Cet exercice vous accompagne dans la mise en forme pas à pas d’une page web existante via CSS. La difficulté est très progressive avec des questions de moins en moins précises.
Pour chaque question de cet exercice, vous aurez accès à la correction. Cependant, si vous souhaitez apprendre à coder, réfléchissez avant d’afficher la correction et éviter les copier/coller systématiques.
Avant de commencer l’exercice

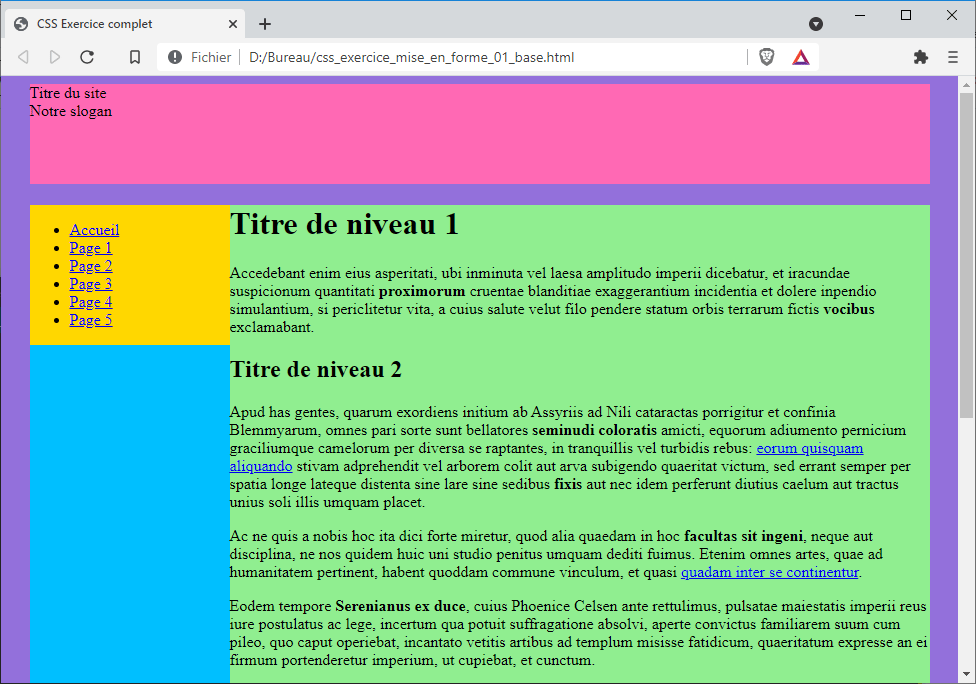
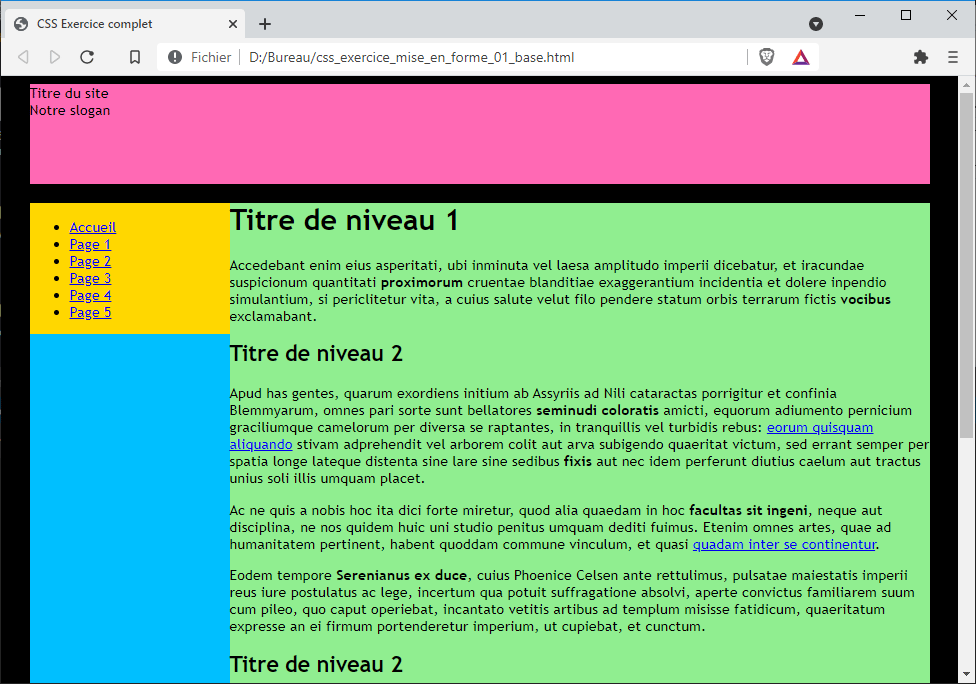
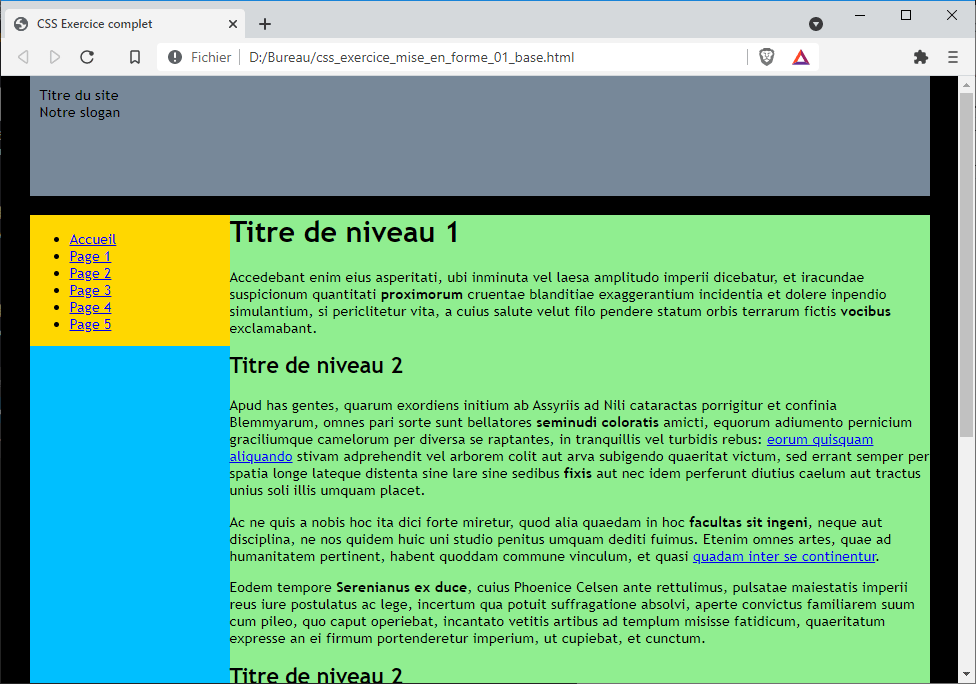
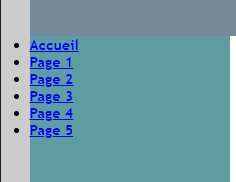
La page HTML de base fournie est structurée en 6 zones identifiées en utilisant des classes. Ces six zones ont déjà été disposées en CSS (ne touchez pas au code correspondant). Le schéma suivant permet de mieux comprendre les différentes zones mises en place à l’intérieur de la page. Des couleurs d’arrière-plan ont été ajoutées aux différentes zones pour pouvoir en visualiser les limites.
Consignes de l’exercice
Préparation de l’exercice
Créez un nouveau dossier sur votre ordinateur à l’emplacement de votre choix et nommez-le exo-css01.
Ce dossier devra contenir tous les fichiers de votre exercice. C’est ce que l’on appelle le dossier racine local.
Téléchargez le fichier .html et la feuille de styles .css nécessaires pour cet exercice.
Pour télécharger un fichier, faites un clic droit sur le fichier désiré et choisissez l’option Télécharger.
Pour télécharger plusieurs fichiers, sélectionnez les fichiers désirés puis cliquez sur Télécharger les sélectionnés. Les fichiers seront téléchargés sous la forme d’une archive .zip. Veillez à bien extraire le contenu de l’archive avant de commencer à travailler.
Si ce n’est pas déjà fait, placez les deux fichiers que vous venez de télécharger dans votre dossier racine local.
Ouvrez les fichiers .html et .css dans votre éditeur (Visual Studio Code, Brackets, Notepad++, etc) et en parallèle le fichier .html dans un navigateur (Firefox, Chrome, Opera, etc). Pour pouvoir ouvrir automatiquement vos pages web avec le navigateur de votre choix, vous pouvez changer le navigateur par défaut.

