Cet exercice porte sur la mise en ligne de fichiers avec le logiciel Filezilla. Il s’agit d’effectuer des manipulations de fichiers et d’observer le résultat en ligne.
Avant de commencer
Les logiciels
Pour cet exercice, vous allez avoir besoin de trois types de logiciels. Nous vous recommandons les logiciels suivants que nous utiliserons pour les corrections, mais vous pouvez en utiliser d’autres si vous le souhaitez.
- Un éditeur de code : Visual Studio Code https://code.visualstudio.com/ ou Brackets http://brackets.io/
- Un client FTP : Filezilla https://filezilla-project.org/download.php?type=client
- Un navigateur : Firefox https://www.mozilla.org/fr/firefox/new/
Le service d’hébergement
Dans la mesure où cet exercice concerne la mise en ligne de page web, vous devez également avoir un compte chez un hébergeur.
Si vous n’avez aucun hébergement à votre disposition, vous pouvez vous créer un compte gratuit chez l’hébergeur alwaysdata. C’est d’ailleurs le service que nous allons utiliser dans cet exercice.
Il faudrait ainsi vous munir de l’adresse de votre site web et des informations de connexion FTP fournies par votre hébergeur.
Consignes de l’exercice
Mise en place de l’exercice
Créez un dossier pour stocker les fichiers de votre exercice à l’emplacement de votre choix sur votre ordinateur. Ce dossier sera le dossier racine local de votre site.
Avec l’éditeur de votre choix, créez une page HTML sous le nom mise_en_ligne.html en prenant soin de bien placer votre fichier dans le dossier racine local.
Ajoutez la structure de base à votre page HTML.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
</body>
</html>Insérez un peu de contenu dans votre page HTML afin de voir quelque chose pour les tests à venir…
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
<h1>Hello world !</h1>
</body>
</html>Test du fichier en local
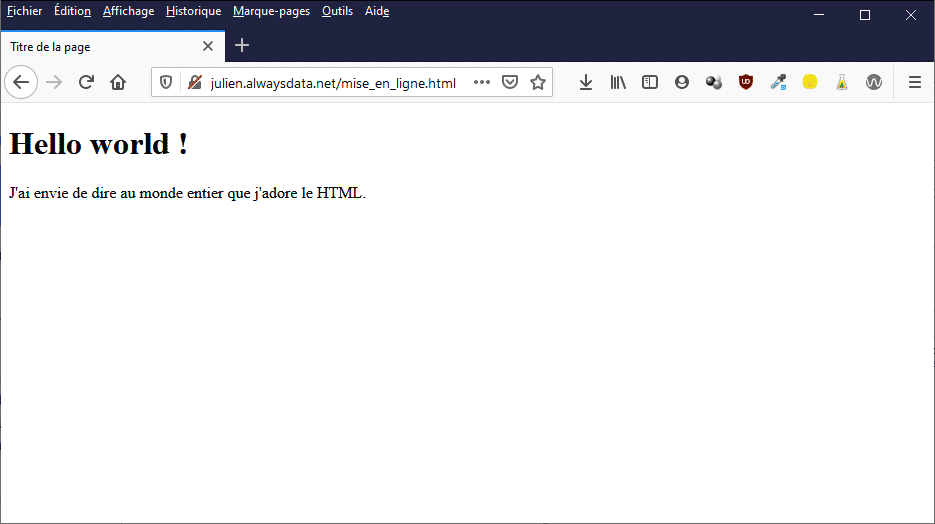
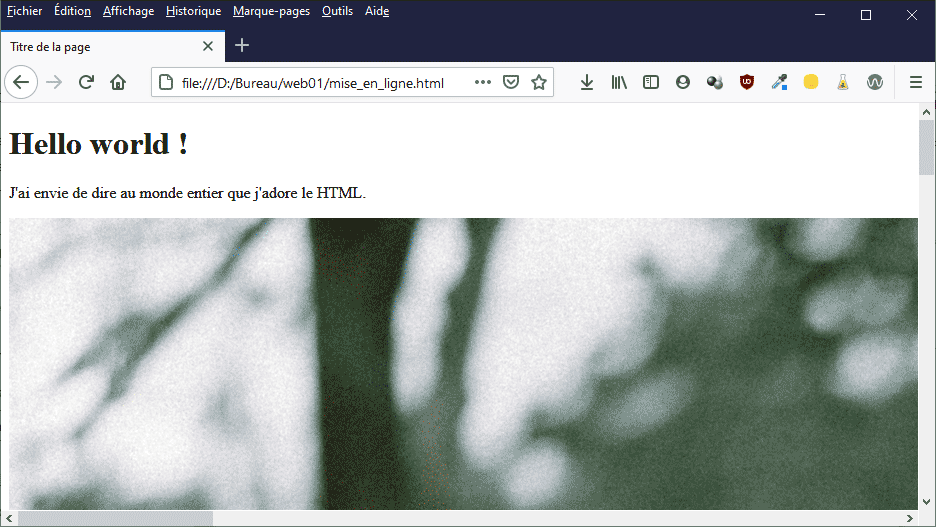
Ouvrez la page mise_en_ligne.html dans un navigateur (par exemple Firefox, Chrome ou Opéra) en local. Vous devriez voir dans votre navigateur le texte que vous avez ajouté.
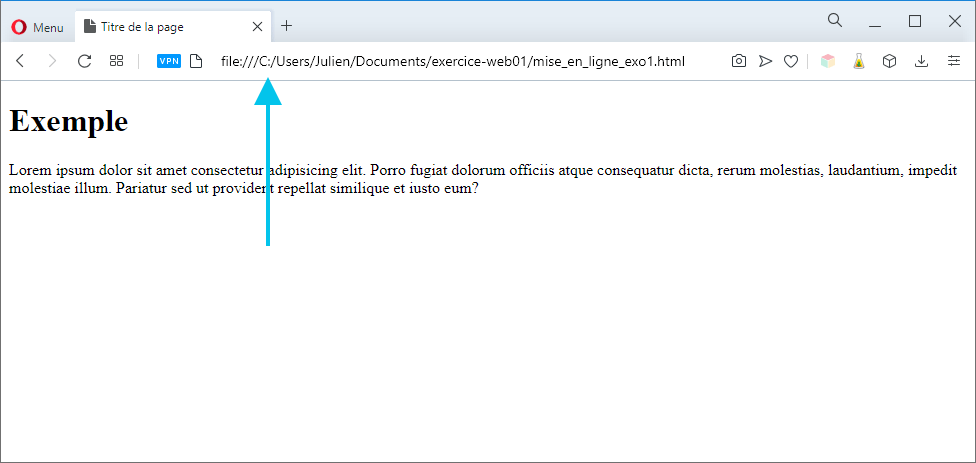
Ouvrez votre dossier racine local dans votre système d’exploitation (Windows / Mac Os) et double-cliquez sur le fichier mise_en_ligne_exo1.html pour l’ouvrir dans votre navigateur.
Observez attentivement le contenu du champ adresse de votre navigateur. Que remarquez-vous ? Consultez ensuite les explications ci-dessous.
- L’adresse ne commence pas par le protocole http:// ou https://. Sur la plupart des navigateurs, l’adresse commence par le protocole file:/// ce qui est normal puisque votre page n’est pas en ligne mais en local sur votre ordinateur. Si l’adresse n’affiche ni l’un ni l’autre, elle doit vraisemblablement commencer directement par une lettre (qui peut changer), par exemple C:/ correspondant à un disque dur ou F:/ à une clé USB. Si vous êtes sur un Mac, vous n’aurez pas de lettre.
- L’adresse est ensuite composée du chemin d’accès complet au fichier sur votre propre machine. Ce chemin d’accès sera donc différent sur un autre ordinateur ou si vous déplacez la page sur votre ordinateur. Dans la capture d’écran fournie, le chemin d’accès indique que le fichier se trouve à l’emplacement suivant : Users/Julien/Documents/exercice-web01/.
- Pour finir, le nom du fichier est indiqué explicitement à la fin de l’adresse mise_en_ligne_exo1.html.
Mise en ligne du fichier
Avant de pouvoir faire la mise en ligne, retrouvez vos informations de connexion FTP. Ces informations vous sont fournies par votre service d’hébergement (Ex : o2switch, alwaysdata, OVH, etc.), vous ne pouvez pas les deviner.
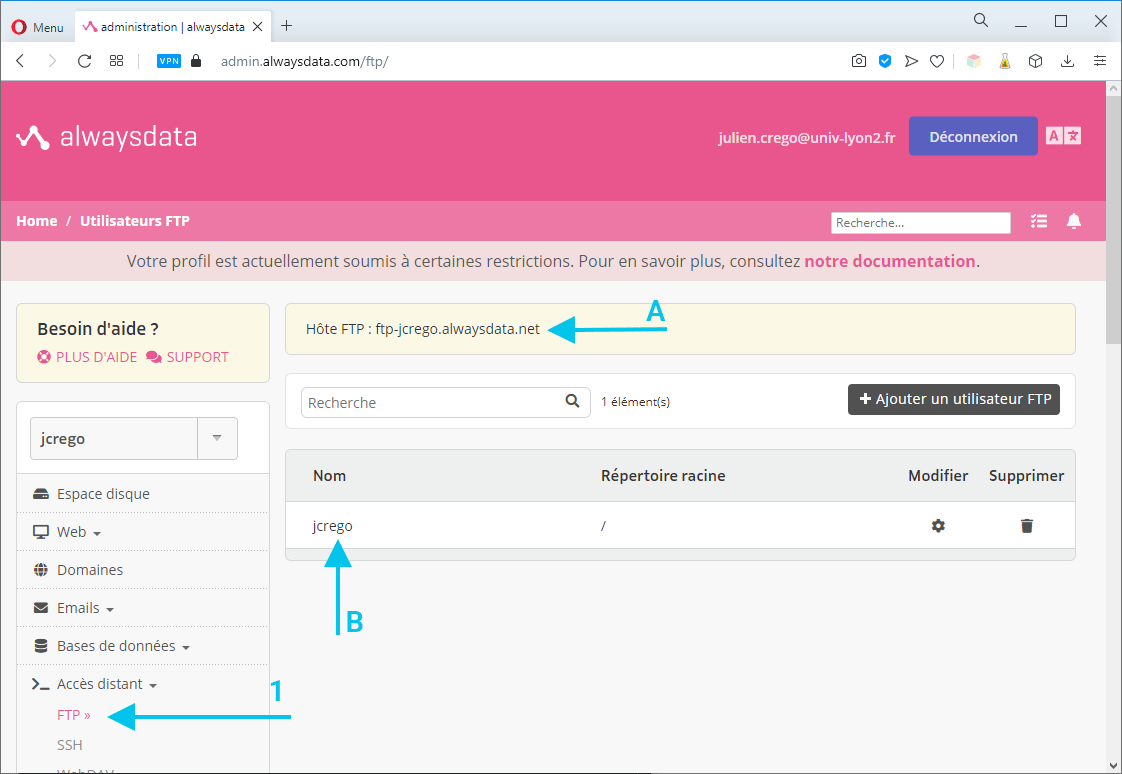
Connectez-vous à votre espace d’administration alwaysdata à l’adresse https://admin.alwaysdata.com. Puis suivez les étapes suivantes :
- Dans le menu latéral, cliquez sur Accès distant puis sur FTP.
