Cet exercice pas à pas vous guide pour la mise en forme en CSS d’une page HTML.
La correction est disponible pour la majorité des questions de cet exercice. Tâchez cependant d’essayer de traiter chaque question avant de consulter sa correction.
Cet exercice est destiné à vous apprendre à coder en HTML/CSS. Il ne s’agit pas de vous entrainer à faire des copier/coller…
Mise en place de l’exercice
Créez un dossier de travail à l’emplacement de votre choix sur votre ordinateur.
Téléchargez les fichiers de l’exercice en cliquant sur le bouton ci-dessous :
Pour télécharger un fichier, faites un clic droit sur le fichier désiré et choisissez l’option Télécharger.
Pour télécharger plusieurs fichiers, sélectionnez les fichiers désirés puis cliquez sur Télécharger les sélectionnés. Les fichiers seront téléchargés sous la forme d’une archive .zip. Veillez à bien extraire le contenu de l’archive avant de commencer à travailler.
Placez les deux fichiers dans votre dossier de travail et ouvrez le fichier html avec un logiciel d’édition.
Créez un nouveau fichier css et enregistrez-le dans votre dossier de travail.
Pour la suite de l’exercice, les questions commenceront par HTML ou par CSS pour vous signaler lequel des deux fichiers doit être modifié.
HTML : Intégrez la feuille de style que vous venez de créer dans votre page html.
Code à placer dans l’en-tête de la page HTML en personnalisant la valeur de l’attribut href si nécessaire afin qu’elle corresponde à l’emplacement et au nom du fichier CSS.
<link rel="stylesheet" type="text/css" href="style.css">
Paramétrage par défaut de la page
HTML ou CSS : Utilisez le site Google Font afin d’intégrer la police de caractère Raleway avec les version regular et gras dans votre page.
Commencez par sélectionner les deux polices demandées sur le site de Google Font puis passez à l’intégration de la police dans votre page.
Solution n°1 :
Vous pouvez lier les polices en insérant le code fourni via l’option <link> directement dans la partie <head> de votre page HTML.

<head>
<meta charset="UTF-8">
<title>Exercie CSS</title>
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Raleway:wght@400;600&display=swap" rel="stylesheet">
</head>Solution n°2 :
Vous pouvez lier les polices en insérant le code fourni via l’option @import tout en haut de votre fichier CSS sans la commande <style>.

@import url('https://fonts.googleapis.com/css2?family=Raleway:wght@400;600&display=swap');CSS : Utilisez le sélecteur adapté afin de définir la police Raleway par défaut pour la page.