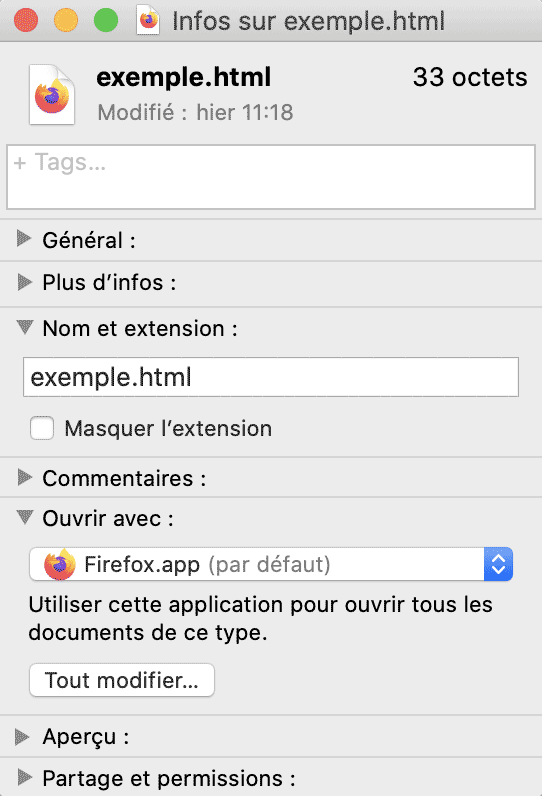
Si vous souhaitez modifier le navigateur utilisé par défaut pour visualiser vos pages web, il suffit d’effectuer la manipulation correspondant à votre système d’exploitation.
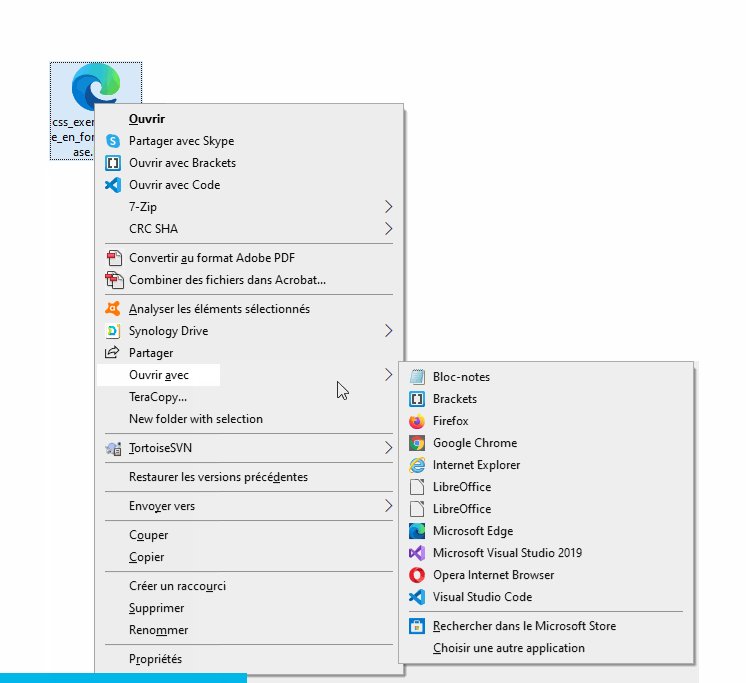
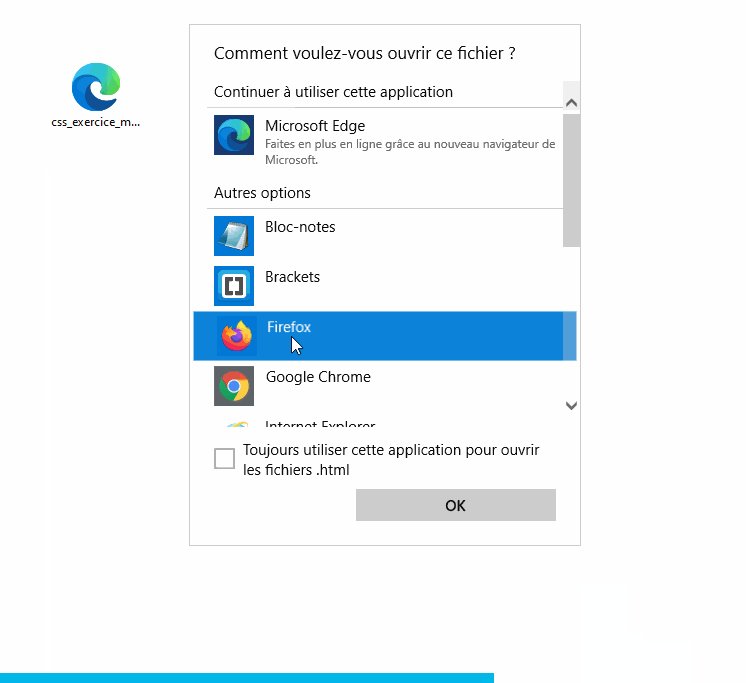
Sur Windows, suivez les manipulations suivantes :
- Faites un clic droit sur un fichier HTML.
- Choisissez l’option Ouvrir avec puis Choisir une autre application.
