html et .css dans votre éditeur (Brackets, Notepad++, Visual Studio Code, etc).
Paramètres par défaut de la page HTML
À partir de maintenant, lorsque la question commence par CSS, cela signifie que vous devez modifier le fichier .css et lorsque elle commence par HTML, vous devez modifier le fichier .html.
CSS : Modifiez le contenu de la page en personnalisant l’élément utilisant la classe page avec les paramètres suivant :
- Définissez la largeur de l’élément à 900px :
- Propriété
width, - https://developer.mozilla.org/fr/docs/Web/CSS/width ;
- Propriété
- Ajoutez une marge externe de 20px au-dessus et au-dessous de l’élément :
- Propriétés
margin-topetmargin-bottom, - https://developer.mozilla.org/fr/docs/Web/CSS/margin ;
- Propriétés
- Ajoutez une marge externe automatique à droite et à gauche afin de centrer l’élément dans la fenêtre :
- Propriétés
margin-rightetmargin-left, - https://developer.mozilla.org/fr/docs/Web/CSS/margin ;
- Propriétés
- Supprimez la couleur d’arrière-plan.
Pensez à ne jamais mettre d’espace entre une mesure et son unité, cela pose problème sur certains navigateurs. Par exemple, 20px mais pas 20 px.
Remarque 2 :
Le centrage horizontal d’un élément de type bloc peut se faire en lui appliquant une dimension et des marges externes automatiques à gauche et à droite avec margin.

.page {
width: 900px;
margin-top: 20px;
margin-bottom: 20px;
margin-right: auto;
margin-left: auto;
} CSS : Utilisez le sélecteur body afin de modifier la page en respectant les consignes suivantes :
- Appliquez une couleur d’arrière-plan :
- Choix des couleurs : Noms des couleurs,
- Propriété
background-color, - https://developer.mozilla.org/fr/docs/Web/CSS/background-color ;
- Appliquez une taille de police de 0.8rem :
- Propriété
font-size, - https://developer.mozilla.org/fr/docs/Web/CSS/font-size ;
- Propriété
- Appliquez une police https://fonts.google.com de votre choix :
- Propriété
font-family, - https://developer.mozilla.org/fr/docs/Web/CSS/@font-face/font-family.
- Propriété

body {
background-color: #cccccc ;
font-size: 0.8rem ;
font-family: ?????? ;
}Pensez à ajouter le code HTML de Google Font dans l’en-tête de votre page HTML.
Mise en forme de l’en-tête de la page HTML
CSS : En utilisant le sélecteur .entete, modifiez l’en-tête de la page en respectant les consignes suivantes :
- Modifiez la couleur d’arrière-plan ;
- Ajoutez une marge extérieure au dessus et au dessous de 20px et une marge nulle pour la gauche et la droite
- Ajoutez une marge intérieure de 10px :
- Propriété
padding, - https://developer.mozilla.org/fr/docs/Web/CSS/padding ;
- Propriété
- Ajoutez une hauteur de 80px pour l’élément :
- Propriété
height, - https://developer.mozilla.org/fr/docs/Web/CSS/height.
- Propriété

.entete {
background-color: #ffd3f9;
margin-top: 20px;
margin-bottom: 20px;
margin-right: 0;
margin-left: 0;
padding: 10px;
height: 80px;
}CSS : Toujours en utilisant le sélecteur .entete, rajoutez une bordure sur l’en-tête de la page.
- Ajoutez une bordure normale (solid) autour de l’élément :
- Propriété
border-style, - https://developer.mozilla.org/fr/docs/Web/CSS/border-style ;
- Propriété
- Réglez la largeur de la bordure à 3px :
- Propriété
border-width, - https://developer.mozilla.org/fr/docs/Web/CSS/border-width ;
- Propriété
- Réglez la couleur de la bordure :
- Propriété
border-color, - https://developer.mozilla.org/fr/docs/Web/CSS/border-color ;
- Propriété
- Ajoutez des arrondis de 10px à la bordure :
- Propriété
border-radius, - https://developer.mozilla.org/fr/docs/Web/CSS/border-radius.
- Propriété

.entete {
background-color: #fee5ee;
margin-top: 20px;
margin-bottom: 20px;
margin-right: 0;
margin-left: 0;
padding: 10px;
height: 80px;
border-style: solid;
border-width: 3px;
border-color: #e23274;
border-radius: 10px;
}HTML : Ajoutez une classe à l’élément <div> contenant le titre du site et une autre à celui contenant le slogan du site afin de pouvoir les sélectionner en CSS pour les personnaliser.
<div class="page">
<div class="entete">
<div class="site-titre">Titre du site</div>
<div class="site-slogan">Slogan du site</div>
</div>CSS : En utilisant les deux classes que vous avez ajoutées à la question précédente, personnalisez le titre et le slogan en réglant les paramètres suivants :
- Modifiez la taille des caractères ;
- Modifiez la couleur du texte.

.site-titre{
font-size: 1.85rem;
color: #e23274 ;
}
.site-slogan{
font-size: 1.1rem;
color: #7f3f98;
}HTML : Personnalisez les textes du titre et du slogan de votre page web.
<div class="page">
<div class="entete">
<div class="site-titre">Lotus Institute</div>
<div class="site-slogan">To make you feel relaxed</div>
</div>Ajout du logo
CSS : Modifiez l’en-tête de la page pour ajouter le logo en arrière-plan.
background-image: url('css_exercice_mise_en_forme_02_logo.png');
.entete {
background-color: #fee5ee;
margin-top: 20px;
margin-bottom: 20px;
margin-right: 0;
margin-left: 0;
padding: 10px;
height: 80px;
border-style: solid;
border-width: 3px;
border-color: #e23274;
border-radius: 10px;
background-image: url('css_exercice_mise_en_forme_02_logo.png');
}CSS : Annulez la répétition du logo en utilisant la propriété background-repeat.