Le sélecteur à utiliser est body. Tous les éléments de la page sont dans body, le réglage de la police se diffusera donc à toute la page par héritage.
body {
font-family: 'Raleway', sans-serif;
}Mise en forme de l’en-tête de la page
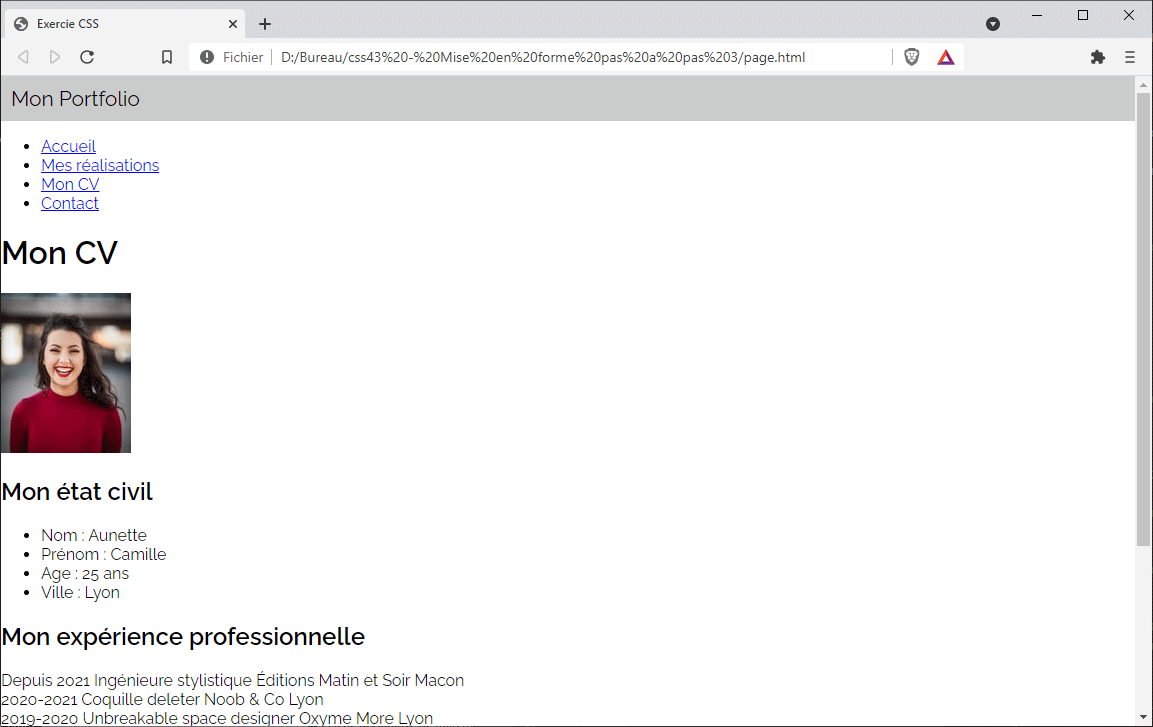
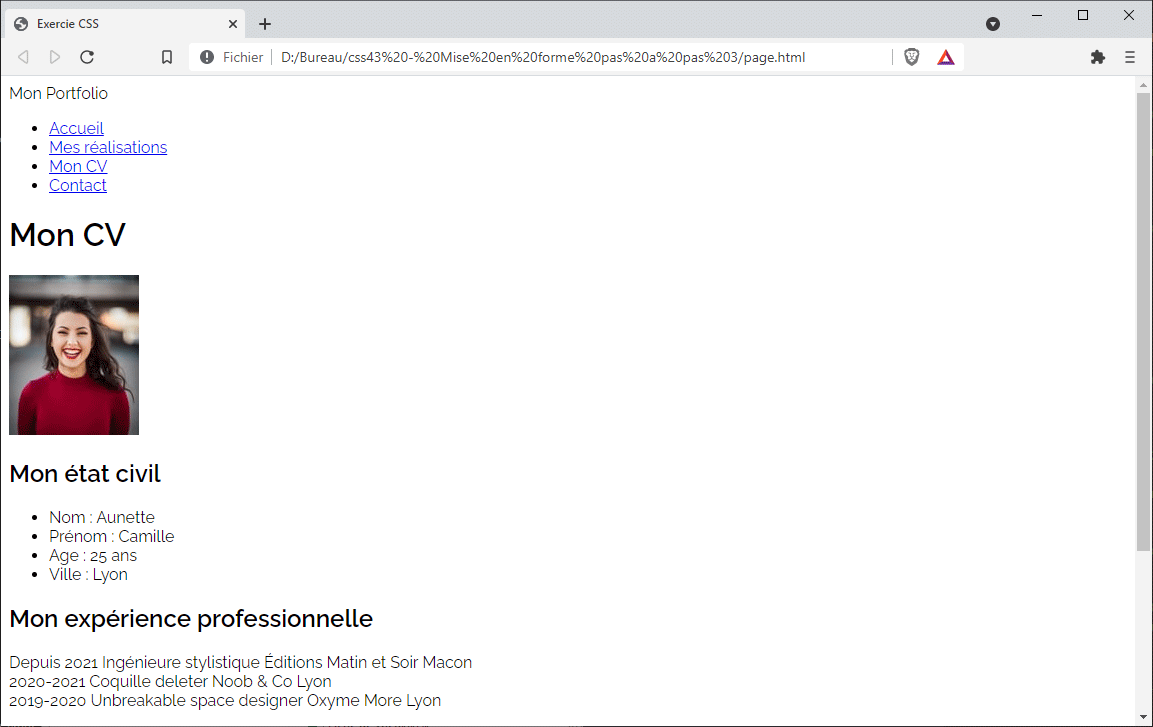
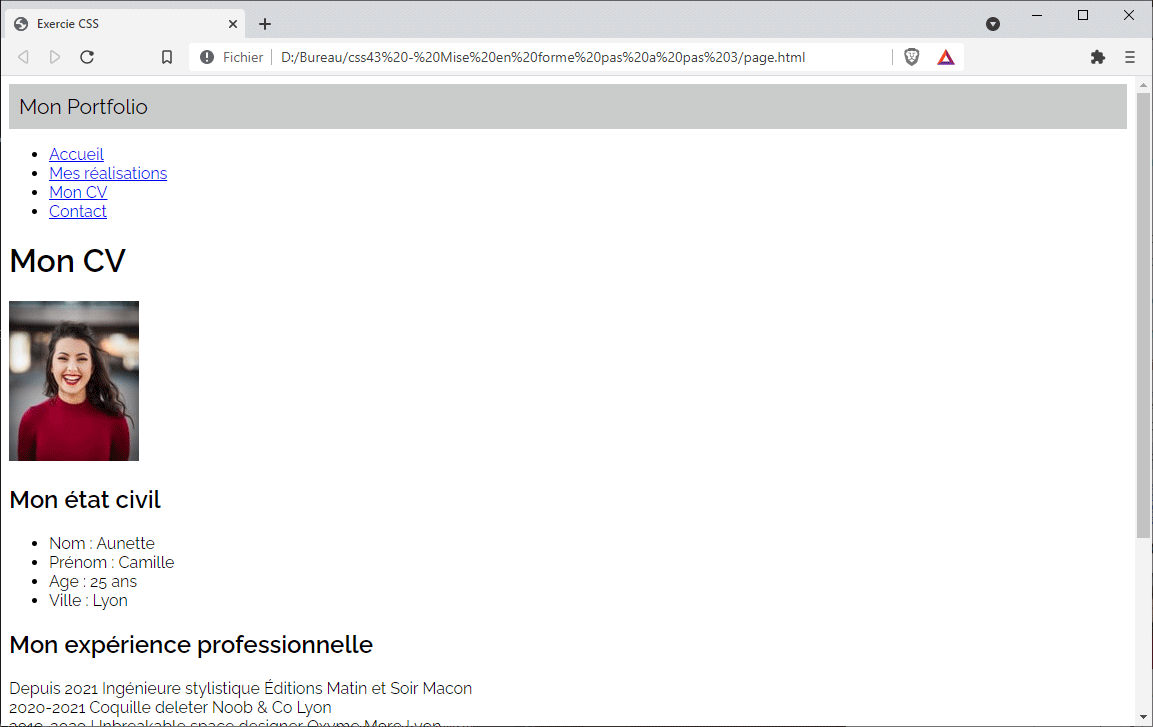
CSS : Modifiez l’en-tête de la page HTML afin d’obtenir le résultat illustré par la capture ci-dessous. Vous devez pour cela manipuler trois paramètres :
- La couleur d’arrière-plan ;
- Les marges internes ;
- La taille des caractères.