- Dans la fenêtre qui s’ouvre, sélectionnez l’application de votre choix.
- Cochez la case Toujours utiliser cette application pour ouvrir les fichiers .html.
- Validez avec OK.
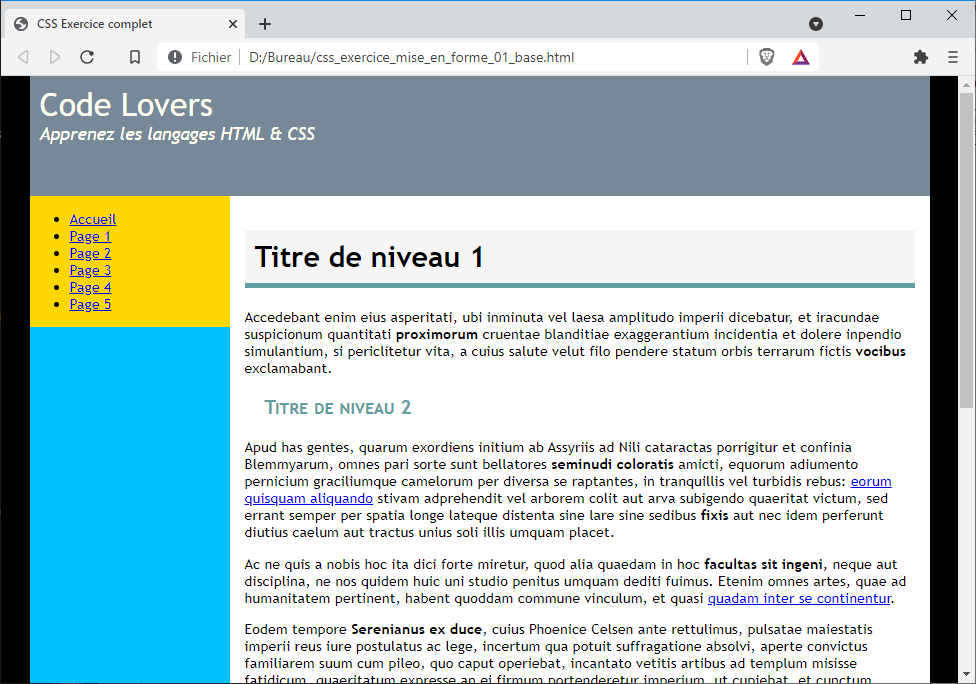
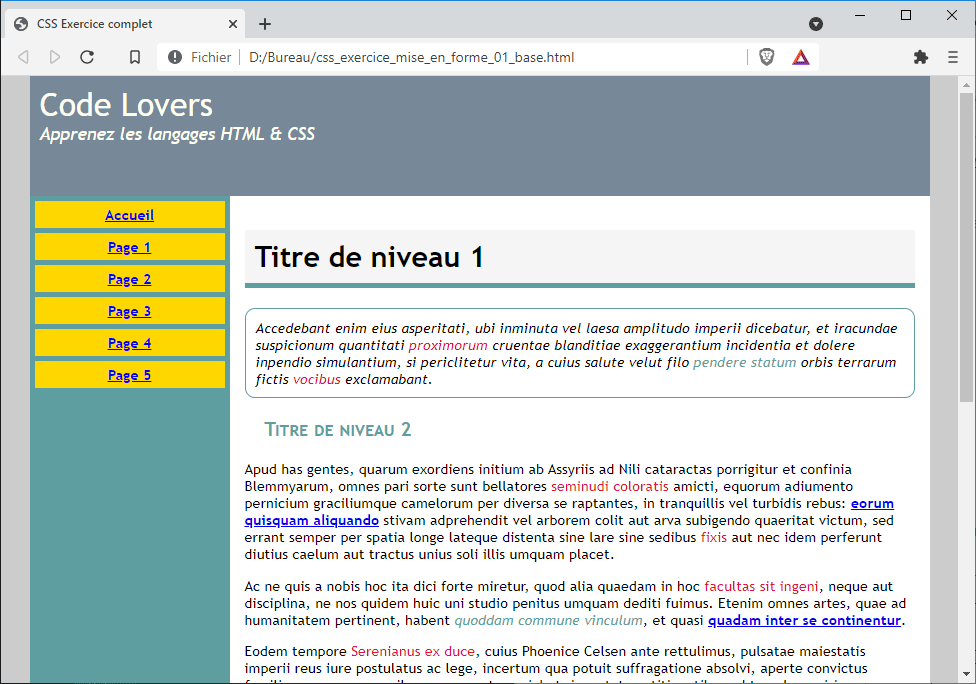
HTML : Dans le fichier HTML, identifiez la ligne permettant de lier le fichier CSS à la page HTML et corrigez-la afin que la liaison se fasse correctement. Vous devriez voir les couleurs des différents éléments de la page qui ont déjà été positionnés.

