Plusieurs petits exercices consistant à tester les principes du positionnement adhérent sticky en CSS en reproduisant des modèles.
Pour rappel, le positionnement en adhérence ou sticky consiste à positionner un élément HTML de manière relative jusqu’à un seuil de défilement définit à partir duquel l’élément se positionne en fixe. Ce positionnement s’effectue avec les propriétés display, top, bottom, left et right.
Deux points à retenir lorsqu’un élément est positionné en absolu :
- Le positionnement sticky démarre par rapport au seuil fourni.
- Le positionnement sticky s’effectue par rapport à la position du conteneur englobant.
Préparation de l’exercice
Créez un dossier racine à l’emplacement de votre choix.
Créez un fichier html intitulé position-css37.html avec la structure de base.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
</body>
</html>Créez un fichier css intitulé style.css et liez-le à la page position-css38.html.
Code à placer dans l’en-tête de la page HTML en personnalisant la valeur de l’attribut href si nécessaire afin qu’elle corresponde à l’emplacement et au nom du fichier CSS.
<link rel="stylesheet" type="text/css" href="style.css">
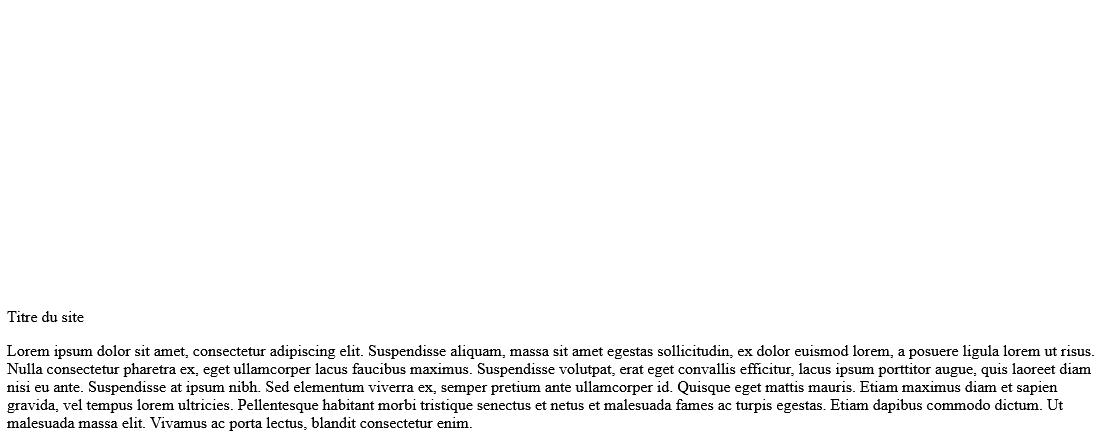
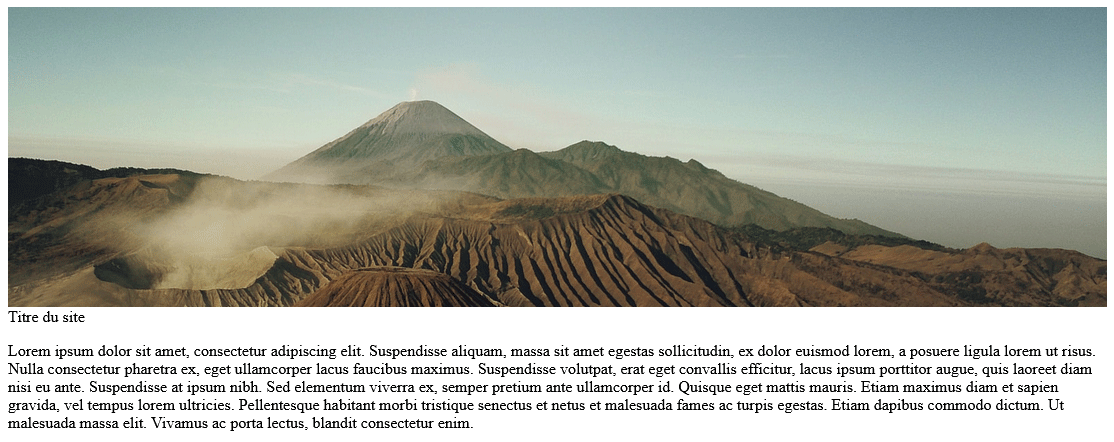
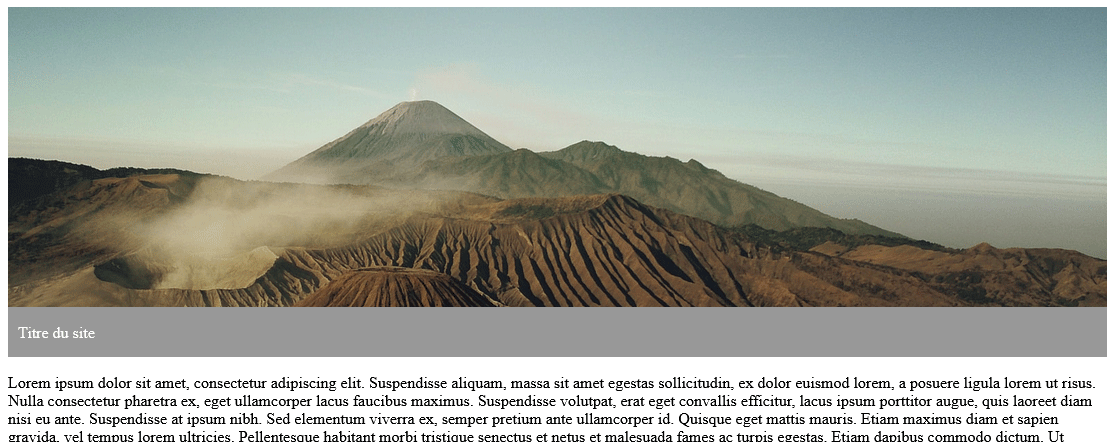
Exercice 1 : Bandeau de titre
HTML : Ajoutez suffisamment de contenu dans la page pour quelle puisse défiler. Pour cela, utiliser du lorem ipsum : Lorem Ipsum
HTML : Insérez deux éléments div en haut de la page avec les classes site-img et site-title. Ajoutez le texte « Titre du site » dans le second élément site-title.
<div class="site-img"></div> <div class="site-title">Titre du site</div> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse aliquam, massa sit amet egestas sollicitudin, ex dolor euismod lorem, a posuere ligula lorem ut risus. Nulla consectetur pharetra ex, eget ullamcorper lacus faucibus maximus.</p>
Testez le défilement de la page.
CSS : Positionnez l’élément site-title afin qu’il soit en adhérence lorsqu’il est positionné à 0 du haut de la fenêtre.
.site-title {
background-color: rgba(50,50,50,0.5);
color: #fff;
min-height:50px;
line-height: 50px;
padding-left: 10px;
position: sticky;
top: 0px;
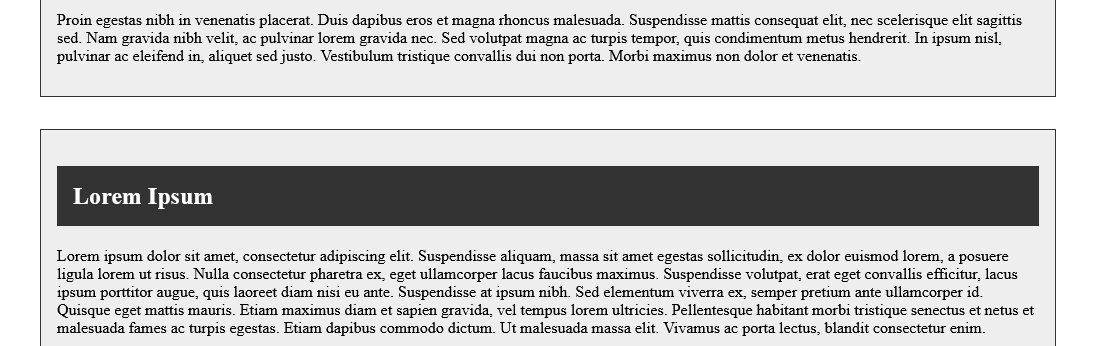
}Exercice 2 : Liste d’articles
Créez une nouvelle page HTML à laquelle vous liez votre fichier css.