Le sélecteur à utiliser est .en-tete. Ce sélecteur correspond à la classe nommée en-tete.
.en-tete {
background-color: #ccc;
padding: 10px;
font-size: 1.3rem;
}Mise en forme du menu
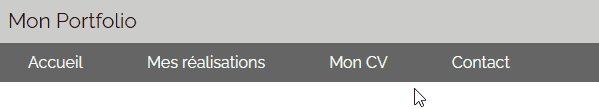
CSS : Supprimez les marges externes ET les marges internes de la liste utilisée pour structurer le menu afin d’obtenir le résultat illustré par la capture ci-dessous.

Le sélecteur à utiliser est .menu ul.
Cela correspond aux éléments <ul> ayant un ancêtre qui utilise la classe menu. Ou, dit différemment, cela correspond aux éléments <ul> à l’intérieur d’un élément utilisant la classe menu.
.menu ul {
margin: 0;
padding: 0;
}CSS : En utilisant la propriété CSS display, modifiez le comportement des lignes de la liste utilisée pour le menu afin qu’elles se positionnent côte à côte et que l’on puisse les dimensionner par la suite. Les lignes doivent donc se comporter comme des éléments inline-block.

À la question précédente, vous avez utilisé le sélecteur .menu ul pour cibler les éléments <ul> qui ont un ancêtre utilisant la classe menu.
Vous devez donc utiliser le même principe pour cibler les éléments <li> qui ont un ancêtre utilisant la classe menu.
.menu li {
display: inline-block;
}CSS : Modifiez les liens hypertextes présents dans le menu afin d’obtenir le résultat correspondant à la capture ci-dessous. Vous devez pour cela effectuer les réglages suivants :
- Ajoutez des marges internes ;
- Modifiez la couleur du texte ;
- Supprimez les soulignements.

Toujours sur le même principe, vous devez cibler les éléments <a> ayant un ancêtre avec la classe menu…
.menu a {
padding: 10px 20px;
color: #fff;
text-decoration: none;
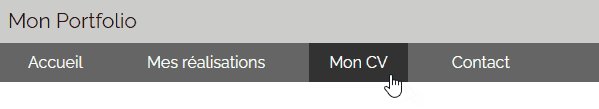
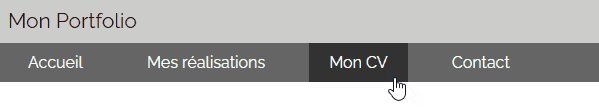
}CSS : Utilisez la pseudo-classe :hover afin de modifier les liens lors du survol de la souris et obtenir le résultat illustré par l’animation ci-dessous.
Le sélecteur à utiliser est .menu a:hover. Cela correspond au élément <a> lors du survol de la souris qui ont un ancêtre utilisant la classe menu.
.menu a:hover {
background-color: #333;
}HTML : Ajoutez une classe au lien Mon CV qui correspond à la page que vous êtes en train de mettre en forme.
<div class="menu">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Mes réalisations</a></li>
<li><a href="#" class="page-courante">Mon CV</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>Mise en forme générale du contenu de la page
CSS : Réglez le contenu de la page pour obtenir le résultat illustré par la capture d’écran ci-dessous. Pour cela, vous devrez effectuer les opérations suivantes :
- Dimensionnez le contenu de la page pour qu’il fasse 1000 pixels de large au maximum ;
- Ajoutez des marges externes automatiques à gauche et à droite (pour centrer le contenu dans la page) ;
- Ajoutez des marges externes de 20 pixels en dessus et en dessous ;
- Ajoutez des marges internes de 10px à droite et à gauche (pour que le contenu ne soit pas collé aux bords de la page sur les écrans étroits).