Le code permettant de lier une feuille de styles à une page web se place dans la partie <head></head>.
Vous devez trouver la ligne 8 du fichier HTML pour modifier la référence hypertextuelle (attribut href) qui indique le fichier CSS à utiliser.
Les fichiers CSS et HTML se trouvant au même endroit dans votre dossier racine, il suffit donc de saisir le nom du fichier CSS sans oublier son extension .css.
<link rel="stylesheet" type="text/css" media="screen" href="css01-style.css">
Gestion des paramètres par défaut de la page HTML
Ne touchez aux premières lignes du fichier CSS. Il s’agit des paramètres utilisés pour dimensionner et positionner les différentes zones de la page.
Lorsque la question commence par CSS, cela signifie que vous devez modifier le fichier CSS et lorsqu’elle commence par HTML, vous devez donc modifier le fichier HTML.
CSS : Supprimez la couleur d’arrière-plan appliquée à l’élément qui utilise la classe page.

Vous pouvez supprimer complétement les trois lignes ci-dessous ou bien supprimer uniquement la ligne définissant la couleur d’arrière-plan, si vous pensez que le sélecteur peut être utile pour la suite (ce ne sera pas le cas).
.page {
background-color: red;
}CSS : En utilisant le sélecteur body, modifiez la couleur d’arrière-plan de la page ainsi que les paramètres de police utilisés par défaut pour l’ensemble de la page HTML.
- Modifiez la couleur d’arrière-plan :
- Propriété :
background-color,
- Exemples de valeur : yellow, red, etc,
- https://developer.mozilla.org/fr/docs/Web/CSS/background-color ;
- Propriété :
- Modifiez la taille de police :
- Propriété :
font-size, - Exemples de valeur : 0.8rem, 12px, etc,
- https://developer.mozilla.org/fr/docs/Web/CSS/font-size ;
- Propriété :
- Modifiez la police de caractère :
- Propriété :
font-family, - Exemples de valeur : arial, verdana, etc,
- https://developer.mozilla.org/fr/docs/Web/CSS/@font-face/font-family.
- Propriété :

Le sélecteur body est déjà prêt à être utilisé dans le fichier .css.
body {
background-color: blue ;
font-size: 0.9rem ;
font-family: "Trebuchet MS" ;
}CSS : Toujours avec le même sélecteur, réglez les marges externes et internes du document à 0 afin que le contenu soit collé au bord supérieur de la fenêtre.
- Modifiez les marges externes :
- Propriété :
margin, - https://developer.mozilla.org/fr/docs/Web/CSS/margin ;
- Propriété :
- Modifiez les marges internes :
- Propriété :
padding, - https://developer.mozilla.org/fr/docs/Web/CSS/padding.
- Propriété :


