Cet exercice consiste à créer une grille de mise en forme en utilisant les propriétés des flexbox en CSS.
HTML : Créez une page HTML de base.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
</body>
</html>HTML : Ajoutez le contenu suivant à la page HTML.
<div class="container-cols">
<div class="row">
<div class="scale col-1">1</div>
<div class="scale col-1">2</div>
<div class="scale col-1">3</div>
<div class="scale col-1">4</div>
<div class="scale col-1">5</div>
<div class="scale col-1">6</div>
<div class="scale col-1">7</div>
<div class="scale col-1">8</div>
<div class="scale col-1">9</div>
<div class="scale col-1">10</div>
<div class="scale col-1">11</div>
<div class="scale col-1">12</div>
</div>
<div class="row">
<div class="item col-6">col-6</div>
<div class="item col-6">col-6</div>
</div>
<div class="row">
<div class="item col-4">col-4</div>
<div class="item col-4">col-4</div>
<div class="item col-4">col-4</div>
</div>
<div class="row">
<div class="item col-3">col-3</div>
<div class="item col-3">col-3</div>
<div class="item col-3">col-3</div>
<div class="item col-3">col-3</div>
</div>
<div class="row">
<div class="item col-2">col-2</div>
<div class="item col-8">col-8</div>
<div class="item col-2">col-2</div>
</div>
</div>
container-cols: correspond à un conteneur global pour l’ensemble des lignes de contenu de la grille.row: correspond à une ligne de la grille.scaleetitem: ces classes sont uniquement destinées à la présentation de l’exercice.
HTML : Créez une feuille de styles et intégrez-la dans votre page HTML.
Code à placer dans l’en-tête de la page HTML en personnalisant la valeur de l’attribut href si nécessaire afin qu’elle corresponde à l’emplacement et au nom du fichier CSS.
<link rel="stylesheet" type="text/css" href="style.css">
CSS : Transformez les éléments row, à l’intérieur du conteneur container-cols, en conteneurs flexibles de type flexbox.
.container-cols .row {
display: flex;
}CSS : Insérez le code CSS suivant permettant de distinguer visuellement les futures colonnes.
.scale {
background-color: #666;
color: #ccc;
text-align: center;
margin: 3px 0;
}
.item {
text-align: center;
padding: 10px 3px;
margin: 3px 0;
border: 1px solid #ccc;
}CSS : Créez une grille permettant de mettre en forme du contenu sous la forme de colonne. La grille doit être composée de 12 colonnes. Vous devez donc créer les classes : col-1, col-2, col-3, jusqu’à col-12. Pensez au modèle de boîtes lors du dimensionnement des largeurs de colonnes.
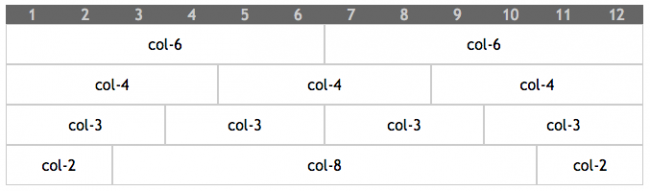
Votre grille doit permettre de créer une mise en forme comme illustrée dans l’illustration ci-dessous :

La classe col-12 aura une largeur de 100%.
La classe col-1 aura une largeur de 100 / 12 = 8.3333333333%.
.col-1 {
flex-basis: 8.3333333333%;
box-sizing: border-box;
}
.col-2 {
flex-basis: 16.6666666667%;
box-sizing: border-box;
}
.col-3 {
flex-basis: 25%;
box-sizing: border-box;
}
.col-4 {
flex-basis: 33.3333333333%;
box-sizing: border-box;
}
.col-5 {
flex-basis: 41.6666666667%;
box-sizing: border-box;
}
.col-6 {
flex-basis: 50%;
box-sizing: border-box;
}
.col-7 {
flex-basis: 58.3333333333%;
box-sizing: border-box;
}
.col-8 {
flex-basis: 66.6666666667%;
box-sizing: border-box;
}
.col-9 {
flex-basis: 75%;
box-sizing: border-box;
}
.col-10 {
flex-basis: 83.3333333333%;
box-sizing: border-box;
}
.col-11 {
flex-basis: 91.6666666667%;
box-sizing: border-box;
}
.col-12 {
flex-basis: 100%;
box-sizing: border-box;
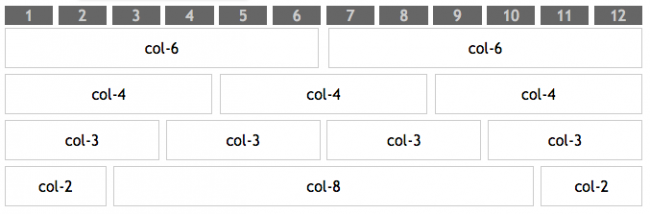
}CSS : Ajoutez une gouttière entre les cellules de votre grille.

.container-cols .row {
display: flex;
gap: 5px;
}Sauf mention contraire*, l'article Positionnement flexbox : Création d’une grille [CSS11] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.