.contenu {
max-width: 1000px;
margin: 20px auto;
padding: 0 10px;
}HTML : Ajoutez un élément <span></span> vide à l’intérieur du titre <h1></h1> en prenant soin de l’insérer avant le texte.
<div class="contenu">
<h1><span></span>Mon CV</h1>
<div class="partie etat-civil">CSS : Transformez l’élément <span></span> inséré à la question précédente pour obtenir le résultat illustrée par la capture d’écran ci-dessous. Vous devez pour cela effectuer les réglages suivants :
- Transformez l’élément inline
<span>en élément de type inline-block pour pouvoir le dimensionner ; - Définissez la largeur et la hauteur (même valeur) de l’élément en pixels ;
- Ajoutez une bordure ;
- Arrondissez la bordure à 50% ;
- Insérez une marge externe à droite.
Comme précédemment, vous devez utiliser un sélecteur par descendance. Dans ce cas, il s’agit de cibler les éléments <span> qui se trouve à l’intérieur d’un élément <h1>. Le sélecteur est donc h1 span.
h1 span {
display: inline-block;
width: 10px;
height: 10px;
border: 5px solid #9807c4;
border-radius: 50%;
margin-right: 10px;
}Mise en forme générale des sections du CV
HTML : Observez bien le code HTML et identifiez la classe qui est appliquée aux différentes sections du CV (Mon état civil, Mon expérience professionnelle, etc.). Remarquez-vous quelque chose de particulier ?
Pour chacune des sections du CV, vous trouverez deux classes :
<div class="partie-cv etat-civil">
<div class="partie-cv experience-pro">
La classe partie-cv va donc vous permettre de mettre en forme toutes les sections simultanément.
Les classes etat-civil, experience-pro, formation et competences-numeriques peuvent être utilisées pour cibler spécifiquement une des sections.
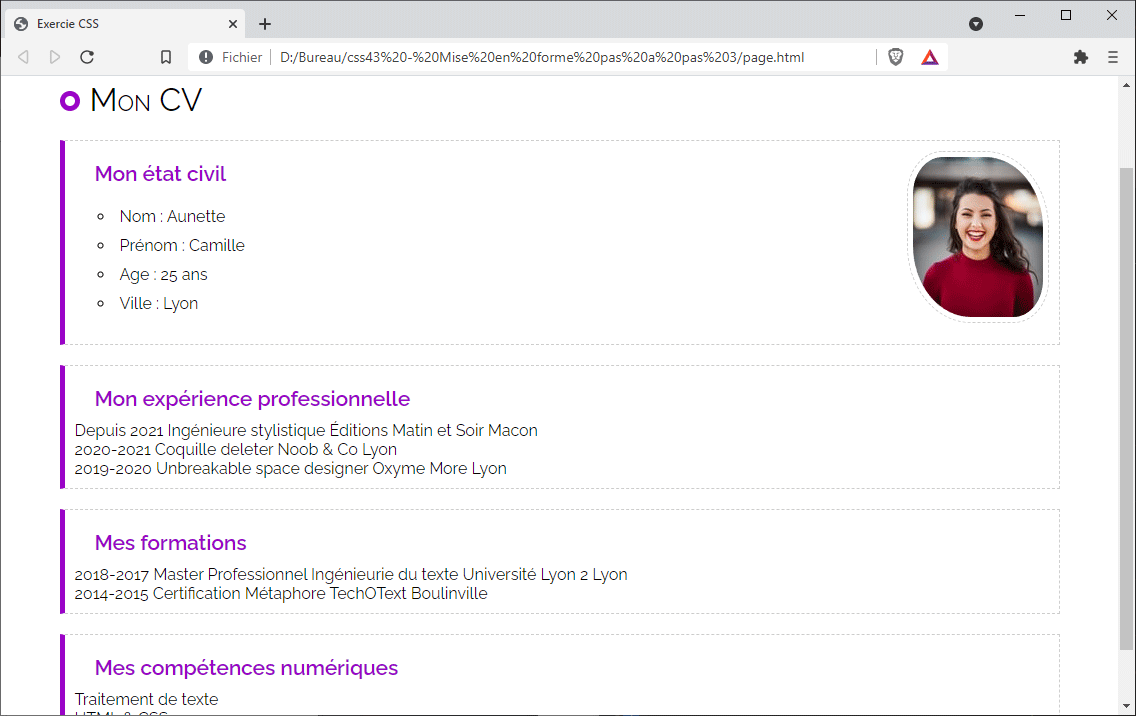
CSS : Effectuez la mise en forme des différentes sections du CV pour obtenir le résultat illustré par la capture d’écran ci-dessous. Cette question consiste principalement à distinguer les bordures des différentes parties avec des variations d’épaisseur, de style et de couleur.