Pour que les marges soient nulles, il suffit de les définir à 0.
Dans ce cas, inutile de préciser l’unité px. Quelle que soit l’unité 0 donnera toujours 0…
body {
background-color: blue ;
font-size: 0.9rem ;
font-family: "Trebuchet MS" ;
margin: 0 ;
padding: 0 ;
}Mise en forme de l’en-tête de la page HTML
HTML : Ajoutez une class aux deux éléments <div></div> contenant les textes “titre du site” et “Notre slogan” afin de pouvoir, par la suite, les sélectionner en CSS pour personnaliser leur mise en forme.
Observez l’exemple d’utilisation d’une class à la ligne immédiatement supérieure à celle contenant le titre du site (ligne 13).
Il s’agit donc de modifier le code HTML pour ajouter une classe aux deux éléments <div></div> contenant le titre et le slogan du site. Vous les trouverez aux lignes 14 et 15 de la page HTML.
Utilisez l’attribut class pour leur ajouter une classe de votre choix.
<div class="entete">
<div class="site_titre">Titre du site</div>
<div class="site_slogan">Slogan du site</div>
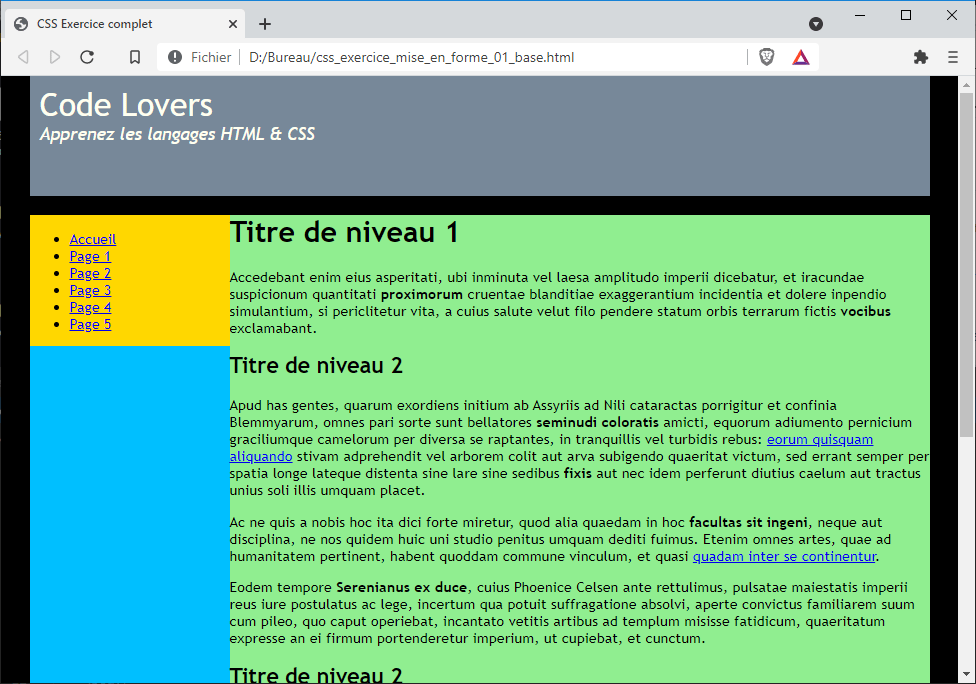
</div>CSS : Grâce aux classes que vous venez d’ajouter, personnalisez les deux éléments identifiés précédemment :
- Modifiez la taille des caractères ;
- Modifiez la couleur du texte :
- Propriété :
color, - Exemples de valeur : yellow, purple, gold ;
- https://developer.mozilla.org/fr/docs/Web/CSS/color
- Propriété :

Les éléments identifiés précédemment l’on été via des class, il faut donc créer les classes dans le fichier CSS en pensant bien au . au début du nom des classes.
.site_titre {
font-size: 2rem ;
color: green ;
}
.site_slogan {
font-size: 1.1rem ;
color: aquamarine ;
}CSS : Modifiez le slogan du site afin qu’il soit en italique :
- Modifier le style des caractère pour les passer en italique :
- Propriété :
font-style, - https://developer.mozilla.org/fr/docs/Web/CSS/font-style
- Propriété :

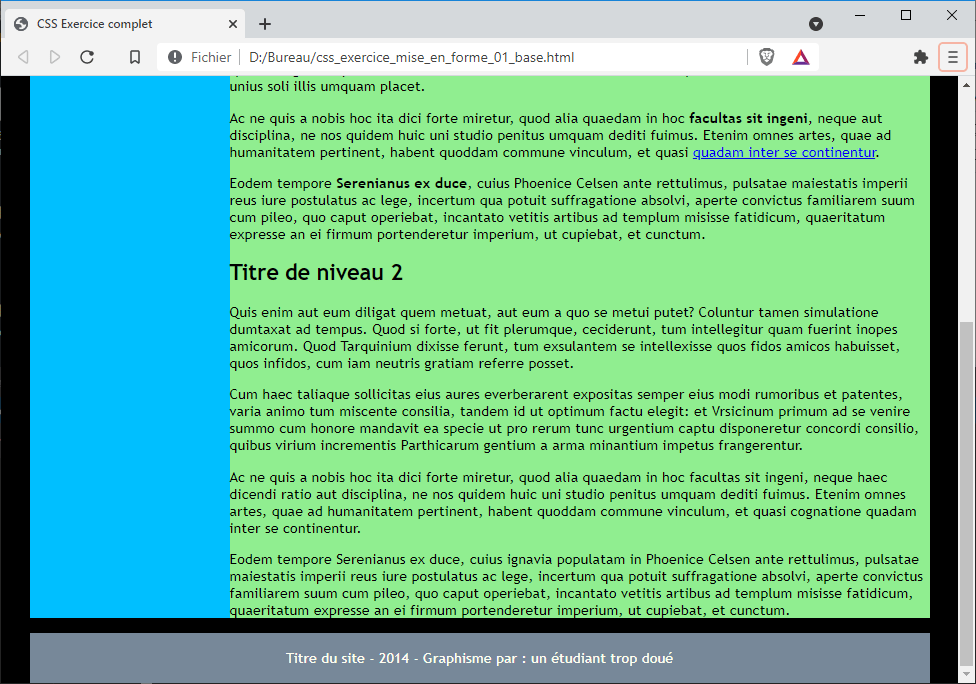
Mise en forme du pied de page
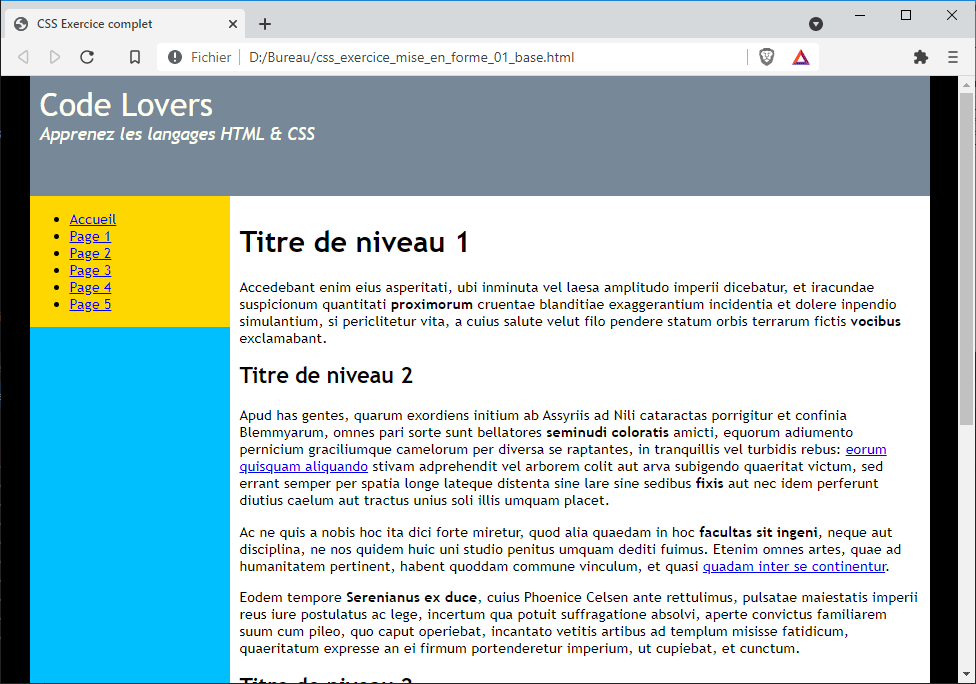
CSS : En utilisant le sélecteur .pieddepage, personnalisez le pied de page :
- Modifiez la couleur d’arrière-plan ;
- Modifiez la couleur du texte ;
- Centrez le texte :
- Proprpiété :
text-align, - https://developer.mozilla.org/fr/docs/Web/CSS/text-align.
- Proprpiété :