- Vous trouvez alors toutes les informations de connexion sur la droite :
A – L’adresse de connexion sous la forme ftp-votreidentifiant.alwaysdata.net ;
B – Votre identifiant de connexion (identique à celui de votre compte) .
C – Votre mot de passe n’est pas visible, mais il s’agit par défaut du même mot de passe que celui utilisé pour vous connecter à votre espace d’administration alwaysdata.
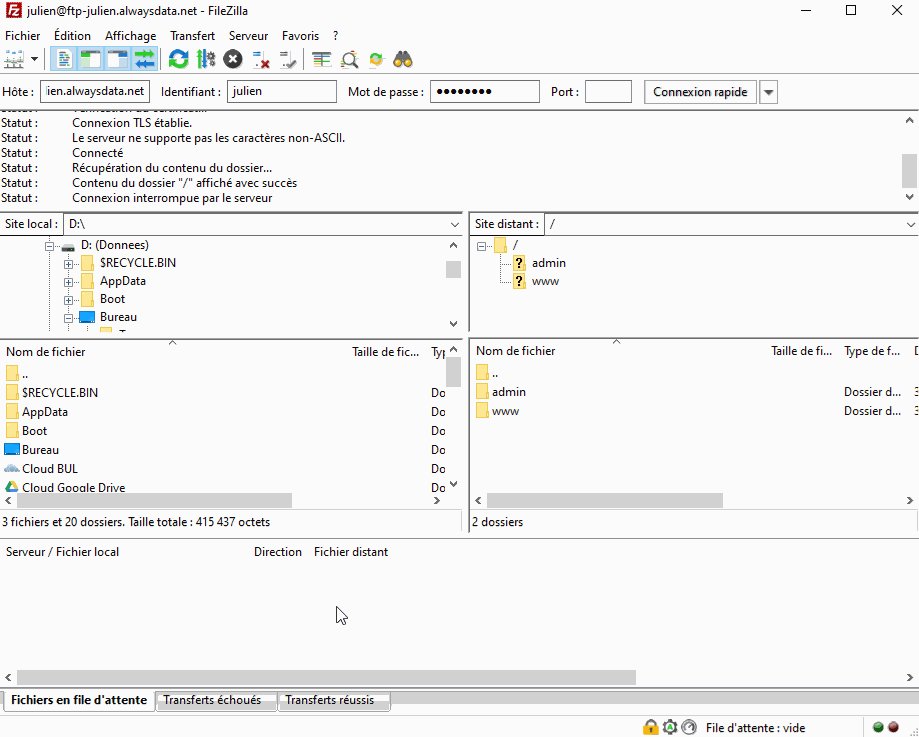
Lancez le client FTP Filezilla.
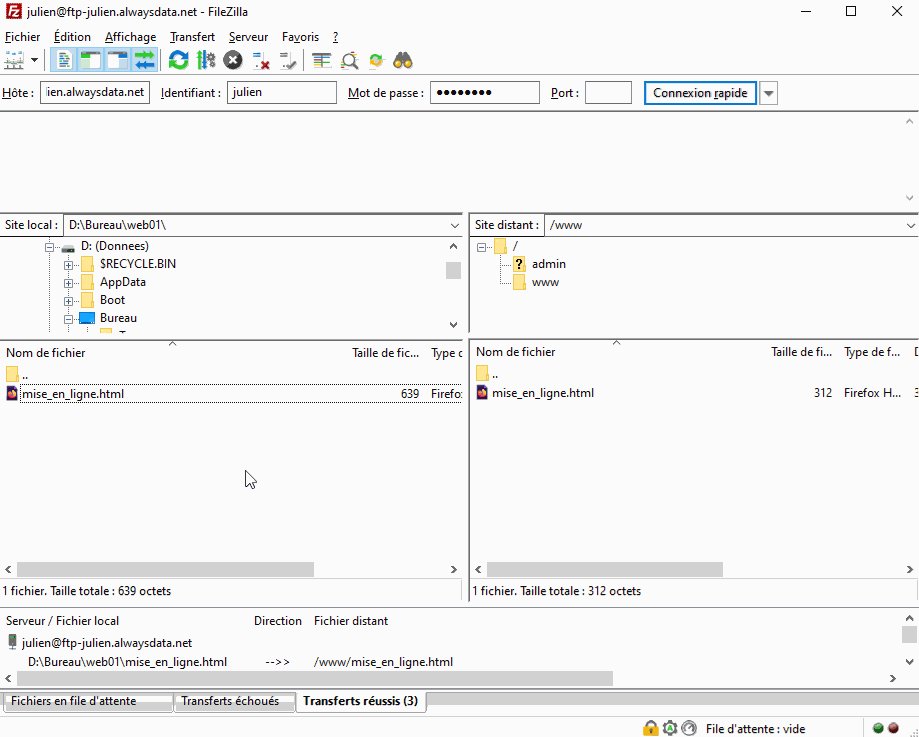
Transférez le fichier mise_en_ligne.html dans le dossier racine distant pour le mettre en ligne.
Nous distinguons le dossier racine local du dossier racine distant.
Le dossier racine local est le dossier disponible sur votre ordinateur qui contient tous les fichiers d’un site web (ou d’un exercice). Celui-ci est accessible directement via votre système d’exploitation (Windows ou Mac Os) et ne nécessite pas d’avoir de connexion Internet pour être consulté ou manipulé.
Le dossier racine distant est le dossier qui va contenir la totalité des fichiers du site, mais cette fois-ci, sur le serveur. Cela signifie qu’il n’est accessible que si vous avez une connexion Internet.
Dans le cas de la mise en ligne d’un site web, le contenu du dossier racine local doit être dupliqué à l’identique dans le dossier racine distant.
Le dossier racine distant s’appelle généralement www ou public et s’affiche lors de la connexion au serveur FTP.
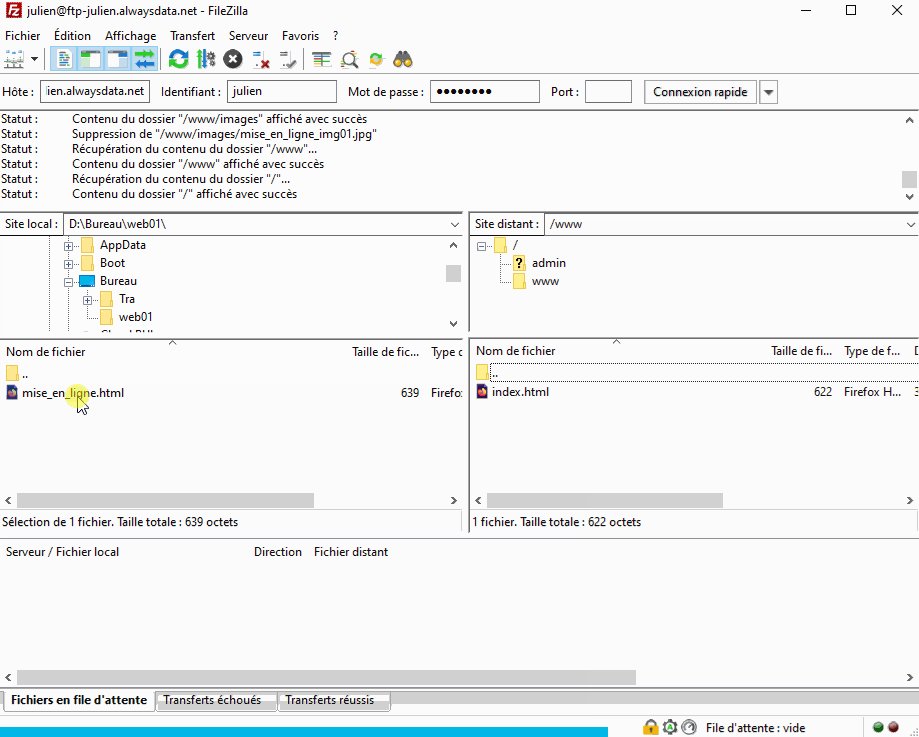
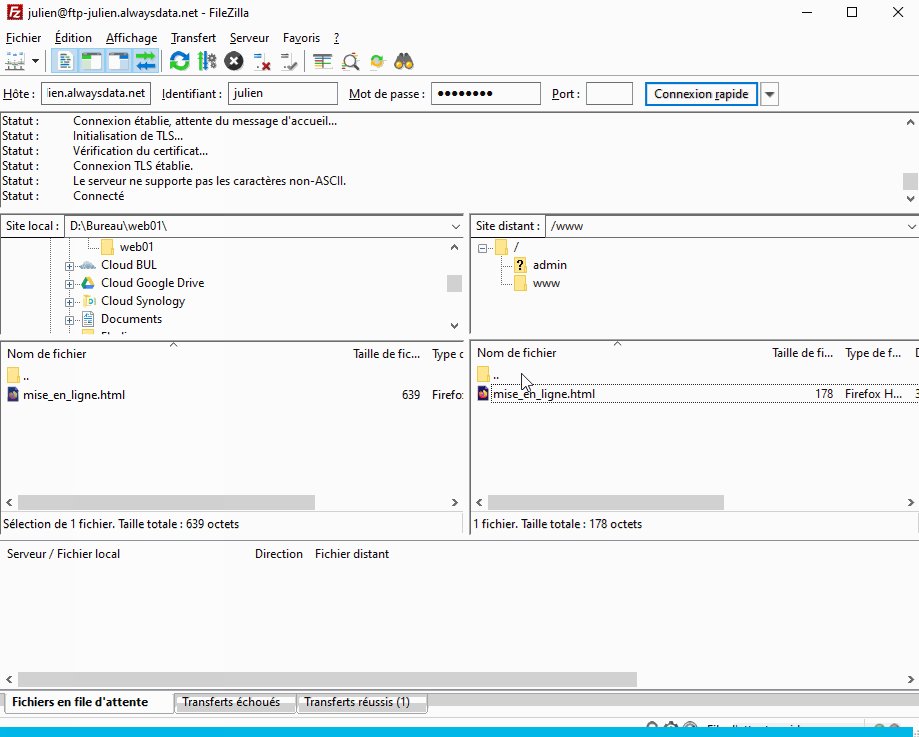
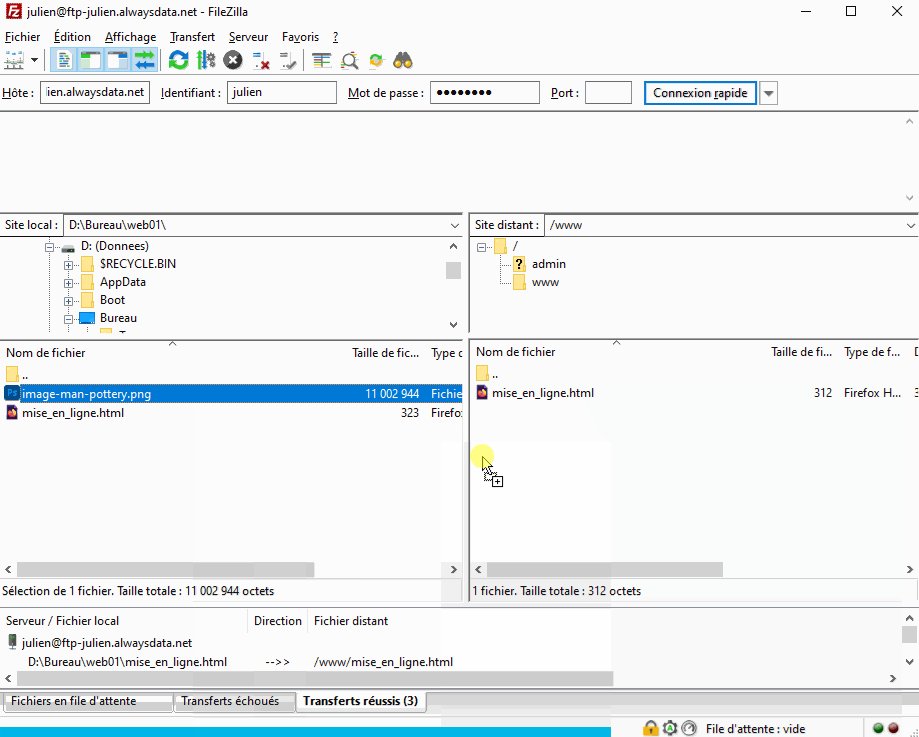
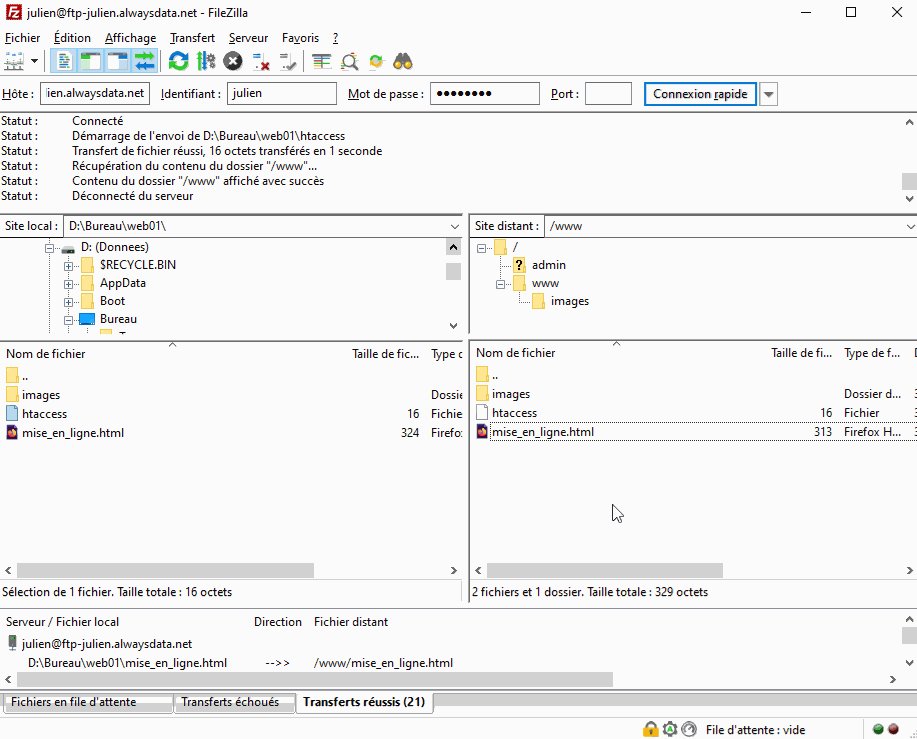
Pour mettre en ligne un fichier, avec Filezilla, il suffit d’effectuer les manipulations suivantes après s’être connecté :