Dans la mesure où nous avons beaucoup de bordures différentes, nous allons devoir utiliser des syntaxe raccourcies. Il y a ainsi plusieurs manières d’aborder le sujet.
Solution 1 :
Nous utilisons la propriété raccourcie border qui doit être suivie de l’épaisseur de la bordure, du type de bordure et de la couleur de la bordure :
.partie-cv {
border-top: 1px dashed #ccc;
border-right: 1px dashed #ccc;
border-bottom: 1px dashed #ccc;
border-left: 5px solid #9807c4;
margin: 20px 0;
padding: 10px;
}Solution 2 :
Lorsque vous saisissez quatre valeurs pour une propriété comme border-width, celles-ci vont s’appliquer à l’élément en tournant autour de celui-ci dans le sens des aiguilles d’une montre en commençant par le haut. Nous pouvons donc utiliser les trois propriétés épaisseur de bordure, type de bordure et couleur de bordure séparément.
.partie-cv {
border-width: 1px 1px 1px 5px;
border-style: dashed dashed dashed solid;
border-color: #ccc #ccc #ccc #9807c4;
margin: 20px 0;
padding: 10px;
}Solution 3 :
Une troisième solution consiste à définir une bordure pour les quatre côtés puis de redéfinir la bordure de droite qui se distingue des autres.
.partie-cv {
border: 1px dashed #ccc;
border-left: 5px solid #9807c4;
margin: 20px 0;
padding: 10px;
}CSS : Personnalisez les titres des différentes sections pour correspondre à la capture d’écran ci-dessous. Prenez garde à préciser dans votre sélecteur qu’il s’agit spécifiquement des titres du CV. En effet, le site web risque d’utiliser des éléments <h2> dans les autres pages qui auront peut être une mise en forme différente.

.partie-cv h2 {
margin: 10px 20px;
font-size: 1.3rem;
color: #9807c4;
}Mise en forme de la section Mon état civil
CSS : Ciblez la photo en précisant, via le sélecteur, qu’il s’agit spécifiquement de la photo de la section Mon état civil. Puis personnalisez l’image comme dans la capture ci-dessous. Pour cela, vous devrez effectuer les opérations suivantes :
- Ajoutez une bordure ;
- Ajoutez des marges internes ;
- Arrondissez les bords de l’image en utilisant quatre valeurs différentes.
Pour les bords arrondis, vous pouvez vous aider d’un générateur de bordure comme celui que vous trouverez à la fin de l’article https://juliencrego.com/cours/les-bords-arrondis-en-css-avec-border-radius/#generateur-darrondis-10.

.etat-civil img{
padding: 5px;
border: 1px dashed #ccc;
border-radius: 25% 45% 25% 45% ;
}CSS : Utilisez la propriété CSS float: right; pour positionner l’image. Ce type de positionnement flottant permet de placer l’image à droite de la page. Le texte qui se trouve en dessous va se placer à côté de l’image.

.etat-civil img{
float: right;
padding: 5px;
border: 1px dashed #ccc;
border-radius: 25% 45% 25% 45% ;
}CSS : Terminez la mise en forme de la section en vous reportant à la capture d’écran ci-dessous. Le sélecteur utilisé doit bien préciser que vous ciblez les éléments <span> qui se trouve dans une liste de la section Mon état civil.

.etat-civil ul span {
color: #9807c4;
font-style: italic;
} Mise en forme de la section Mes compétences numériques
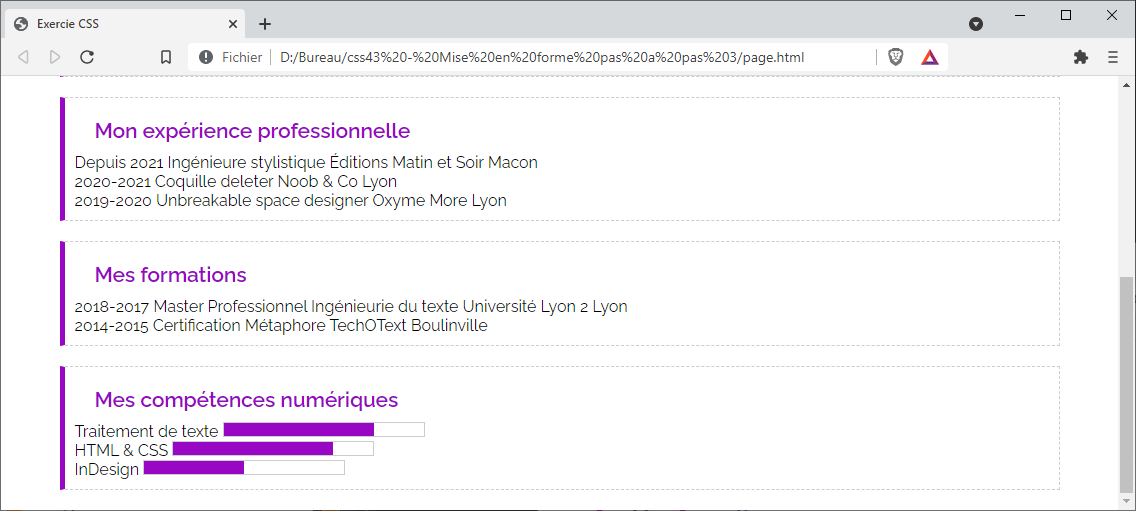
CSS : Transformez les éléments utilisant la classe competence-niveau en éléments inline-block afin de pouvoir les dimensionner et les présenter comme dans la capture ci-dessous. Voici donc la liste des opérations à effectuer :
- Transformez les éléments en inline-block ;
- Dimensionnez les éléments avec une largeur et une hauteur ;
- Ajoutez une bordure.