.entete {
background-color: #fee5ee;
margin-top: 20px;
margin-bottom: 20px;
margin-right: 0;
margin-left: 0;
padding: 10px;
height: 80px;
border-style: solid;
border-width: 3px;
border-color: #e23274;
border-radius: 10px;
background-image: url('css_exercice_mise_en_forme_02_logo.png');
background-repeat: no-repeat;
}CSS : Ajoutez une marge interne à gauche suffisamment importante pour éviter que le titre et le slogan de votre site n’empiètent sur le logo.

.entete {
background-color: #fee5ee;
margin-top: 20px;
margin-bottom: 20px;
margin-right: 0;
margin-left: 0;
padding: 10px;
padding-left:190px;
height: 80px;
border-style: solid;
border-width: 3px;
border-color: #e23274;
border-radius: 10px;
background-image: url('css_exercice_mise_en_forme_02_logo.png');
background-repeat: no-repeat;
}Notez que placer le logo en CSS n’est pas une bonne idée… Il aurait été préférable de le placer directement dans le code HTML car il aurait ainsi été possible d’ajouter un lien hypertexte sur le logo. Sur la plupart des sites web, le logo permet de revenir sur la page d’accueil.
Mise en forme du menu de la page
CSS : En utilisant le sélecteur .menu, effectuez les modifications suivantes :
- Ajoutez une marge extérieure au dessus et au dessous de 20px et de 0 à gauche et à droite ;
- Ajoutez une marge intérieur de 10px ;
- Modifiez la couleur d’arrière-plan ;
- Arrondissez les angles comme pour l’en-tête.

.menu {
margin-top: 20px;
margin-bottom: 20px;
padding: 10px;
background-color: #7f3f98;
border-radius: 10px;
}CSS : En utilisant le sélecteur .menu li, correspondant aux éléments <li> à l’intérieur d’un élément utilisant la classe menu, effectuez les modifications suivantes :
- Supprimez les puces de la liste :
list-style-type; - Convertissez les lignes en éléments de type inline :
display: inline ; - Ajoutez une marge interne à droite et à gauche des éléments de 20px.

.menu li {
list-style-type: none;
display: inline;
padding-left: 20px;
padding-right: 20px;
}CSS : En utilisant le sélecteur adapté modifiez les liens du menu :
- Supprimez le soulignement des liens du menu :
text-decoration; - Modifiez la couleur des liens du menu.

À la question précédente, vous avez utilisé le sélecteur .menu li, correspondant aux éléments <li> à l’intérieur d’un élément utilisant la classe menu.
Vous souhaitez maintenant manipuler les éléments <a> à l’intérieur d’un élément utilisant la classe menu…
.menu a {
color: #ffffff;
text-decoration: none;
}Mise en forme du contenu de la page
CSS : En utilisant le sélecteur adapté permettant de cibler le contenu principal de la page, effectuez les modifications suivantes :
- Ajoutez une marge extérieure de 20px au dessus de l’élément ;
- Ajoutez une marge intérieure de 10px ;
- Mettez la couleur d’arrière-plan en blanc ;
- Ajoutez la même bordure que pour l’en-tête ;
- Ajoutez des arrondis de 10px uniquement sur les coins du haut.

.contenu {
margin-top: 20px;
padding: 10px;
background-color: #ffffff;
border: 3px solid #e23274;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}Mise en forme du pied de page
CSS : En utilisant le sélecteur adapté permettant de cibler le pied de page, effectuez les modifications suivantes :
- Ajoutez une marge de 20px au dessous de l’élément ;
- Ajoutez une mage intérieure de 10px ;
- Modifiez la couleur d’arrière-plan ;
- Ajoutez la même bordure que précédemment (sans les arrondis) ;
- Ajoutez des arrondis de 10px uniquement sur les coins du bas ;
- Alignez le contenu à droite : propriété
text-align; - Modifiez la couleur du texte.

.pieddepage {
margin-bottom: 20px;
padding: 10px;
background-color: #e23274;
border: 3px solid #e23274;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
border-top-width: 0;
text-align: right;
color: #ffffff;
}HTML : Modifiez le contenu du pied de page en saisissant le texte de votre choix.
Finalisation de la mise en forme du contenu de la page
CSS : Modifiez à votre convenance la mise en forme des liens.
a {
color: #e23274;
font-weight: bold;
}
a:hover {
color: #7f3f98;
}HTML : Mettez plusieurs éléments de votre choix en emphase importante strong et faible em.
CSS : Modifiez à votre convenance la mise en forme des éléments en emphase.
CSS : Si besoin, ajustez les couleurs d’arrière-plan, de texte et/ou de bordure pour les adapter à votre goût.
Sauf mention contraire*, l'article Mise en forme en CSS : Pas à pas 02 [CSS02] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.






Manque de précisions dans les dernières parties, impossible de réussir l’exercice pour ma part… J’ai tenté de copier la correcition là où je n’ai pas réussi mais j’ai abandonné car cela modifiait d’autres détails ??