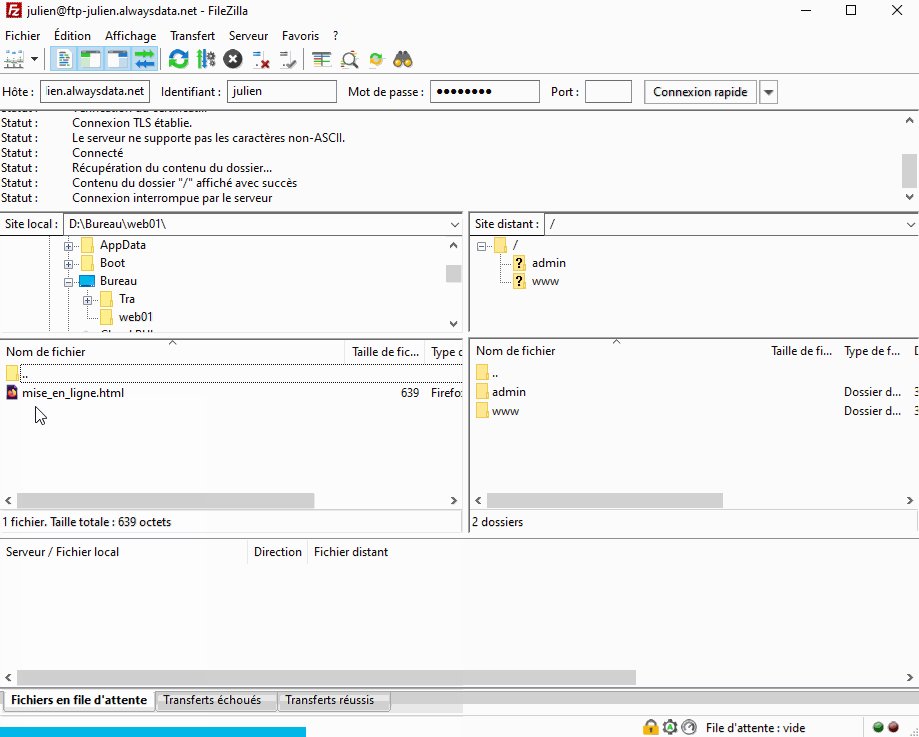
- Naviguez dans la partie site local pour afficher le dossier racine local.
- Naviguez dans la partie site distant pour afficher le contenu du dossier racine distant.
- Faites glisser le fichier de la partie site local vers la partie site distant pour le mettre en ligne.
En utilisant votre navigateur, consultez la page que vous venez de mettre en ligne. Vous devez au préalable connaître l’adresse de votre site. C’est-à-dire, l’adresse HTTP qui renvoie à votre dossier racine distant.
Une fois terminé, lisez bien la solution, même si vous avez réussi sans.
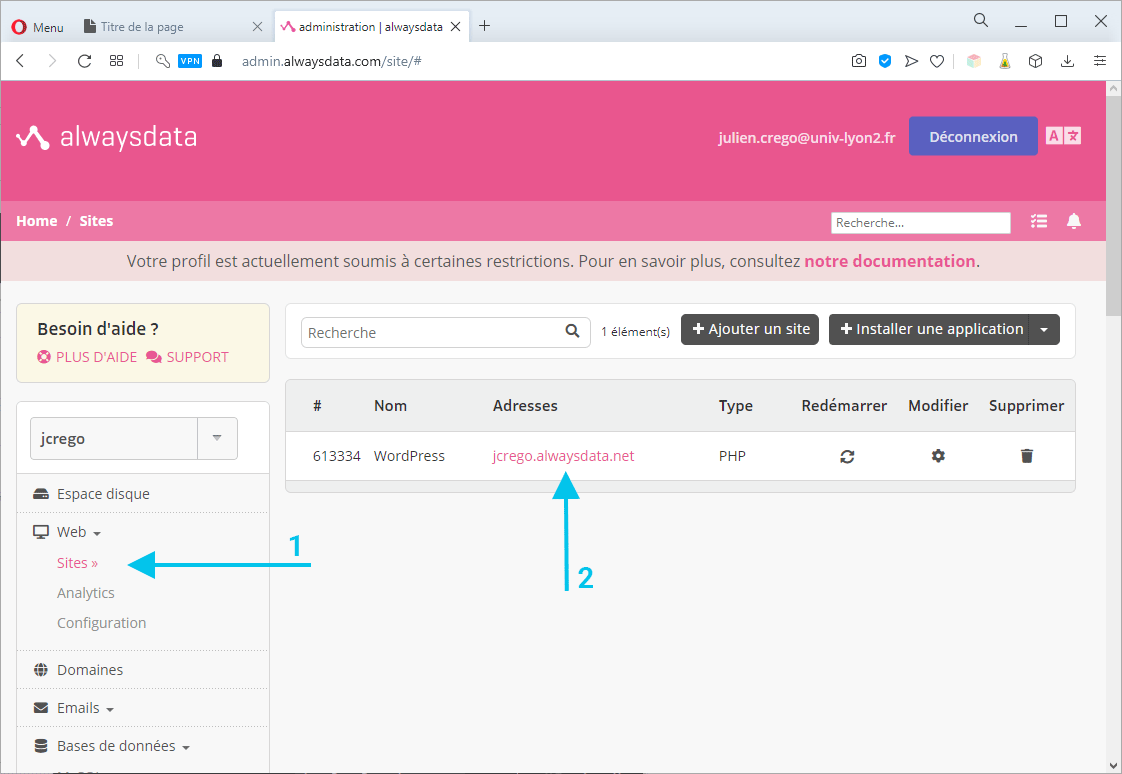
Connectez-vous à votre espace d’administration alwaysdata à l’adresse https://admin.alwaysdata.com. Puis suivez les étapes suivantes :
- Dans le menu latéral, cliquez sur Web puis sur Sites.
- L’adresse de votre site se trouve dans le tableau de droite. Elle correspond à votre-identifiant.alwaysdata.net.
Il suffit de saisir l’adresse de votre site web dans le champ adresse d’un navigateur et d’y ajouter à la suite un slash et le nom du fichier. L’adresse pourrait être par exemple http://julien.alwaysdata.net/mise_en_ligne.html.
Que peut-on dire sur cette adresse ?
Cette adresse commence normalement par le protocole http://. Sur certains navigateurs, le protocole http:// est masqué par défaut. Pour vous en assurer, vous pouvez le rajouter manuellement et valider avec la touche Entrée, la page devrait se recharger et le protocole sera masqué à nouveau.
Il s’agit en tout cas d’une adresse Internet classique (ou distante). L’adresse est composée du nom de domaine du serveur (ex : alwaysdata.net) et comme pour un fichier local, le nom du fichier est indiqué explicitement à la fin de l’adresse.