.competence-niveau {
display: inline-block;
width: 200px;
height: 13px;
border: 1px solid #ccc;
}CSS : Les éléments modifiés à la question précédente contiennent chacun un élément <div>. Utilisez les pour créer des barres de niveau pour chacune des compétences comme illustré dans la capture ci-dessous. Pour chaque compétence spécifique texte, web et pao vous devez ainsi suivre les étapes suivantes :
- Ajoutez une couleur d’arrière-plan ;
- Définissez la hauteur pour que l’élément occupe tout le conteneur ;
- Définissez une largeur en pourcentage pour représenter le niveau de compétence.

.competence-niveau-texte {
width: 75%;
height: 100%;
background-color: #9807c4;
}
.competence-niveau-web {
width: 80%;
height: 100%;
background-color: #9807c4;
}
.competence-niveau-pao {
width: 50%;
height: 100%;
background-color: #9807c4;
}CSS : Cette question est facultative. Vous avez du constater que pour régler les trois niveaux de compétence, vous avez varié les largeurs mais pas les hauteurs ou les couleurs d’arrière-plan. Essayez de rationaliser votre code en regroupant les deux paramètres communs sous un sélecteur commun aux trois compétences.
.competence-niveau div {
height: 100%;
background-color: #9807c4;
}
.competence-niveau-texte {
width: 75%;
}
.competence-niveau-web {
width: 80%;
}
.competence-niveau-pao {
width: 50%;
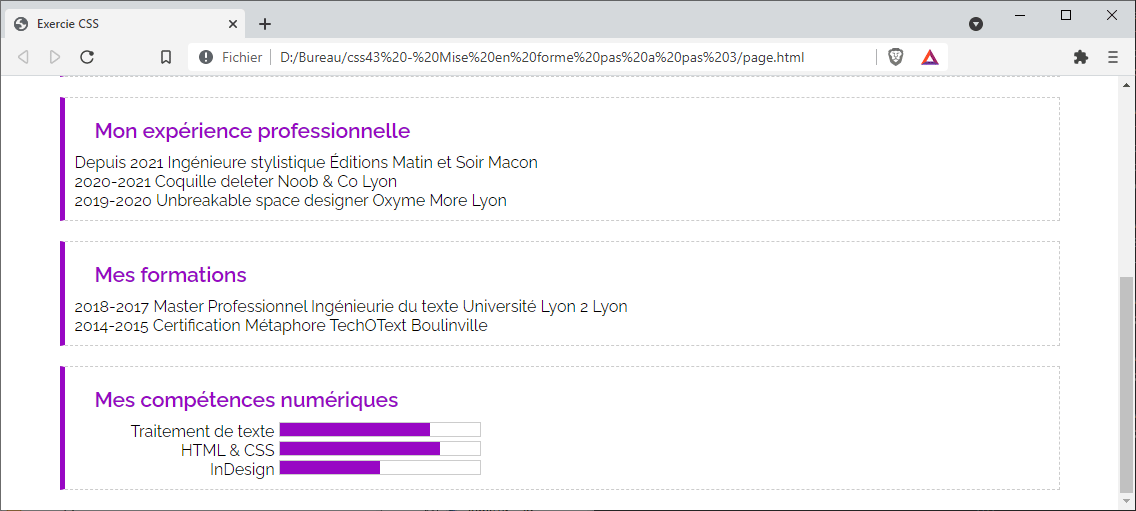
}CSS : Terminez la mise en forme de la section Mes compétences numériques en vous basant sur la capture d’écran ci-dessous. Pour obtenir ce résultat vous devez appliquer les opérations suivantes sur les libellés des compétences :
- Transformez les éléments en inline-block ;
- Définissez une largeur pour les éléments ;
- Alignez le texte à droite.