HTML : Insérez un conteneur principal de type article contenant un titre de niveau 1 et une dizaine de paragraphes contenant chacun plusieurs lignes de Lorem Ipsum : Lorem Ipsum. Vous devez avoir suffisamment de contenu pour que la page puisse défiler.
<article> <h1>Lorem Ipsum</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse aliquam, massa sit amet egestas sollicitudin, ex dolor euismod lorem, a posuere ligula lorem ut risus. Nulla consectetur pharetra ex, eget ullamcorper lacus faucibus maximus. Suspendisse volutpat, erat eget convallis efficitur, lacus ipsum porttitor augue, quis laoreet diam nisi eu ante. Suspendisse at ipsum nibh. Sed elementum viverra ex, semper pretium ante ullamcorper id. Quisque eget mattis mauris. Etiam maximus diam et sapien gravida, vel tempus lorem ultricies. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Etiam dapibus commodo dictum. Ut malesuada massa elit. Vivamus ac porta lectus, blandit consectetur enim.</p> <p>....</p> </article>
HTML : Dupliquez plusieurs fois l’élément article afin d’avoir plusieurs articles les uns à la suite des autres.
Exercice 3 : Relevé bancaire
Téléchargez la page HTML de base permettant d’effectuer l’exercice ci-dessous :
Pour télécharger un fichier, faites un clic droit sur le fichier désiré et choisissez l’option Télécharger.
Pour télécharger plusieurs fichiers, sélectionnez les fichiers désirés puis cliquez sur Télécharger les sélectionnés. Les fichiers seront téléchargés sous la forme d’une archive .zip. Veillez à bien extraire le contenu de l’archive avant de commencer à travailler.
Observez-bien le code HTML fourni avant de reproduire la code CSS permettant d’obtenir le résultat de la démonstration ci-dessous lors du défilement de la page.
@import url("https://fonts.googleapis.com/css?family=Roboto:400,400i,700");
body {
font-family: Roboto, sans-serif;
background-color: #27576a;
}
.account {
max-width: 500px;
margin: 0 auto;
}
.account h1 {
margin:0;
padding: 0.5rem;
background-color: #0d3548;
color: #fff;
font-size: 2rem;
text-align: center;
position: sticky;
top:0;
z-index:2;
}
.account h2 {
margin:0;
padding: 0.5rem;
background-color: #4f7a8f;
text-align: center;
position: sticky;
top:3rem;
}
.month div {
background-color: #c7e1ed;
}
.month div:nth-of-type(2n) {
background-color: #fff;
}
.io {
display: flex;
justify-content: space-between;
padding: 0.3rem;
}
.io span:nth-of-type(1){
flex-basis: 70px;
text-align: center;
}
.io span:nth-of-type(2){
flex-basis: calc(100% - 170px);
}
.io span:nth-of-type(3){
flex-basis: 100px;
text-align: right;
}
.io span:nth-of-type(3)::after {
content: ' €';
}
.debit span:nth-of-type(3){
color: #c90c00;
}Exercice 4 : Carré bleu
Créez une nouvelle page HTML à laquelle vous liez le fichier css.
HTML : Insérer le code HTML suivant dans votre page web.
<div class="container"> <div class="content"> </div> </div>
CSS : Effectuez la mise en place des deux éléments pour avoir l’élément container beaucoup plus petit que l’élément content. Gérez le débordement de container pour afficher des poignées de scroll.
.container {
max-width: 500px;
margin: 1rem auto;
height: 400px;
border: 3x solid red;
overflow: scroll;
}
.content {
width: 2000px;
height: 1200px;
background-color: #ccc;
}HTML : Insérez un élément HTML supplémentaire dans l’élément content.
<div class="container">
<div class="content">
<div class="square"></div>
</div>
</div>CSS : Transformez content en élément flexible afin de centrer le carré à l’intérieur verticalement et horizontalement.
.content {
width: 2000px;
height: 1200px;
background-color: #ccc;
display: flex;
justify-content: center;
align-items: center;
}CSS : Positionnez le carré pour obtenir le comportement illustré par la démonstration ci-dessous lors du scroll.
.square {
width: 30px;
height: 30px;
background-color: blue;
position: sticky;
top: 20px;
left: 20px;
bottom: 20px;
right: 20px;
}Sauf mention contraire*, l'article Positionnement en adhérence (sticky) [CSS38] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.