Avec votre éditeur, modifiez le fichier mise_en_ligne.html pour lui ajouter un paragraphe avec le texte de votre choix.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
<h1>Hello world !</h1>
<p>J'ai envie de dire au monde entier que j'adore le HTML.</p>
</body>
</html>J’espère que vous n’avez pas vraiment eu besoin d’afficher la solution pour insérer un paragraphe dans votre page HTML…
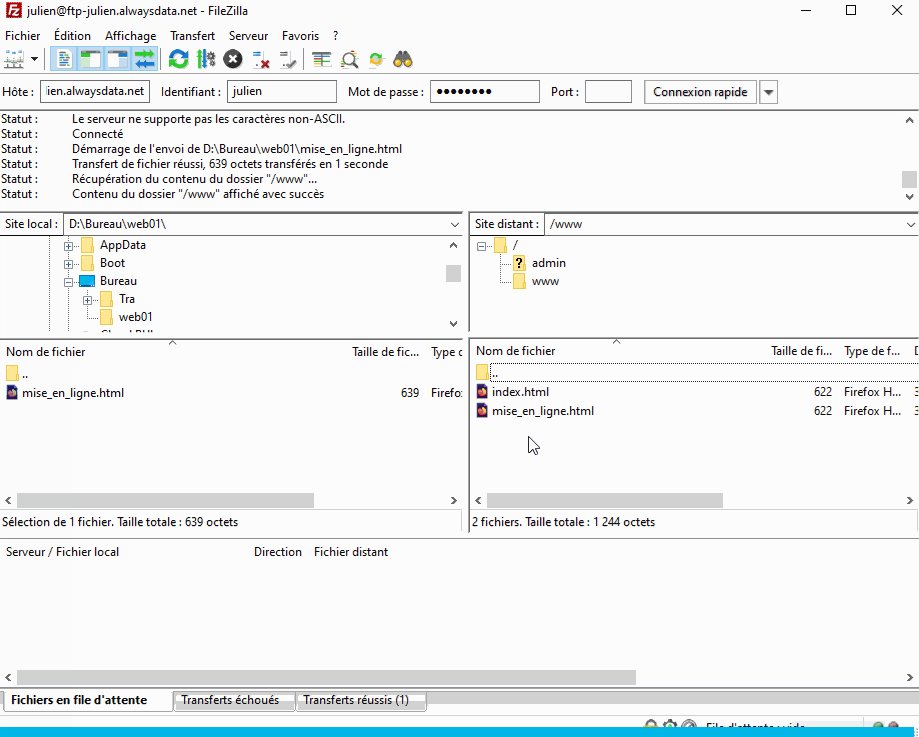
Utilisez à nouveau le logiciel Filezilla pour mettre en ligne la nouvelle version de votre page web et vérifiez que votre page s’affiche correctement dans votre navigateur. Attention à bien consulter la version en ligne de la page et pas la version locale. Le champ adresse doit contenir l’adresse de votre site.
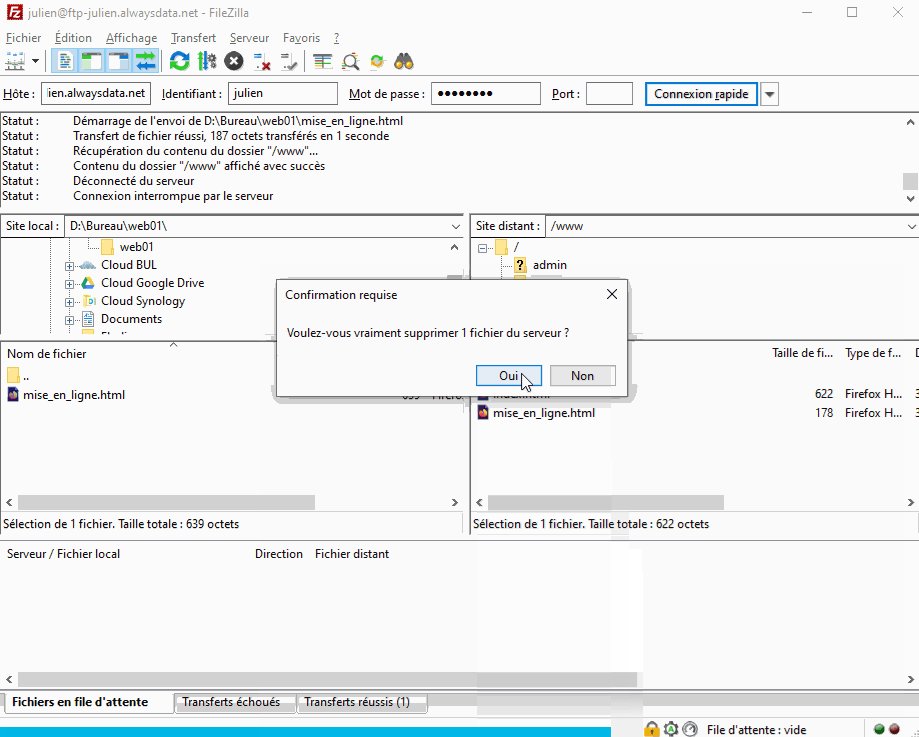
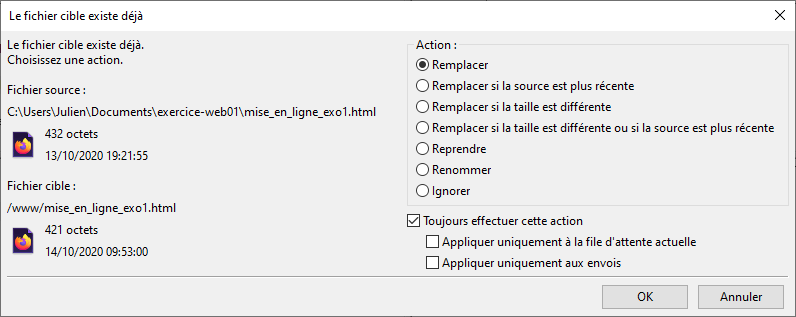
Lors du transfert, il faut également vous assurer de bien choisir l’option remplacer, pour effacer l’ancienne version du fichier afin de mettre la nouvelle à la place.
Si vous ne voyez pas le nouveau paragraphe apparaître, assurez de bien avoir enregistré votre fichier dans votre éditeur (brackets ou notepad++).
Ajout d’une image
Téléchargez l’image proposée pour l’exercice en cliquant sur le lien ci-dessous :
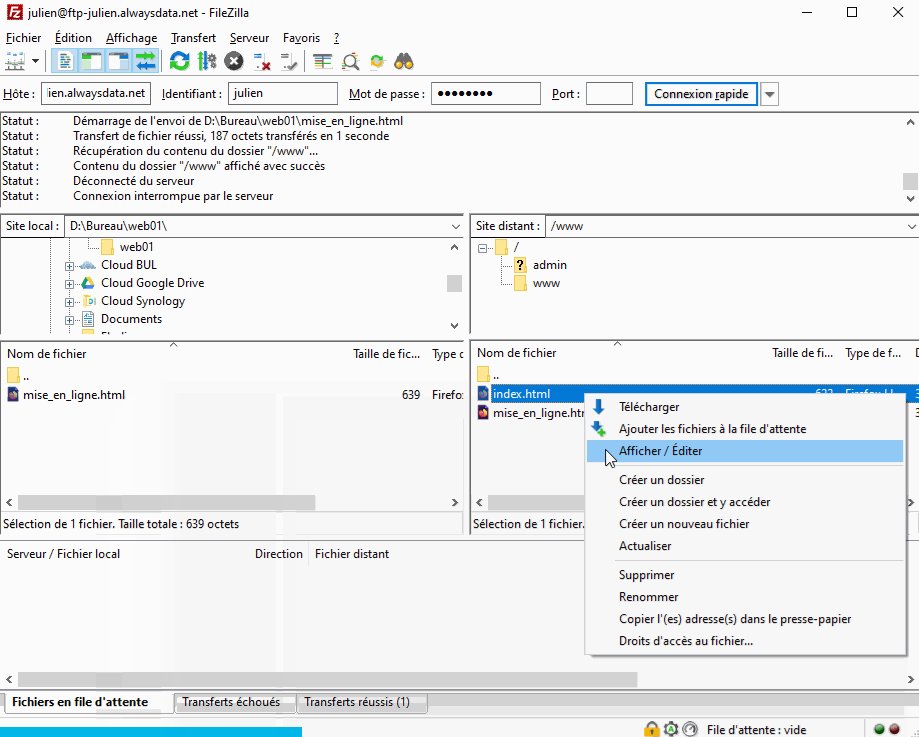
Pour télécharger un fichier, faites un clic droit sur le fichier désiré et choisissez l’option Télécharger.
Pour télécharger plusieurs fichiers, sélectionnez les fichiers désirés puis cliquez sur Télécharger les sélectionnés. Les fichiers seront téléchargés sous la forme d’une archive .zip. Veillez à bien extraire le contenu de l’archive avant de commencer à travailler.
Placez l’image récupérée à la question précédente dans votre dossier racine local.
Avec votre éditeur, modifiez votre page HTML pour y insérer l’image et vérifier que l’image s’affiche correctement dans votre navigateur en local.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
<h1>Hello world !</h1>
<p>J'ai envie de dire au monde entier que j'adore le HTML.</p>
<img src="image-man-pottery.png">
</body>
</html>Pour la vérification en local, il suffit de double-cliquer sur la page HTML dans votre système d’exploitation pour l’ouvrir dans un navigateur.
Vous avez dû remarquer que l’image était bien trop grande pour être visible dans votre navigateur. Nous devrions normalement optimiser l’image, mais pour les besoins de l’exercice, nous allons juste la redimensionner en CSS. Ajoutez donc l’attribut style="width: 400px" à votre image avec votre éditeur de code. Il s’agit évidemment d’une manipulation que vous devez éviter en temps normal, puisqu’il s’agit de mise en forme directe.
src et style sont deux attributs possibles pour la balise <img>. Ils doivent tous les deux se mettre à l’intérieur de la balise séparés par une espace.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
<h1>Hello world !</h1>
<p>J'ai envie de dire au monde entier que j'adore le HTML.</p>
<img src="image-man-pottery.png" style="width: 400px">
</body>
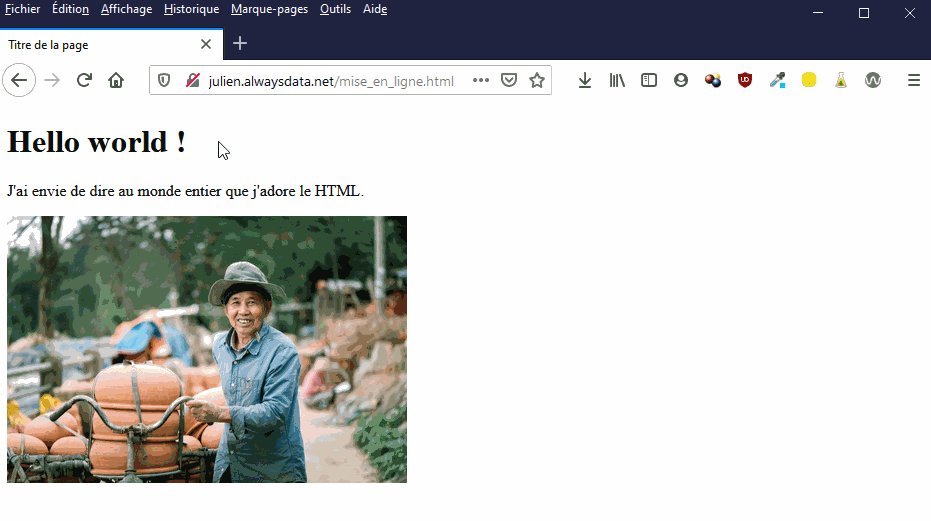
</html>Utilisez Filezilla, pour mettre en ligne la page que vous venez de modifier et testez-la dans votre navigateur avec son adresse distante.