.competence span {
display: inline-block;
width: 200px;
text-align: right;
}Mise en forme des deux dernières sections
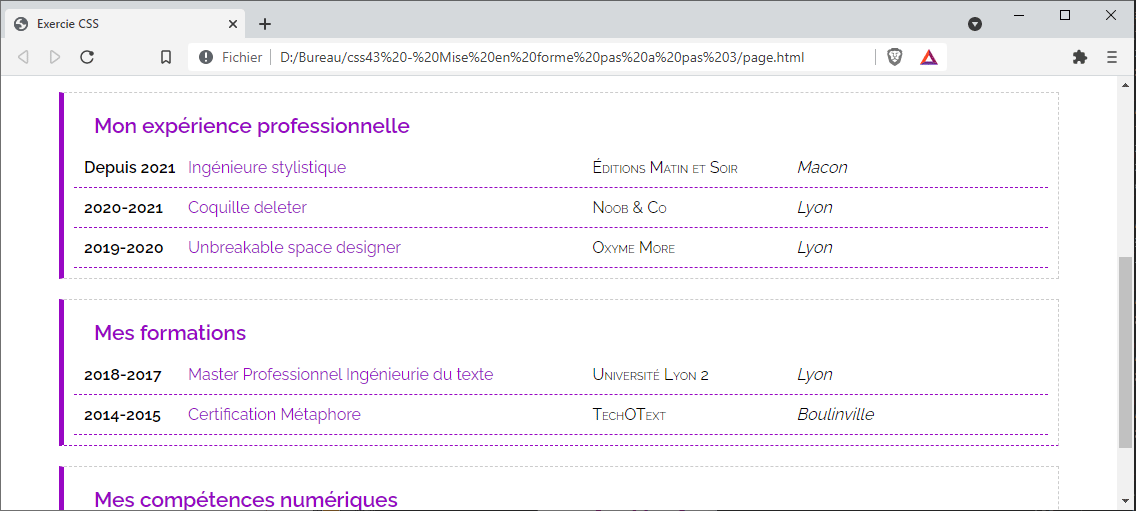
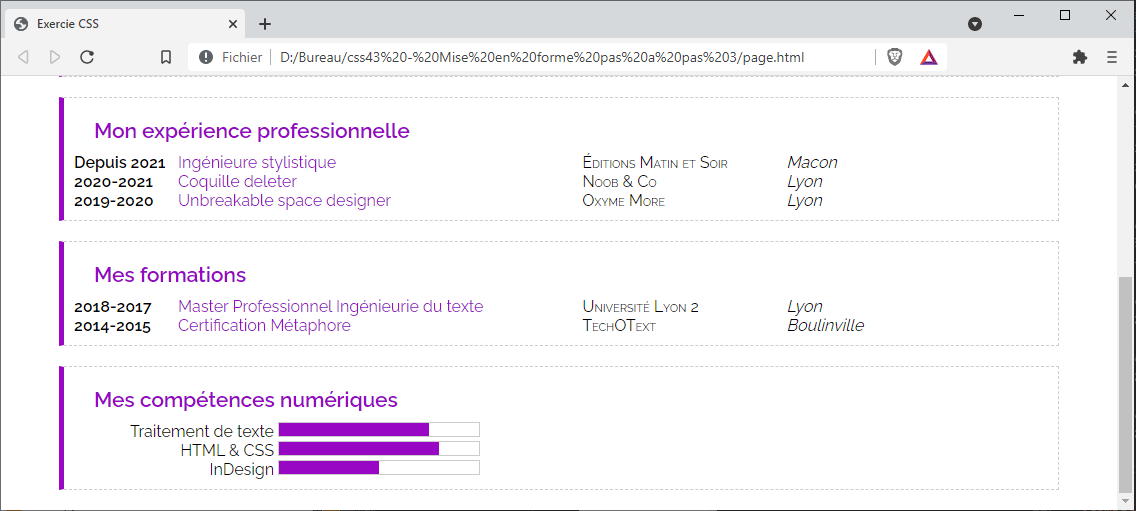
CSS : En vous basant sur les manipulations effectuées jusqu’à maintenant, reproduisez la mise en forme pour les deux sections Mon expérience professionnelle et Mes formations en vous basant sur la capture ci-dessous. Si vous connaissez, vous pouvez utiliser un positionnement flexible avec flexbox.