CSS : Toujours sur le sélecteur .pieddepage, ajoutez la propriété CSS permettant de définir la hauteur de ligne : line-height. Réglez-la pour que sa valeur soit identique à la hauteur de la zone de pied de page.
https://developer.mozilla.org/fr/docs/Web/CSS/line-height
En définissant une hauteur de ligne équivalente à la hauteur du bloc, le texte sera centré verticalement. Cette manipulation fonctionne bien à condition de n’avoir qu’une seule ligne de texte… Sinon il faudra trouver une autre solution.

Il y a une partie de code en haut du fichier CSS qui a été utilisée pour construire l’interface qu’on vous a demandé de ne pas toucher. Vous y trouverez peut-être la hauteur de .pieddepage.
Mise en forme du contenu de la page
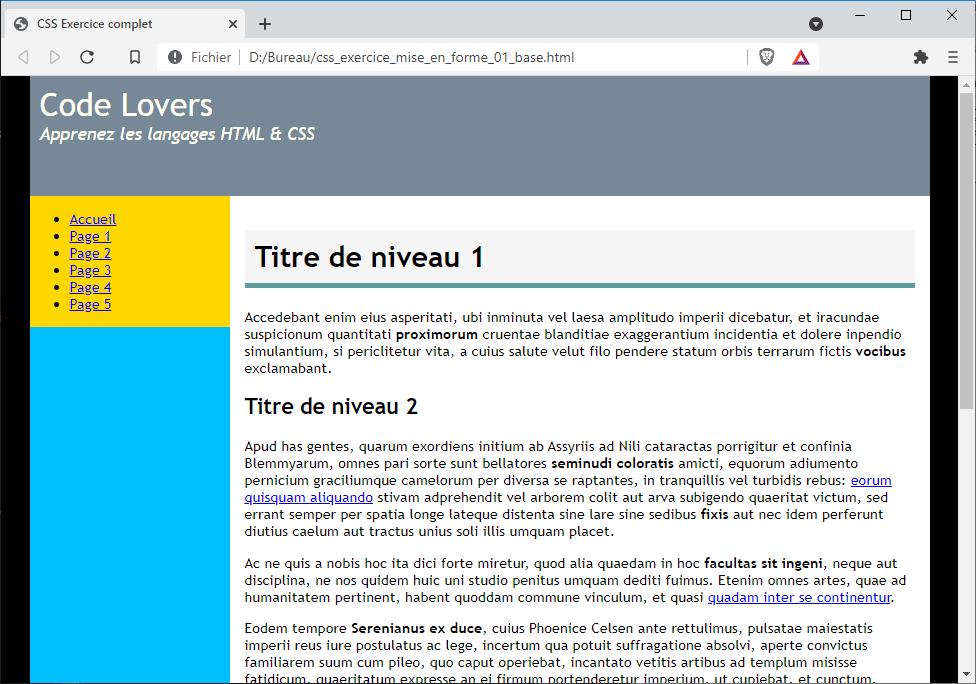
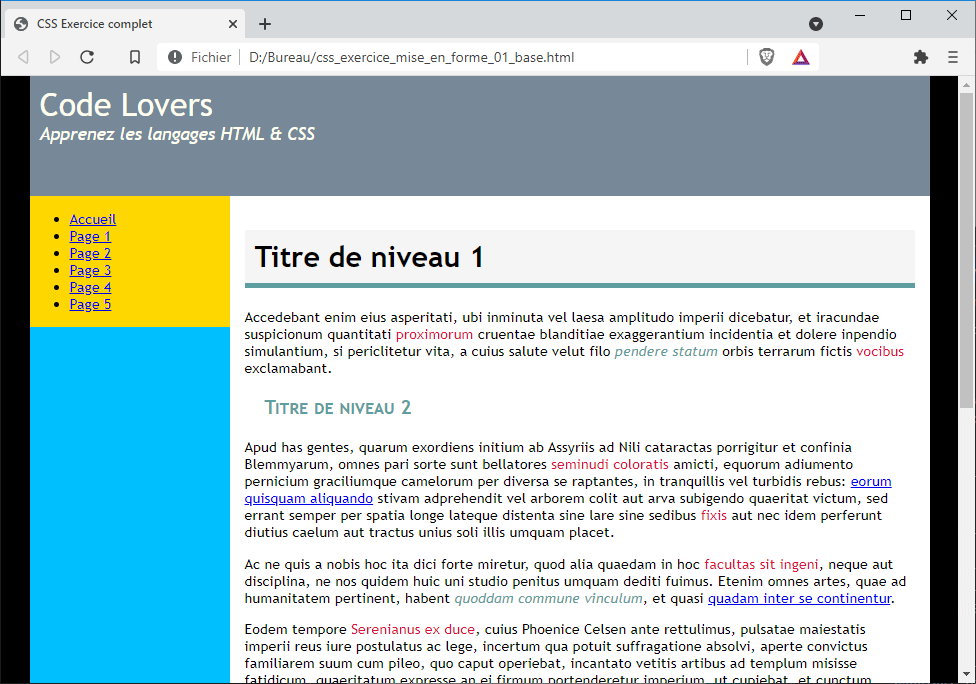
CSS : En utilisant le sélecteur h1, personnalisez les titres de niveau 1 :
- Modifiez la couleur d’arrière-plan des titres de niveau 1.
- Ajoutez une marge intérieure de 10px ;
- Ajoutez une marge extérieure uniquement en dessous de 20px :
margin-bottom; - Ajoutez en dessous uniquement, une bordure épaisse de 5px, en trait continu avec la couleur de votre choix :
border-bottom: 5px solid purple ;
/* La bordure peut également se régler en saisissant trois paramètres distincts */
h1 {
border-bottom-style: solid;
border-bottom-width: 5px;
border-bottom-color: purple;
}
CSS : En utilisant le sélecteur adapté, personnalisez les titres de niveau 2 :
- Modifiez la couleur du texte ;
- Modifiez la taille des caractères ;
- Ajoutez une marge extérieure de 20 pixels tout autour ;
- Basculez le texte en petites capitales :
- Propriété :
font-variant, - https://developer.mozilla.org/fr/docs/Web/CSS/font-variant.
- Propriété :