Est-ce que l’image s’affiche ou bien est-ce que vous avez le même problème que dans l’image suivante ?
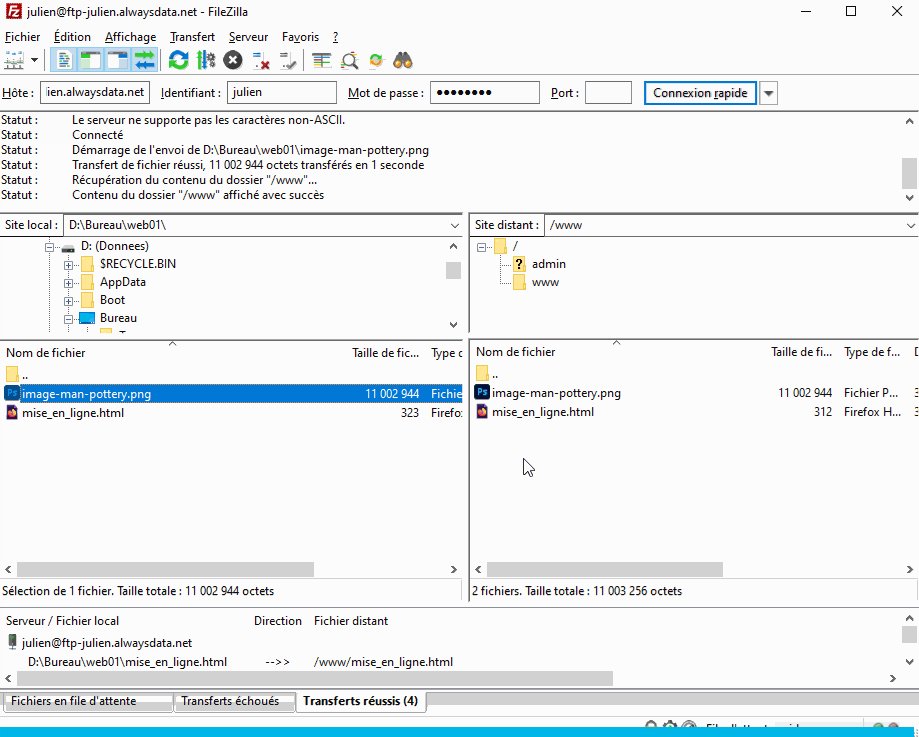
C’est très bien ! Cela signifie que, sans qu’on vous le dise, vous avez pensé à mettre en ligne l’image lorsque vous l’avez ajouté. Continuez comme ça !
Tous les fichiers (HTML, CSS, images, etc.) utilisés dans une page web doivent être placés systématiquement sur le serveur lorsqu’ils sont nouveaux ou lorsqu’ils ont été modifiés.
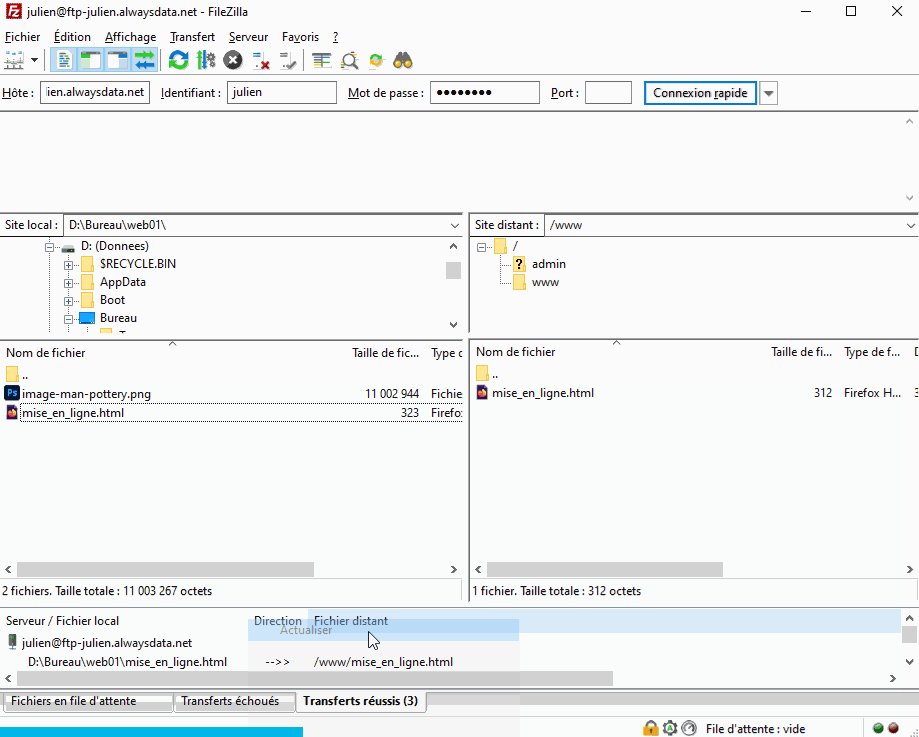
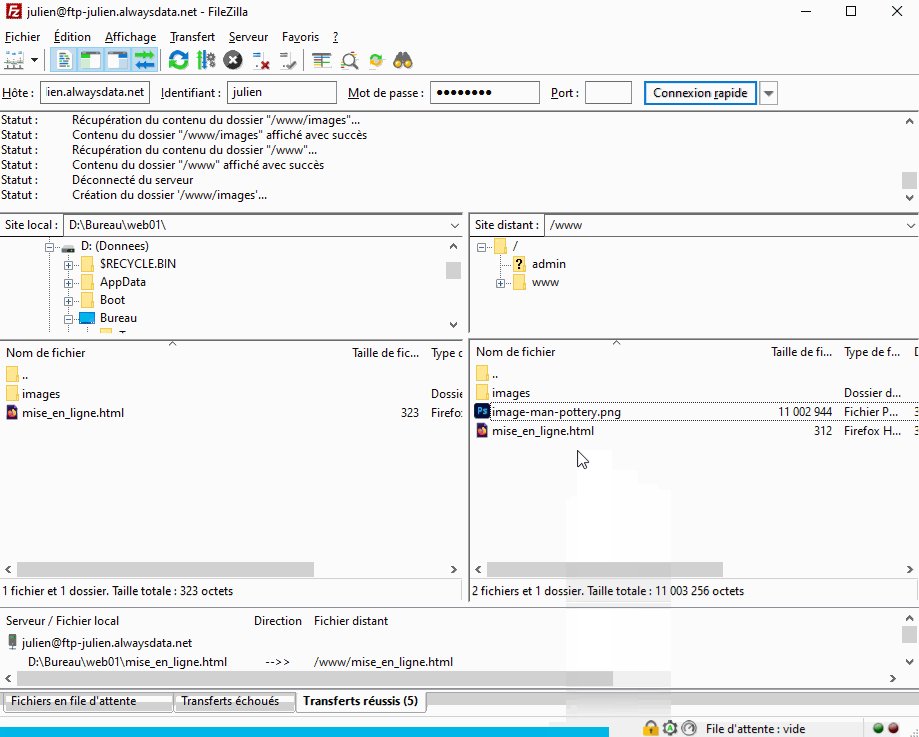
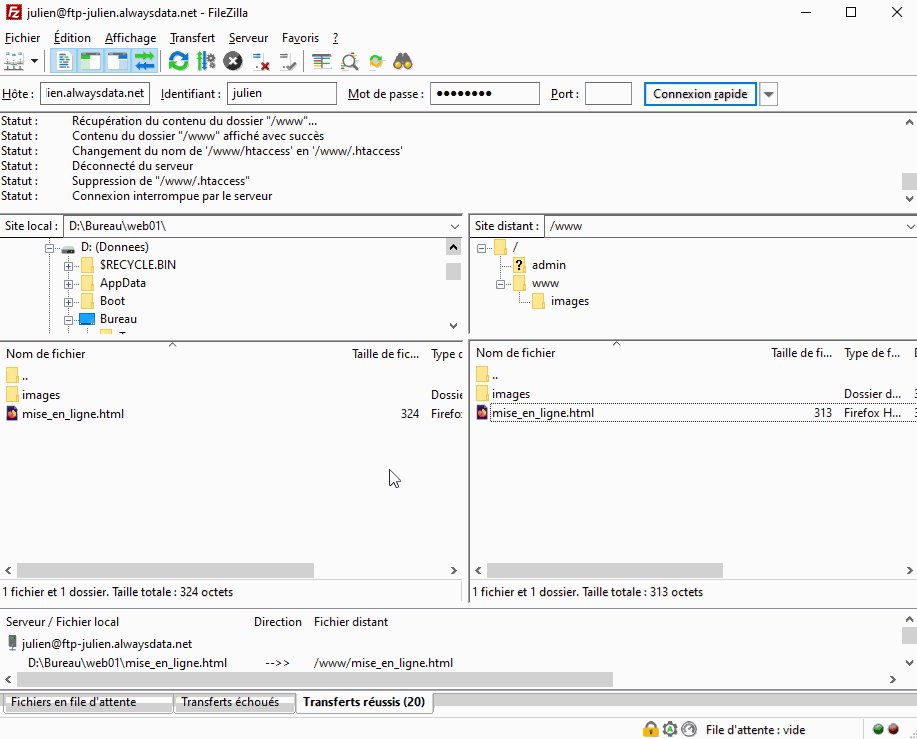
Une chose n’était pas précisée dans les consignes… Vous avez mis en ligne le fichier HTML modifié, mais vous devez également penser à mettre en ligne l’image.