La première solution proposée distingue clairement l’expérience professionnelle des formations.
/* CV - Mon expérience professionnelle */
.experience-date {
display: inline-block;
width: 100px;
font-weight: bold;
}
.experience-label {
display: inline-block;
width: 400px;
color: #9807c4;
}
.experience-employeur {
display: inline-block;
width: 200px;
font-variant: small-caps;
}
.experience-ville {
font-style: italic;
}
/* CV - Mes formations */
.formation-date {
display: inline-block;
width: 100px;
font-weight: bold;
}
.formation-label {
display: inline-block;
width: 400px;
color: #9807c4;
}
.formation-ecole {
display: inline-block;
width: 200px;
font-variant: small-caps;
}
.formation-ville {
font-style: italic;
}Solution n°2 :
Dans cette seconde solution, nous considérons que la mise en forme sera toujours identique entre les formations et l’expérience professionnelle, nous allons donc réunir les deux.
/* CV - Mon expérience professionnelle + Mes formations */
.experience-date,
.formation-date {
display: inline-block;
width: 100px;
font-weight: bold;
}
.experience-label,
.formation-label {
display: inline-block;
width: 400px;
color: #9807c4;
}
.experience-employeur,
.formation-ecole {
display: inline-block;
width: 200px;
font-variant: small-caps;
}
.experience-ville,
.formation-ville {
font-style: italic;
}Solution n°3 :
Dans cette troisième solution, nous regroupons les déclarations display: inline-block; pour ne pas les répéter pour chaque élément.
/* CV - Mon expérience professionnelle + Mes formations */
.experience span,
.formation span {
display: inline-block;
}
.experience-date,
.formation-date {
width: 100px;
font-weight: bold;
}
.experience-label,
.formation-label {
width: 400px;
color: #9807c4;
}
.experience-employeur,
.formation-ecole {
width: 200px;
font-variant: small-caps;
}
.experience-ville,
.formation-ville {
font-style: italic;
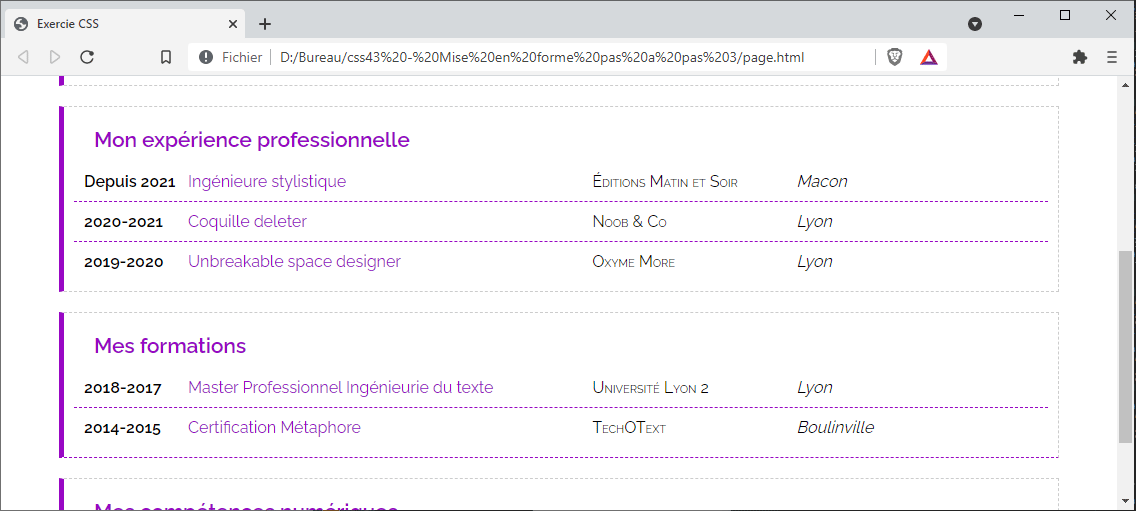
}HTML et/ou CSS : Supprimez la bordure pour les derniers éléments des deux sections Mon expérience professionnelle et Mes formations.

Code HTML :
Solution n°1 :
Vous ajoutez une classe aux derniers éléments dans le code HTML et vous l’utilisez pour régler l’épaisseur de la bordure à 0.
<h2>Mes formations</h2>
<div class="formation">
<span class="formation-date">2018-2017</span>
<span class="formation-label">Master Professionnel Ingénieurie du texte</span>
<span class="formation-ecole">Université Lyon 2</span>
<span class="formation-ville">Lyon</span>
</div>
<div class="formation formation-dernier">
<span class="formation-date">2014-2015</span>
<span class="formation-label">Certification Métaphore</span>
<span class="formation-ecole">TechOText</span>
<span class="formation-ville">Boulinville</span>
</div>Code CSS :
.formation-dernier {
border-bottom-width: 0px;
}Solution n°2 :
Cette seconde solution est un peu plus compliquée puisqu’elle nécessite de connaître d’autres sélecteurs. Elle a l’avantage de ne pas avoir à insérer de nouvelle classe dans le code HTML.
La pseudo-classe :last-child permet de cibler un élément qui est le dernier enfant de son parent.
.experience:last-child{
border-bottom-width: 0px;
}Sauf mention contraire*, l'article Mise en forme en CSS : Pas à pas 03 [CSS43] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.