CSS : En utilisant le sélecteur strong, personnalisez l’aspect du texte sur lequel est appliquée une emphase forte :
- Modifiez la couleur du texte ;
- Supprimez le gras :
- Propriété :
font-weight, - https://developer.mozilla.org/fr/docs/Web/CSS/font-weight.
- Propriété :

HTML : Ajoutez les balises adaptées sur plusieurs chaînes de caractères de votre choix afin de leur appliquer une emphase modérée.

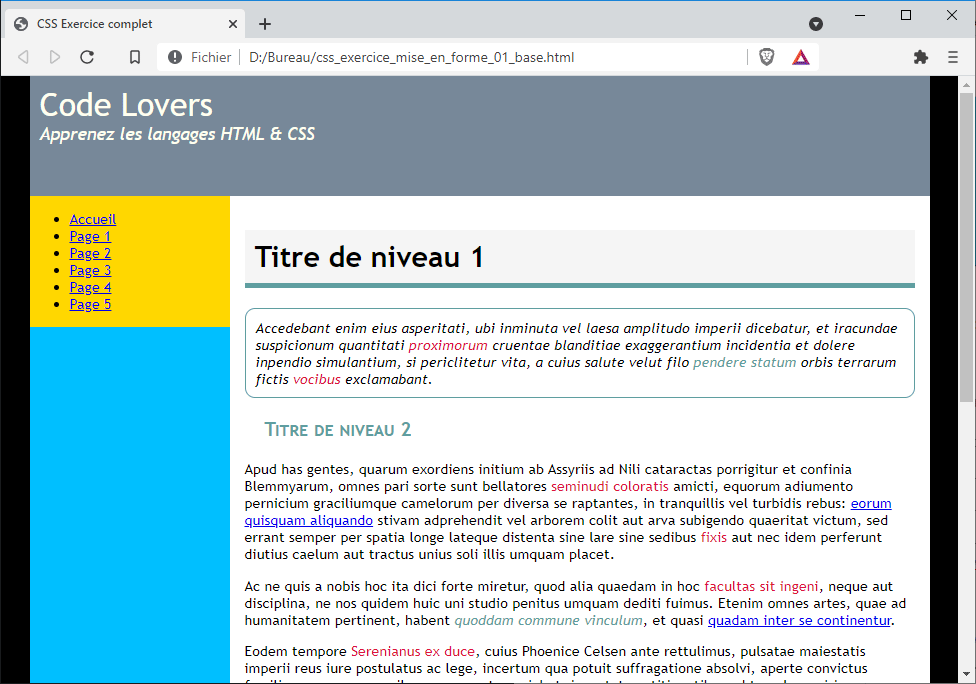
HTML : Ajoutez la classe introduction au paragraphe situé juste en dessous du titre de niveau 1.
CSS : En utilisant le bon sélecteur, modifiez le paragraphe introduction :
- Mettez le texte en italique ;
- Ajoutez une bordure tout autour du paragraphe ;
- Ajoutez une marge intérieure de 10px ;
- Ajoutez la propriété permettant d’arrondir les bords en la réglant à 10px :
- Propriété :
border-radius, - https://developer.mozilla.org/fr/docs/Web/CSS/border-radius.
- Propriété :