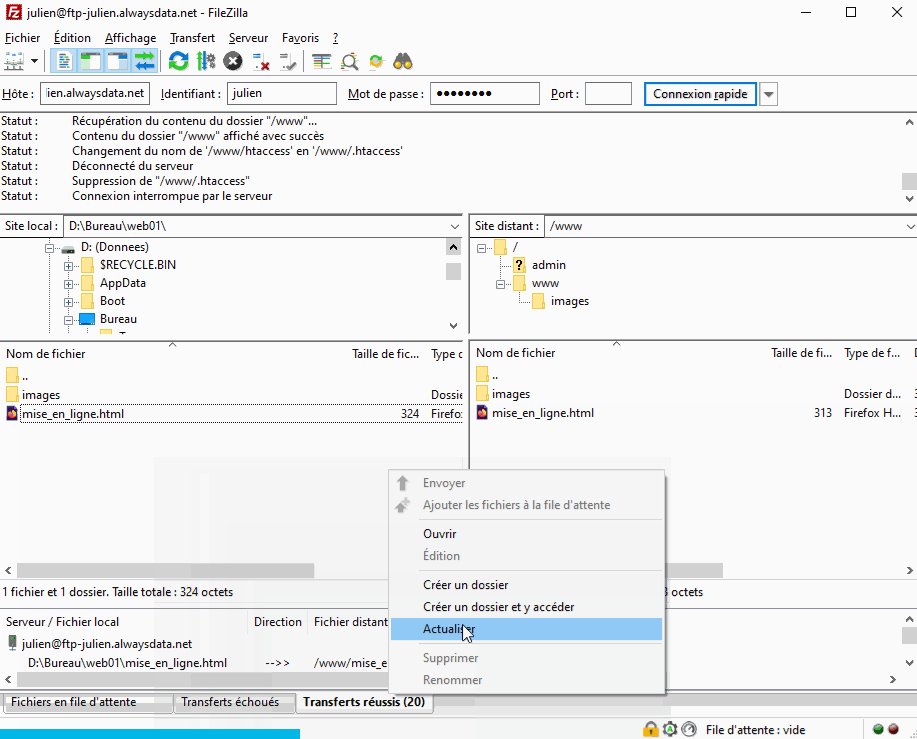
Dans Filezilla, si vous ne voyez pas l’image pour pouvoir la mettre en ligne. Vous devez tout simplement actualiser le contenu de votre dossier local.
Tous les fichiers (HTML, CSS, images, etc.) utilisés dans une page web doivent être placés systématiquement sur le serveur lorsqu’ils sont nouveaux ou lorsqu’ils ont été modifiés.
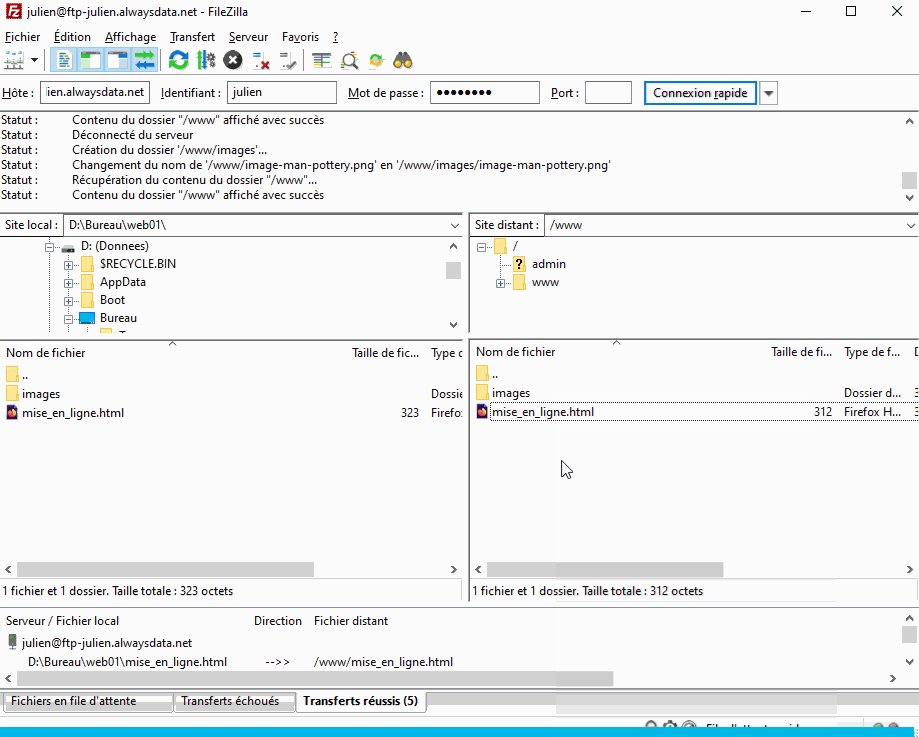
Corrigez le problème de l’image obtenu à la question précédente si ce n’est pas déjà fait…
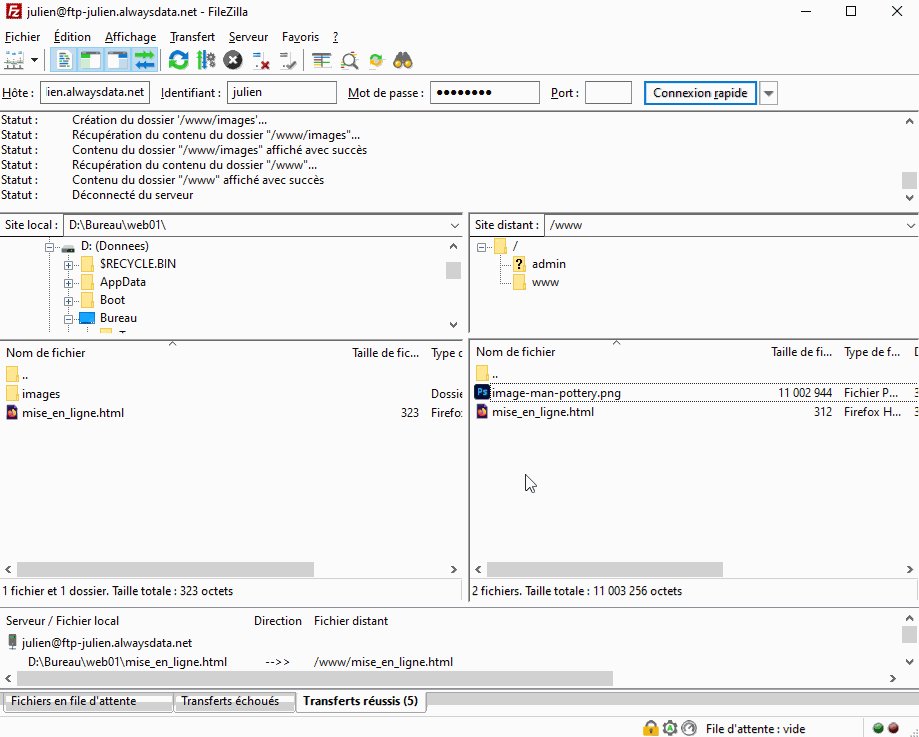
Dans votre dossier racine local, créez un nouveau dossier que vous appelez images et déplacez l’image à l’intérieur. Ajustez ensuite le code de la page HTML pour que l’image s’affiche correctement en local.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
<h1>Hello world !</h1>
<p>J'ai envie de dire au monde entier que j'adore le HTML.</p>
<img src="images/image-man-pottery.png" style="width: 400px">
</body>
</html>Avec Filezilla, mettez en ligne votre page web avec ses dernières modifications et testez votre page en ligne. Est-ce que l’image s’affiche correctement ?
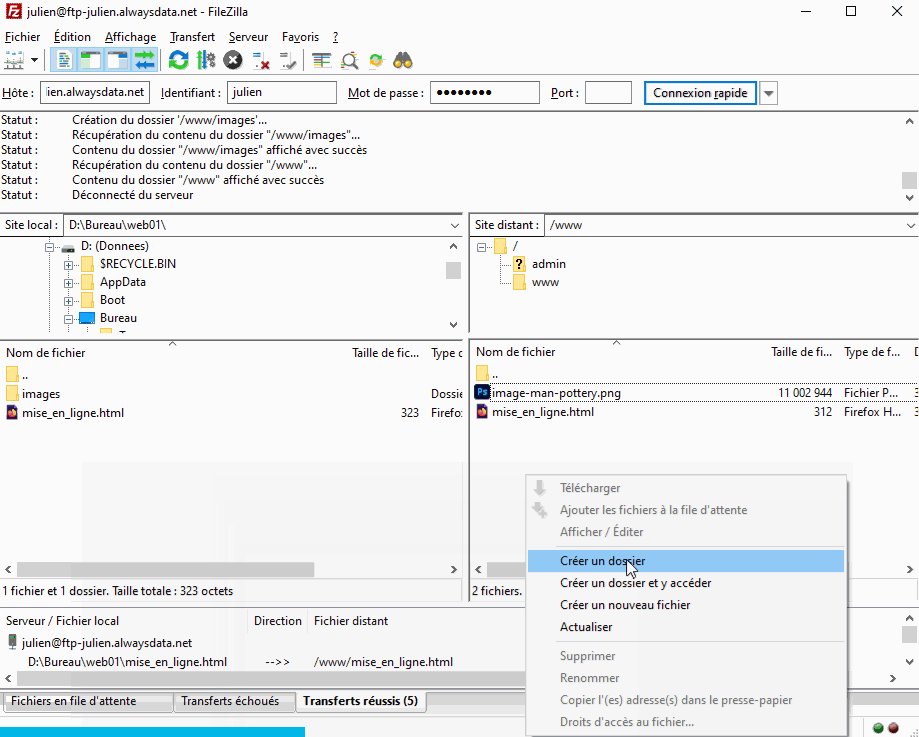
Si l’image ne s’affiche plus, c’est que vous n’avez pas répercuté sur le serveur les modifications appliquées dans votre dossier racine local. Comme vous l’avez fait en local, vous devez créer un dossier images sur le serveur et déplacer l’image à l’intérieur.
Test avec des accents dans les noms de fichier
Dans votre dossier racine local, renommez l’image en image-vélo.png en mettant bien l’accent à vélo.
Corrigez votre page HTML pour utiliser le nouveau nom de l’image et testez votre page en local. Normalement, la page devrait s’afficher correctement.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
<h1>Hello world !</h1>
<p>J'ai envie de dire au monde entier que j'adore le HTML.</p>
<img src="images/image-vélo.png" style="width: 400px">
</body>
</html>Avec Filezilla, mettez maintenant en ligne la page modifiée sans oublier l’image avec son nouveau nom.
Testez maintenant la page HTML distante. Normalement, cela ne devrait plus fonctionner.
Les noms des fichiers et des dossiers dans un site web ne doivent pas contenir de majuscules, d’accents, d’espaces ou de caractères spéciaux (sauf les tirets).
Comme vous avez pu le constater, cela peut très bien fonctionner en local, mais ne plus marcher lors de la mise en ligne…
Remettez un nom correct à votre image, modifiez votre page HTML afin de corriger le problème et replacez vos fichiers en ligne avec Filezilla.
Le cache du navigateur
Le cache est un dossier du navigateur (Firefox, Chrome, Opéra, etc.) qui lui permet de sauvegarder temporairement les fichiers (images, HTML, CSS, etc.) téléchargés lors de la consultation d’une page web.
Le cache peut ainsi être utilisé pour accélérer la navigation lorsque vous accédez à la même page plusieurs fois. En effet, si une page web est déjà présente dans le cache de votre navigateur, celui-ci va utiliser les fichiers correspondant plutôt que de tout télécharger une seconde fois.
Lorsque vous utilisez le bouton ↻ de votre navigateur pour recharger la page, votre navigateur va ignorer partiellement le contenu du cache et télécharger à nouveau les fichiers de la page web. Vous pouvez, à la place, utiliser un raccourci clavier permettant de forcer le vidage du cache pour la page en cours :
- Windows : Ctrl + F5 ou Ctrl + Maj + R ;
- Mac Os X : Cmd + Maj + R.
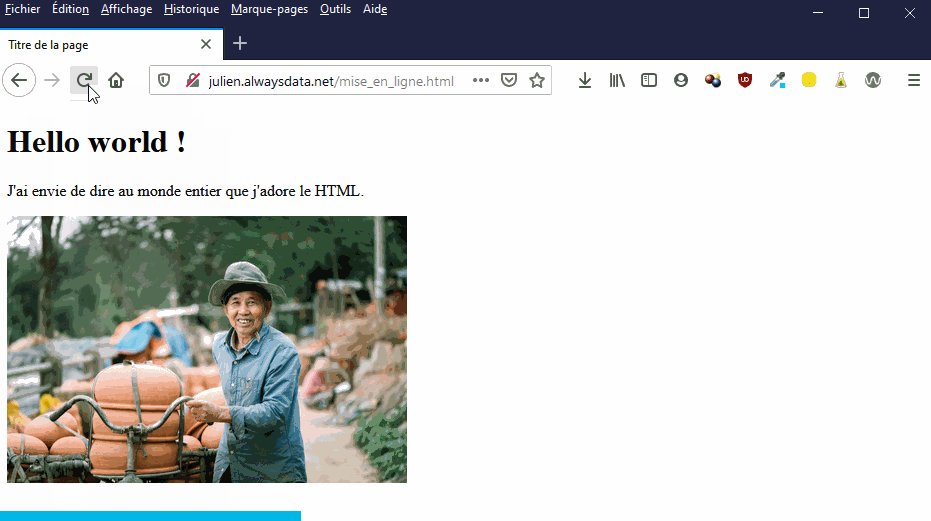
Affichez la page web en version distante dans votre navigateur.
Actualisez à nouveau la page mais en utilisant cette fois-ci le raccourci clavier permettant de forcer le vidage du cache et observez le temps de chargement.
Cette fois-ci, vous avez dû remarquer que l’image a mis beaucoup plus de temps pour s’afficher. Il s’agit du temps nécessaire pour que votre navigateur télécharge l’image.
Dans notre exemple, nous avons une page ultra légère avec une seule image volontairement très lourde. Mais il faut donc bien se rendre compte que si l’on utilise plusieurs images sans les optimiser au préalable, la page peut mettre beaucoup de temps à se charger et cela peut avoir des effets désastreux sur l’expérience utilisateur.
Notez que le temps de chargement dépend également de l’hébergeur utilisé et du nombre de visiteurs simultanés sur votre site.
Pour faire une dernière expérience avec le cache du navigateur, modifiez votre page web avec un éditeur pour afficher plusieurs fois la même image.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
<h1>Hello world !</h1>
<p>J'ai envie de dire au monde entier que j'adore le HTML.</p>
<img src="images/image-man-pottery.png" style="width: 400px">
<img src="images/image-man-pottery.png" style="width: 400px">
<img src="images/image-man-pottery.png" style="width: 400px">
<img src="images/image-man-pottery.png" style="width: 400px">
<img src="images/image-man-pottery.png" style="width: 400px">
</body>
</html>Pensez bien à replacer en ligne la page modifiée et retenter l’expérience précédente de rechargement classique et de rechargement avec vidage du cache.
Vous avez dû remarquer que le fait d’utiliser plusieurs fois la même image n’a pas d’impact sur le temps de téléchargement. Qu’une image soit utilisée une fois ou 50 fois, cela ne change rien, elle ne sera téléchargée qu’une seule fois.
Listes des fichiers du site et page par défaut
Saisissez l’adresse de votre site web dans votre navigateur sans préciser de nom de fichier.
Il suffit de saisir l’adresse de votre site web dans le champ adresse d’un navigateur. L’adresse pourrait être par exemple http://julien.alwaysdata.net.
Si la page d’accueil par défaut de votre hébergeur s’affiche, videz le cache de votre navigateur. Si la page s’affiche toujours, c’est que vous avez oublié de supprimer le fichier index.html comme on vous l’a demandé en début d’exercice. Utilisez donc Filezilla pour le supprimer.
Pour recharger la page en vidant le cache du navigateur, vous pouvez utiliser le raccourci Ctrl + F5 ou Ctrl + Maj + R.
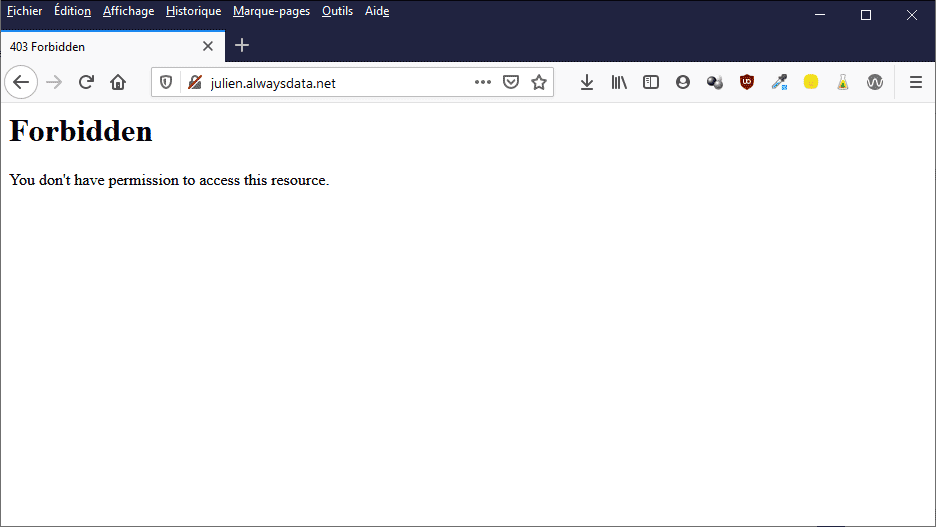
Vous devriez donc avoir à l’écran la page suivante :
Cette erreur 403 s’affiche sur une page web lorsque le serveur a bien compris la demande du client mais qu’il refuse de l’exécuter. Dans notre cas, il s’agit d’une question de sécurité. Nous allons donc créer un fichier spécial qui va nous permettre de modifier les paramètres de sécurité de notre serveur.
Avec votre éditeur (brackets, notepad++), créez un nouveau fichier dans votre dossier racine local et nommez-le htaccess (sans extension de nom de fichier).