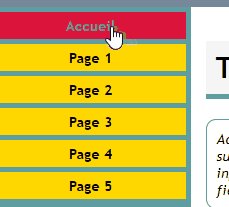
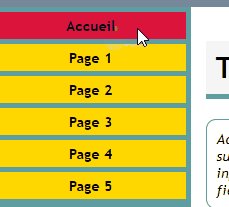
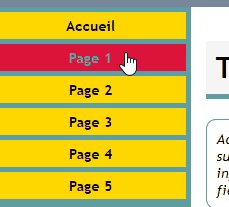
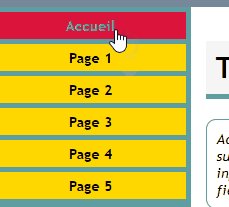
CSS : En utilisant la pseudo-classe :hover :
- Changez la couleur du texte lors du survol des liens ;
- Supprimez le soulignement lors du survol des liens :
- Propriété :
text-decoration, - https://developer.mozilla.org/fr/docs/Web/CSS/text-decoration
- Propriété :

Mise en forme du menu de la page HTML
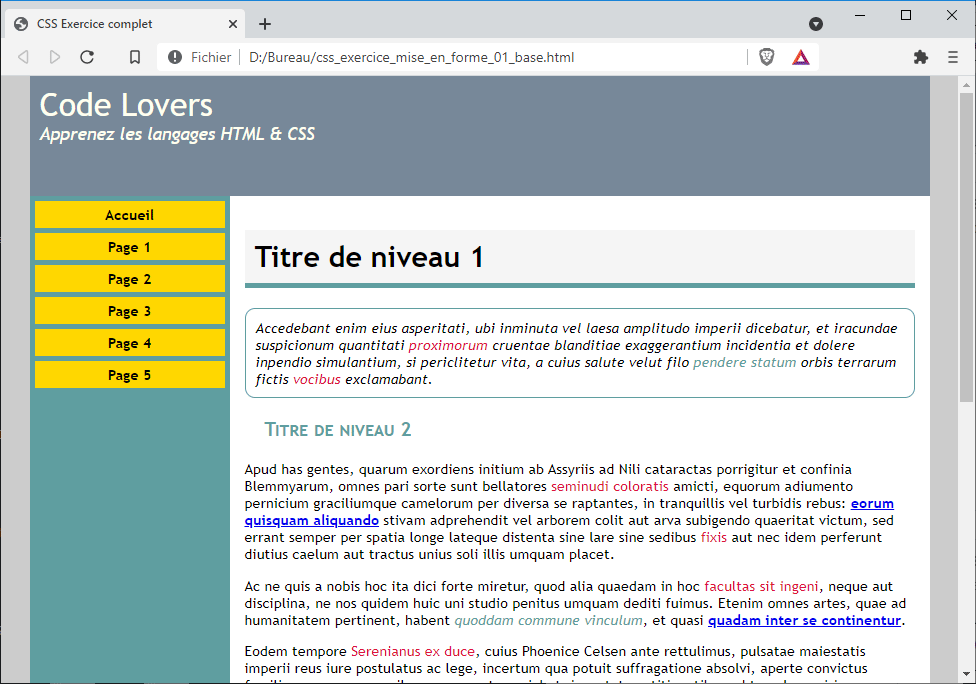
CSS : En utilisant le sélecteur .colonne_menu li (ce qui correspond aux éléments li ayant un parent avec la classe .colonne_menu) :
- Supprimez les puces de la liste :
- Propriété :
list-style-type, - https://developer.mozilla.org/fr/docs/Web/CSS/list-style-type.
- Propriété :
Si vous avez mis du noir comme couleur d’arrière-plan pour la page, vous aurez l’impression que les puces ont déjà disparu, mais ce n’est pas le cas. Vous pouvez modifiez la couleur d’arrière-plan de body pour vous en assurer.
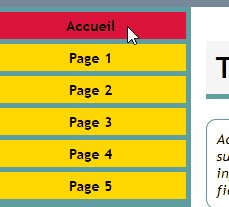
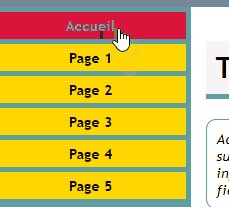
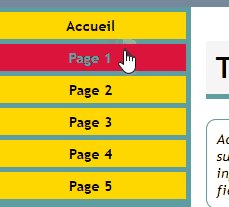
CSS : Vous aurez peut-être remarqué un petit détail… Les liens du menu ne fonctionnent que lorsque l’on survole le texte du lien mais pas lorsque l’on survole le rectangle correspondant à la ligne de la liste. Ce comportement est tout à fait normal, mais ce n’est pas très ergonomique.
Pour corriger le problème ajoutez la propriété display: block; pour les liens du menu, ajoutez une marge interne de 5px aux liens et supprimez la marge interne que nous avons mis précédemment sur les lignes de la liste avec .colonne_menu li.
.colonne_menu li {
list-style-type: none;
background-color: gold;
margin: 5px;
text-align: center;
}
.colonne_menu li:hover {
background-color: Crimson;
}
.colonne_menu a {
color: black;
text-decoration: none;
display: block;
padding: 5px;
}Sauf mention contraire*, l'article Mise en forme en CSS : Pas à pas 01 [CSS01] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.
















Très bon exercice, je le conseille à mes camarades
exercice compliqué concernant le css mais le html ça va !!!!
Je pige toujours rien. Je sais pas ce que je fais, ni comment je le fais… mais je le fais.
Si vous ne comprenez pas ce que vous faites, je vous recommande vivement de relire de cours correspondant https://juliencrego.com/cours/presentation-des-css-cours/
La seule satisfaction de cet exercice: choisir les couleurs 🙂
super exercice quand on comprend le sens.
Ps : Compris au bout de 40 min (seulement la 1er étape…)
Mais il était chouette
J’ai failli de rester bloqué à la fin mais pouf ! j’ai réussi (ou je crois…)
C’est excellent comme exercice merci Beaucoup
Merci pour votre commentaire !