Modifiez le fichier en question pour lui ajouter EXACTEMENT et UNIQUEMENT le texte suivant : Options +Indexes. ATTENTION à ne pas ajouter d’espaces en plus !
Options +Indexes
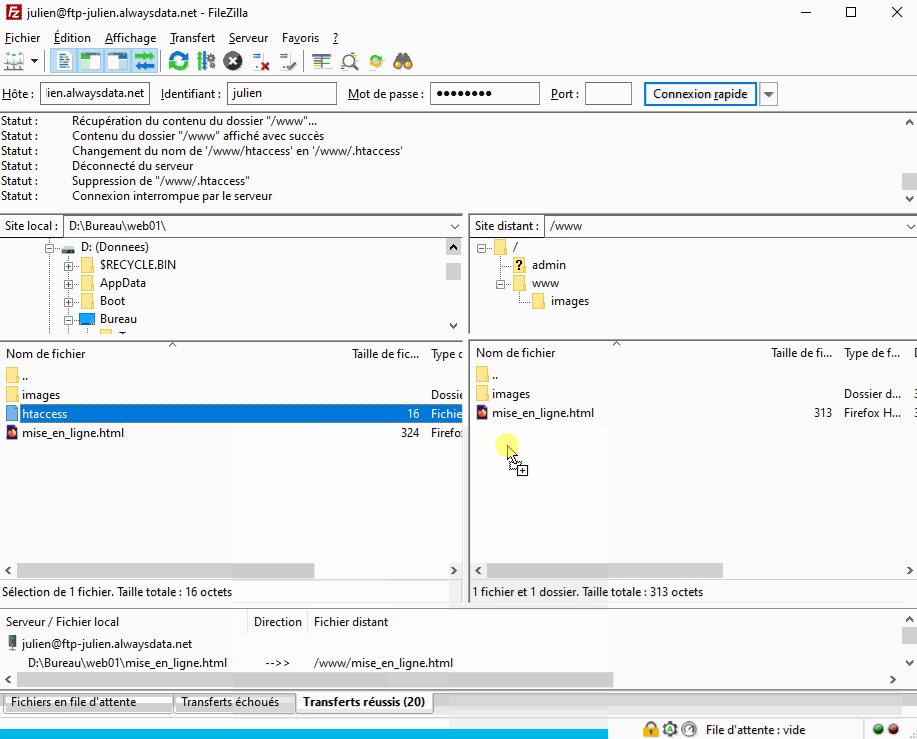
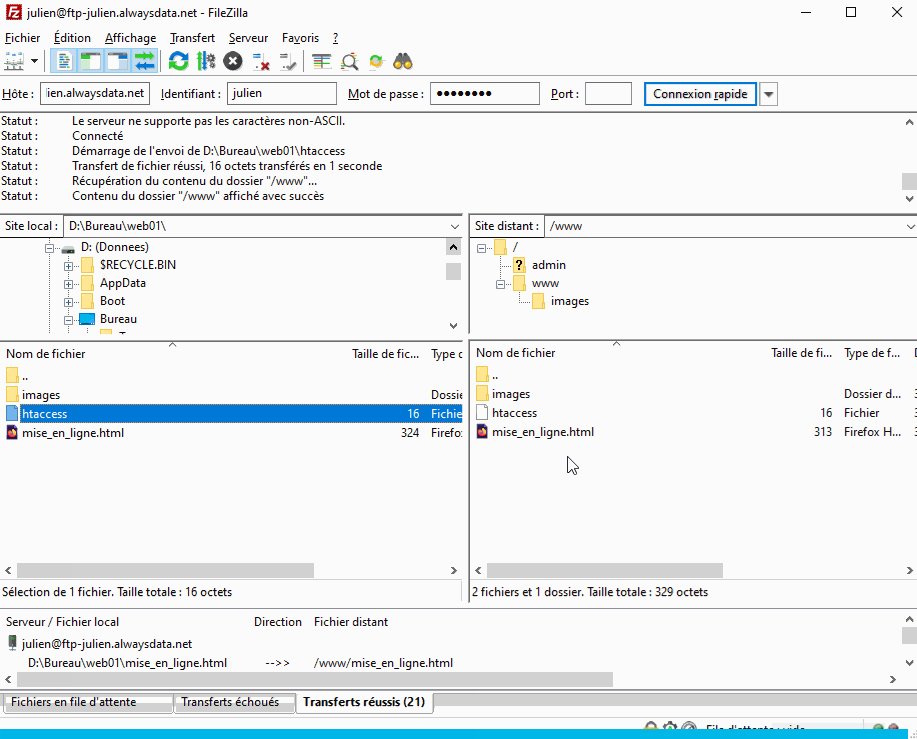
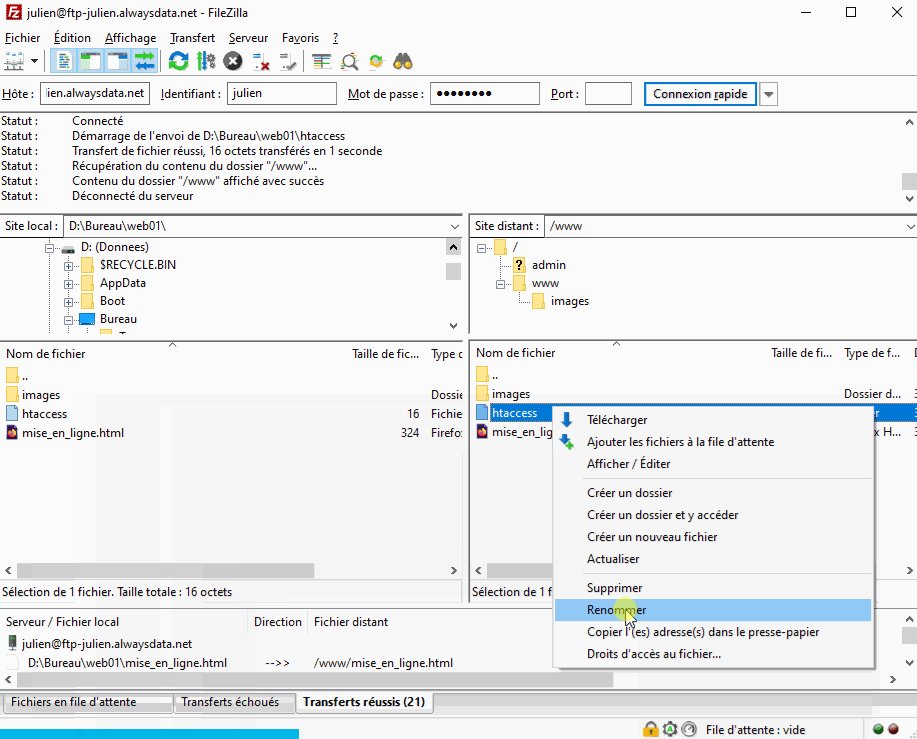
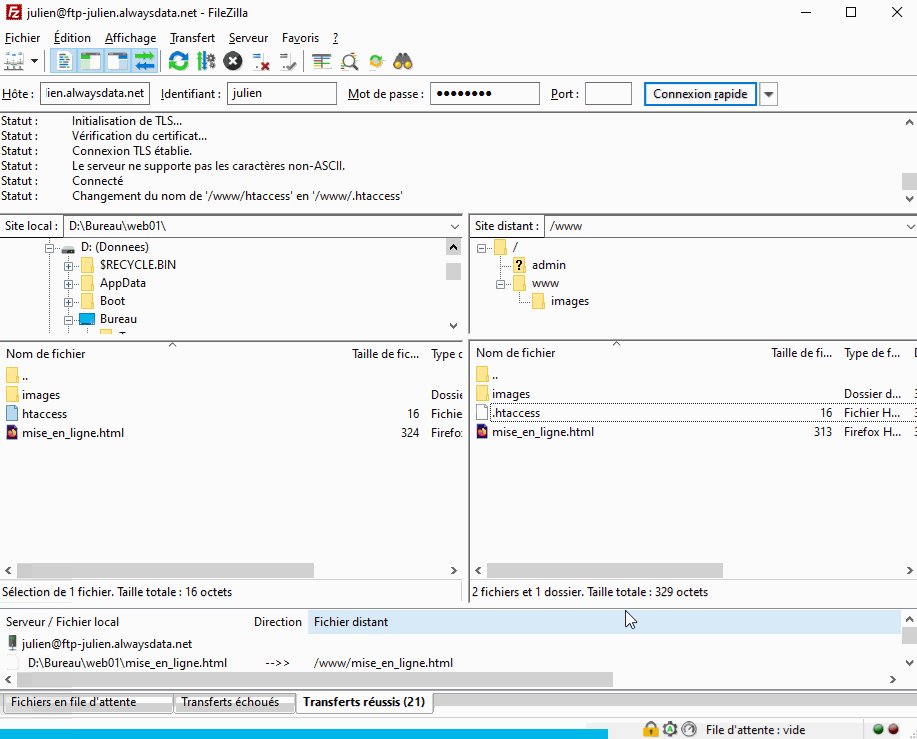
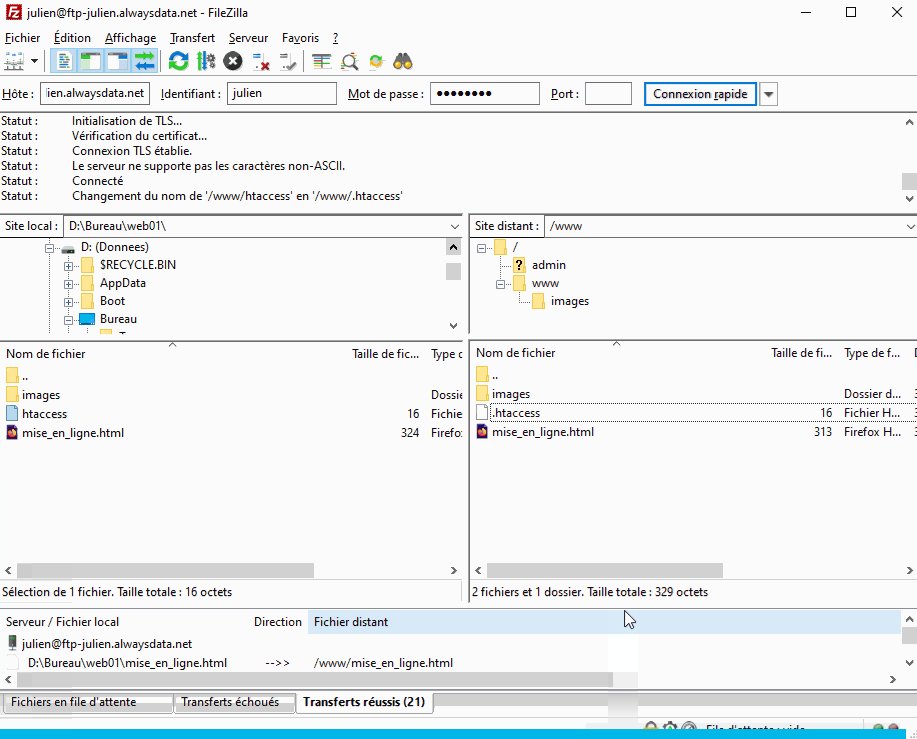
Sur le serveur, renommez le fichier htaccess pour lui ajouter un point en début de nom. Cette manipulation est effectuée directement sur le serveur car les fichiers dont le nom commence par un point sont masqués par défaut par le système d’exploitation (Windows, Mac Os X). Il s’agit de fichiers système.
Actualisez la page qui vous affichait une erreur 403. Vous devriez alors voir la liste de vos fichiers à la place de l’erreur.
Si vous obtenez une erreur 500 Internal Server Error, c’est que vous avez probablement fait une erreur dans le contenu du fichier. Vérifiez et recommencez.
Lorsque l’on saisit une adresse dans un navigateur sans préciser le nom du fichier que l’on souhaite, le serveur va alors renvoyer la liste des fichiers et dossiers correspondant à l’adresse.
Vous voyez donc la liste des fichiers que vous avez déposé dans le dossier racine distant www de votre espace d’hébergement. Vous pouvez naviguer dans les dossiers et afficher le fichier de votre choix en cliquant dessus.
L’erreur 403, qui était affichée précédemment, correspondait à un réglage du serveur qui interdisait le listing des fichiers pour des mesures de sécurité.
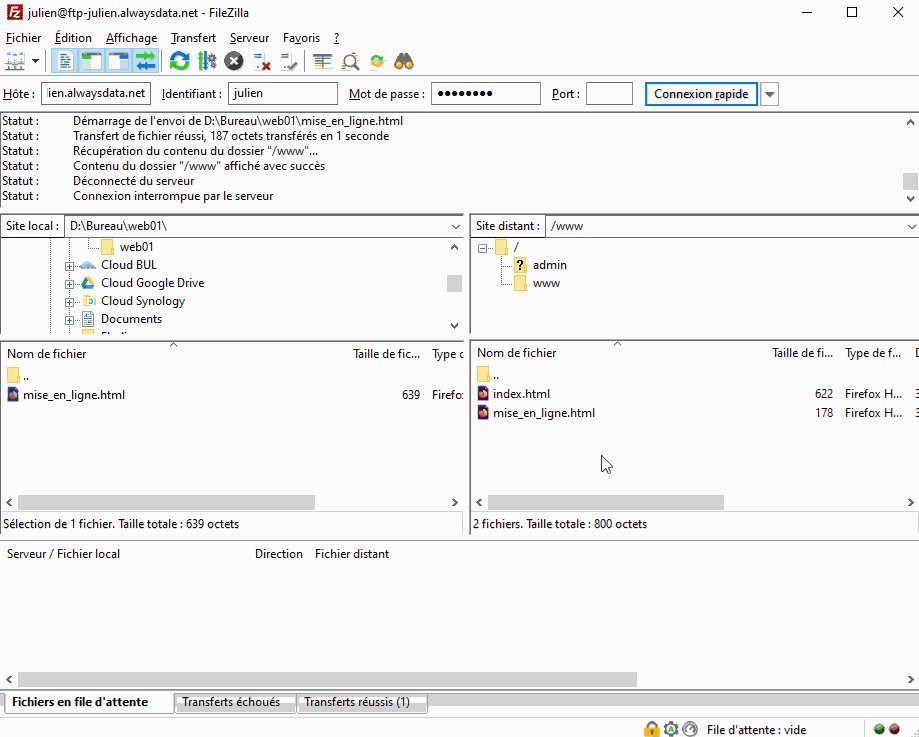
Avec Filezilla, renommez le fichier distant mise_en_ligne.html en index.html et actualisez à nouveau la page de votre navigateur.
Nous avons vu dans l’explication précédente que si aucune page n’est demandée explicitement dans l’adresse saisie dans le navigateur, le serveur nous renvoie la liste des fichiers (ou une erreur 403).
En réalité, avant d’envoyer la liste des fichiers, il va vérifier avant s’il existe une page nommée index.html. Si une telle page existe, elle sera envoyée à la place de la liste des fichiers. Il s’agit toujours de la page par défaut.
Nous venons de voir que nous ne pouvons plus lister les fichiers du dossier www, car nous y avons placé un fichier index.html. Essayez de lister quand même la liste des images que vous avez mises en ligne.
L’exercice est terminé, mais vous pouvez vous aider de l’article suivant pour vous simplifier un peu la vie avec Filezilla Utiliser les options avancées de Filezilla.
Sauf mention contraire*, l'article Mise en ligne : Filezilla [WEB01] et son contenu par Julien Crego sont mis à disposition selon les termes de la licence Creative Commons

Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International
Cette licence vous permet de remixer, arranger, et adapter cette œuvre à des fins non commerciales tant que vous créditez la source en citant le nom des auteurs et que les nouvelles œuvres sont diffusées selon les mêmes conditions.
* Cette notice est intégrée automatiquement à la fin de chaque article de ce site.